L’ENT i-Cart permet de créer une multitude de blogs grâce à l’application WordPress. Lorsque l’extension Private WP est activée, les blogs créés ne sont visibles que des seuls membres de la communauté scolaire de votre établissement (personnels, élèves, parents) et on n’y accède qu’une fois authentifié sur i-Cart. Il est aussi possible de paramétrer finement les rôles alloués et les accès (par exemple, un blog peut n’être accessible qu’à une seule classe).
Vous trouverez ci-dessous des informations sur :
- La création d’un blog ;
- La gestion des accès et l’attribution des rôles ;
- La personnalisation d’un blog ;
- La création de pages et d’articles ;
- L’utilisation pédagogique.
I – Création d’un blog :
La création d’un blog peut être réalisée par l’administrateur local de l’ENT. Si besoin, l’administrateur local peut solliciter l’assistance académique.
* Actions à réaliser pour créer un blog :
- Aller dans WordPress (cliquer sur l’item WordPress présent dans l’onglet Applications du portail de l’ENT).

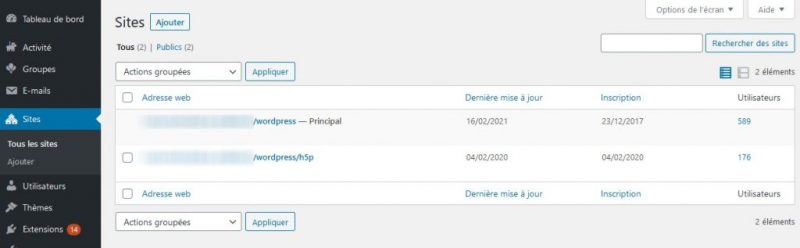
- Aller dans le menu Sites du tableau de bord (Mes sites > Admin du réseau > Sites).
- Cliquer sur le bouton Ajouter.

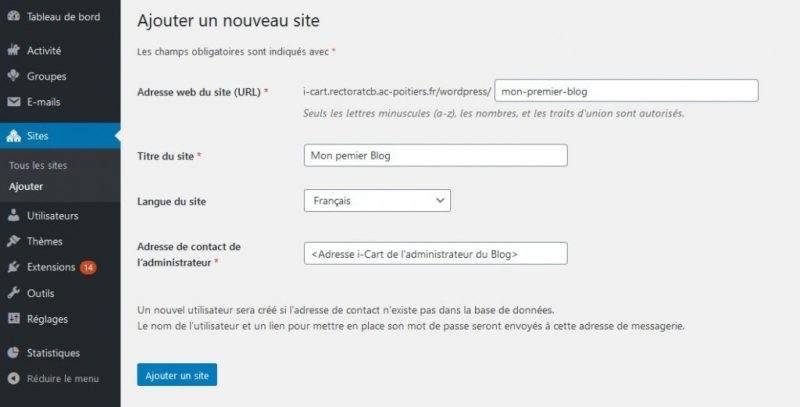
- Renseigner les différents champs :
– Adresse web du site (URL).
– Titre du site.
– Langue du site.
– Adresse de contact de l’administrateur (adresse i-Cart de la personne qui a demandé le blog).

- Cliquer sur le bouton Ajouter un site.
Création d’un blog (Durée : 1 min 21 sec)
* Réglages à vérifier :
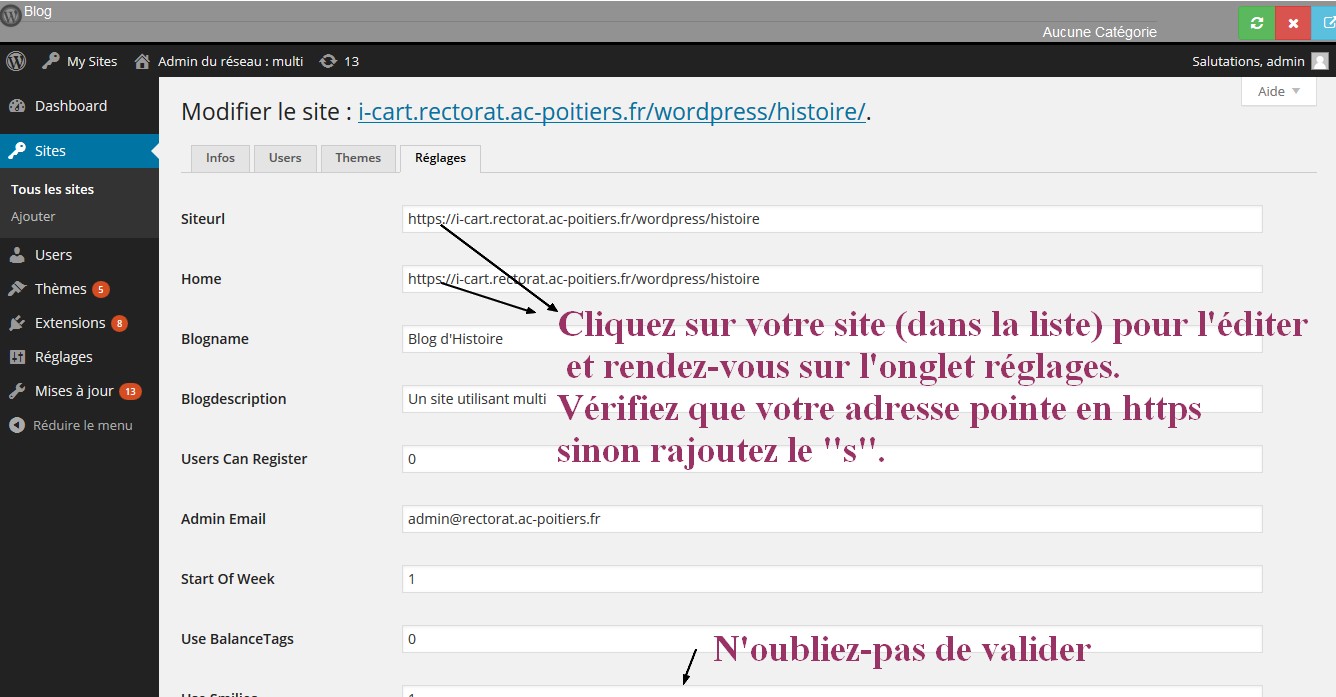
– Il faut que l’adresse du nouveau blog soit impérativement en https. Ci-dessous la procédure qui vous permet de vérifier et modifier si besoin le réglage.
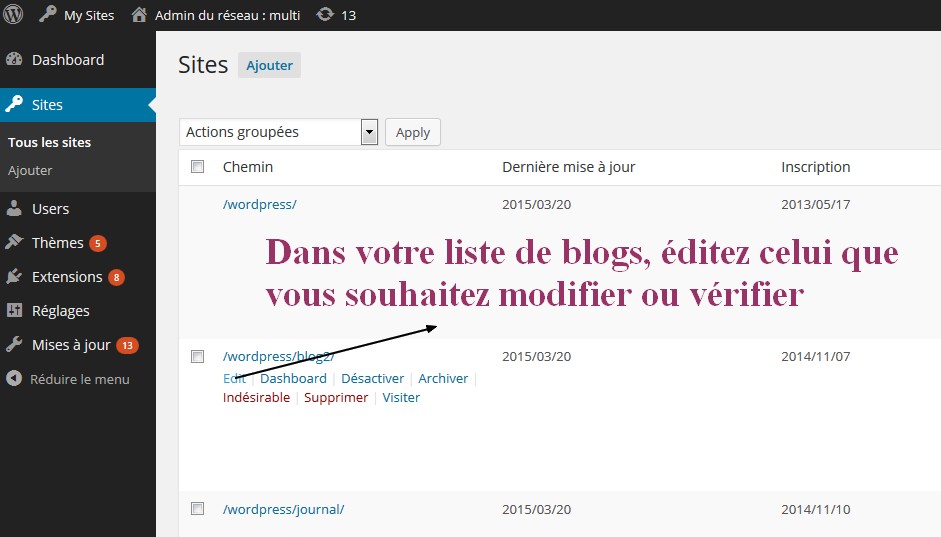
- Aller dans le menu Sites du tableau de bord (Mes sites > Admin du réseau > Sites).
- Cliquer sur Modifier pour afficher les réglages du blog.

- Cliquer sur l’onglet Réglages et vérifier les champs Siteurl et Home

- Cliquer sur le bouton Enregistrer les modifications (bas de la page)
– Vous pouvez profiter de cette vérification pour modifier le quota du blog (ne pas dépasser 200 Mo). Information à saisir dans le champ Quota d’espace de fichiers.
– Vérifier que l’extension Private WP est activée (sinon le blog est accessible aux lecteurs hors ENT et la responsabilité éditoriale est alors accrue).
- Aller dans le menu Extensions du tableau de bord (Mes sites > Admin du réseau > Extensions). Si Activer sur le réseau est affiché pour Private WP, cela signifie que l’extension est désactivée.

- Cliquer sur Activer sur le réseau.
II – Gestion des accès et attribution des rôles :
Lorsque le blog est créé, il faut déclarer les utilisateurs. Cette action sera réalisée par l’administrateur local de l’ENT. Si besoin, l’administrateur local peut solliciter l’assistance académique.
Nous allons commencer par ajouter un administrateur (donner le rôle administrateur à l’utilisateur qui a demandé la création du blog). Si l’adresse Mail a bien été renseignée lors de la création du blog, l’utilisateur doit déjà être présent en tant qu’administrateur (menu Utilisateurs du Tableau de bord du nouveau blog).
* Ajout d’un administrateur :
- Aller dans le Tableau de bord du nouveau blog (Mes sites > <Nom_du_blog> > Tableau de bord).
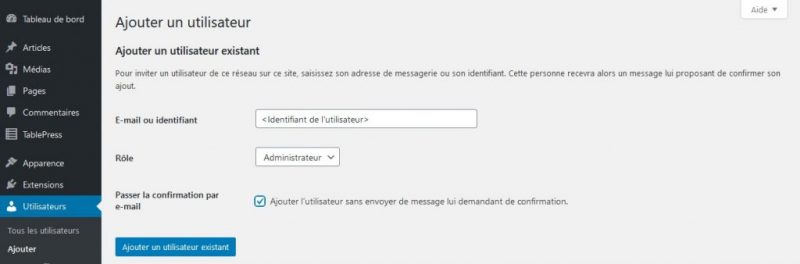
- Cliquer sur Utilisateurs > Ajouter
– Ajoutez l’identifiant i-Cart de l’utilisateur.
– Choisir le rôle Administrateur.
– Cocher Passer la confirmation par e-mail.

- Cliquer sur Ajouter un utilisateur existant.
* Déclarer les autres utilisateurs :
Deux méthodes sont utilisables pour déclarer les utilisateurs et leur donner un rôle :
- Si le blog ne concerne que quelques utilisateurs, vous pouvez directement les ajouter dans WordPress (voir ci-dessus). Vous trouverez un descriptif des rôles à cette adresse : https://blogpeda.ac-poitiers.fr/2014/09/17/les-differents-roles-ou-statuts-2/.
- Si le blog concerne un grand nombre d’utilisateurs, vous pouvez utiliser les outils de synchronisation présents dans l’administration du portail de l’ENT : Voir la partie “Synchronisation de WordPress > Les réglages disponibles pour les autres blogs :” de l’article Les outils de synchronisation, quésaco ? (à la fin de l’article).
* Faciliter l’accès au blog :
Là aussi, deux méthodes sont utilisables pour faciliter l’accès au blog :
- Utiliser l’item WordPress (l’attribution se fait dans la partie administration du portail – administration > BUREAU > Application > Modifier l’item WordPress) puis choisir le blog dans le menu Mes sites de WordPress.
- Ajouter, à la page Applications du portail de l’ENT, un item spécifique pour le nouveau blog et l’attribuer aux groupes concernés (la création et l’attribution de l’item se fait dans la partie administration du portail – administration > BUREAU > Application > Ajouter).
III – Personnalisation d’un blog :
Avant de commencer à créer des pages ou des articles (différences entre les articles et les pages), il faut personnaliser le blog. Toutes les actions se feront dans le Tableau de bord (Dashboard) du blog.
* Modifier la langue du blog : S’il apparaît en anglais, vous pouvez commencer par changer la langue. Pour cela, il faut aller dans le menu Settings (Réglages) > General (Général) et faire dérouler la page jusqu’à trouver Site Language (Langue du site). Choisir la langue qui convient et cliquer sur le bouton Enregistrer les modifications.
* Choisir l’éditeur du blog : L’éditeur du blog est l’outil qui permet de rédiger les pages ou les articles.
L’éditeur par défaut est Gutenberg, il utilise des blocs pour construire les pages ou les articles.
Il est possible d’utiliser l’ancien éditeur de WordPress en activant l’extension Classic Editor.
– Procédure pour activer ou désactiver Classic Editor :
- Aller dans le menu Extensions.
- Si Activer est affiché pour Classic Editor, cela signifie que l’extension est désactivée. Cliquer sur Activer pour l’activer.
- Si Désactiver est affiché pour Classic Editor, cela signifie que l’extension est activée. Cliquer sur Désactiver pour la désactiver.
– Liens vers des ressources pour utiliser l’éditeur Gutenberg.
- Souhaitez la bienvenue au nouvel éditeur – Site WordPress.org
- Gutenberg : le tutoriel pour maîtriser le nouvel éditeur de WordPress – Site wpformation.com
- L’éditeur WordPress – Site WordPress.org
– Lien vers une ressource pour utiliser l’éditeur Classic Editor.
- Rédaction d’articles – Site WordPress.org
* Choisir un thème : Le choix du thème se fait dans Apparence > Thèmes. Survoler le thème qui vous intéresse et cliquer sur le bouton Activer.
* Personnaliser des différentes zones du blog : Les actions sont à réaliser dans les menus Apparence et Apparence > Personnaliser. Certains réglages peuvent être réalisés ultérieurement.
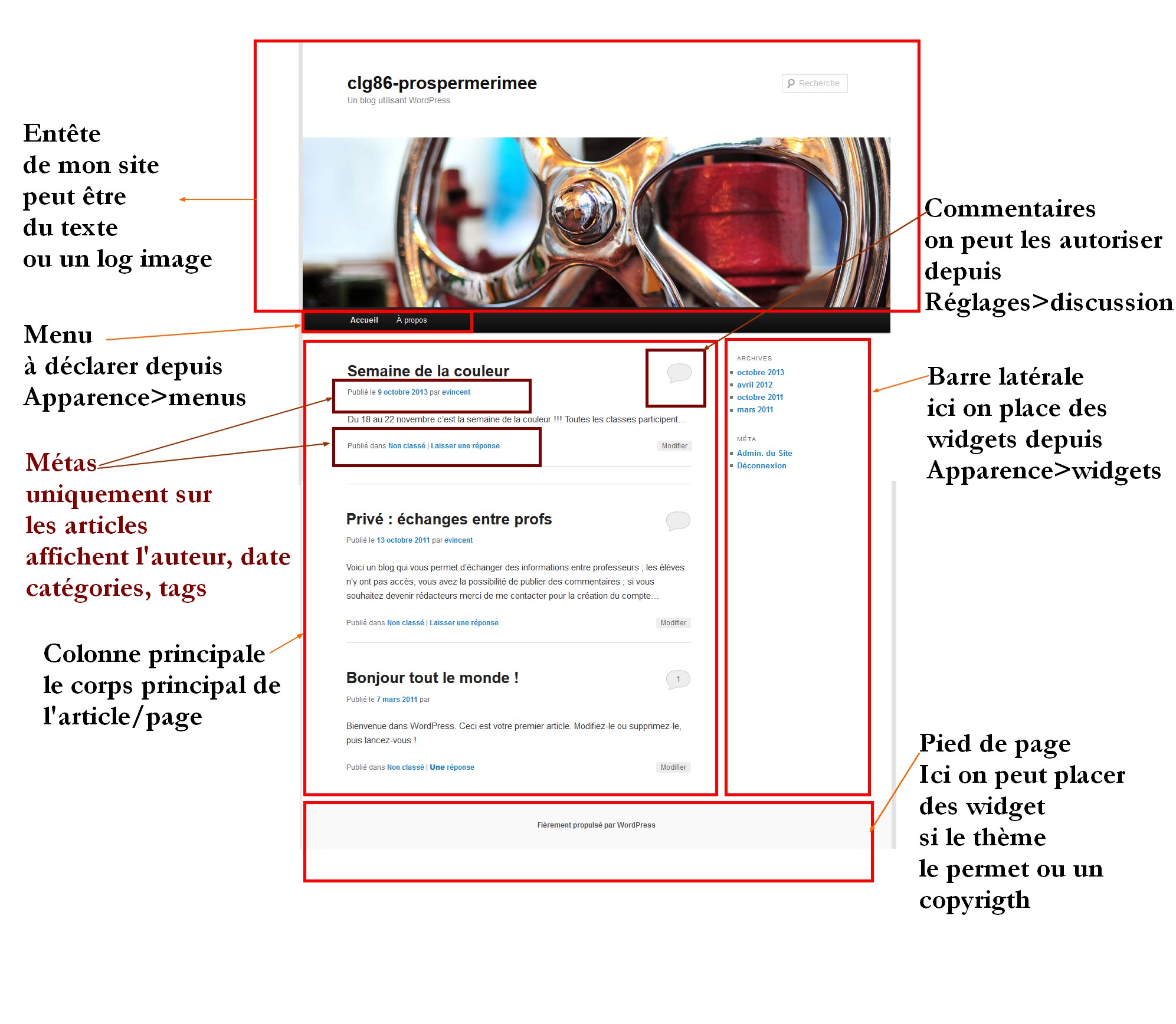
Les différentes zones de votre blog :

- Entête ou header (Identité du site) : contient le titre de votre site, un logo. Cette zone apparaît en permanence sur votre site.
- Menu : ce qui permet la navigation sur votre site, il faut bien réfléchir aux catégories et à la structure de votre blog avant de vous lancer (pour ranger efficacement les différents articles).
- Colonne principale ou main sidebar : contient le corps de vos articles ou pages. C’est ici que l’on insère textes, images, vidéos…
- Barre latérale ou sidebar : elle peut se situer à droite ou à gauche selon les thèmes choisis et contient des widgets ; on peut aussi y intégrer du texte, des images, les derniers articles, des nuages de mots-clés…
- Méta : dans un article, ce sont les informations précisant l’auteur, la date, la catégorie dans laquelle l’article se range, les tags.
- Commentaires : le blog est un outil interactif par excellence, les commentaires sont donc l’essence même de cet outil. Néanmoins, il est possible d’activer ou non cette possibilité dans le menu “réglages/discussion” ou sur les pages ou articles au cas par cas.
- Pied de page ou footer : comme pour l’entête, le pied de page apparaît sur toutes les pages ou articles. Il est paramétrable en fonction du thème en ajoutant des widgets.
- Catégorie : c’est en quelque sorte le rubriquage, vous rangez vos articles dans des catégories.
- Article/billet : les articles vous permettent de publier des actualités, celles-ci sont affichées par date de publication. Les articles sont classés dans une catégorie, avec un auteur, des tags.
- Page : ce sont en général des données statiques, la page est idéale par exemple pour présenter un projet (page d’accueil).
- Tags : mots-clés ou étiquettes pour retrouver plus aisément vos articles en les référençant.
* Activer des extensions supplémentaires : En fonction du projet vous pouvez avoir besoin d’activer des extensions pour ajouter une galerie, un contenu interactif (H5P),… Pour cela, il faut aller dans le menu Extensions.
IV – Créer des pages et des articles :
Ci-dessous, différents articles qui expliquent comment réaliser des pages ou des articles :
- Quelles sont les différences entre les articles et les pages dans WordPress ? – Site wpmarmite.com
- Les Pages WordPress : Le Guide complet (avec Classic Editor) – Site wpformation.com
- Ecrire un article – Site portail Blogs Pédagogiques
- Créer un article dans WordPress (avec Classic Editor) – Site numelion.com
- Article WordPress : Le Mode d’Emploi Complet (avec Classic Editor) – Site wpformation.com
- Rédaction d’articles (avec Classic Editor) – Site WordPress.org
V – Utilisation pédagogique :
De tous les outils numériques que l’on peut utiliser avec les élèves dans un cadre pédagogique, le blog semble le plus complet pour :
- Dynamiser et valoriser la production d’écrits, la créativité : Poèmes, jeux d’écriture, articles divers, les occasions ne manquent pas de faire écrire les élèves et de valoriser leurs productions.
La perspective d’être lu par d’autres personnes que le professeur peut être motivante pour certains élèves. Au-delà de l’écriture elle-même, cet outil permet de publier et d’insérer bien d’autres ressources. Par exemple, vous pouvez intégrer à un article outre des images, de la vidéo, des fichiers audio, des exercices en ligne (learningApps, H5P) et varier les activités pédagogiques.
Grâce à ce média, les élèves peuvent s’exprimer de bien des façons, prendre des photos lors d’un événement par exemple ou enregistrer des productions sonores (lectures expressives, interviews, micro-trottoir), proposer des diaporamas, créer des vidéos, dans tous les cas ils deviennent de vrais auteurs dans un contexte authentique et reconnu, ce qui peut accroitre leur motivation et donner du sens à leurs productions.
Exemple sur le site de l’académie de Nantes, rubrique Numérique et enseignement : un blogfolio pour donner envie d’écrire - Développer l’autonomie des élèves : Dans le cadre d’un projet pédagogique, il faut alors laisser les élèves prendre des initiatives et les mettre en œuvre…
- Développer le travail collaboratif
- Faire réfléchir sur les conditions d’utilisation des publications sur Internet (éducation aux médias et à l’information) : Il convient d’apprendre aux élèves à utiliser les outils de publication dans le respect des règles établies que ce soient la charte informatique du collège, la Netiquette ou plus précisément la Loi. Même si au final les publications sur i-Cart sont limitées à la communauté scolaire, les compétences acquises sont transférables aux utilisations ultérieures qu’ils pourraient faire sur d’autres médias sociaux. A lire les obligations du blogueur, sur le site de la CNIL.
- Développer l’interactivité, apprendre à donner un avis : En évitant, bien entendu, les dérapages verbaux…Attention, dans i-Cart personne n’est anonyme !
VI – Ressources :
- Site officiel de WordPress : https://fr.wordpress.org/
- Documentation de WordPress : https://fr.wordpress.org/support/
- Aide WordPress sur la plateforme des blogs pédagogiques : https://blogpeda.ac-poitiers.fr/
- Page Pearltrees sur l’utilisation pédagogique des blogs : http://www.pearltrees.com/daune/blogs/id14596362


 Follow
Follow