Le But de l’application :
Convertir le binaire de l’application précédente en héxadécimal
Moyen mis en oeuvre pour ce tutoriel:
-Utilisation des procédures
-utilisation des “ifelses” (et oui encore)
-Utilisation de (beaucoup) de listes et de variables.
1) Prérequis :
-Avoir fait le tuto précédent sur le binaire (sinon télécharger de code source ici)
2) Objectif :
Avec notre liste Bits faite dans le précédent tuto, afficher le nombre hexadécimal du nombre décimal entré par l’utilisateur dans la hint box.
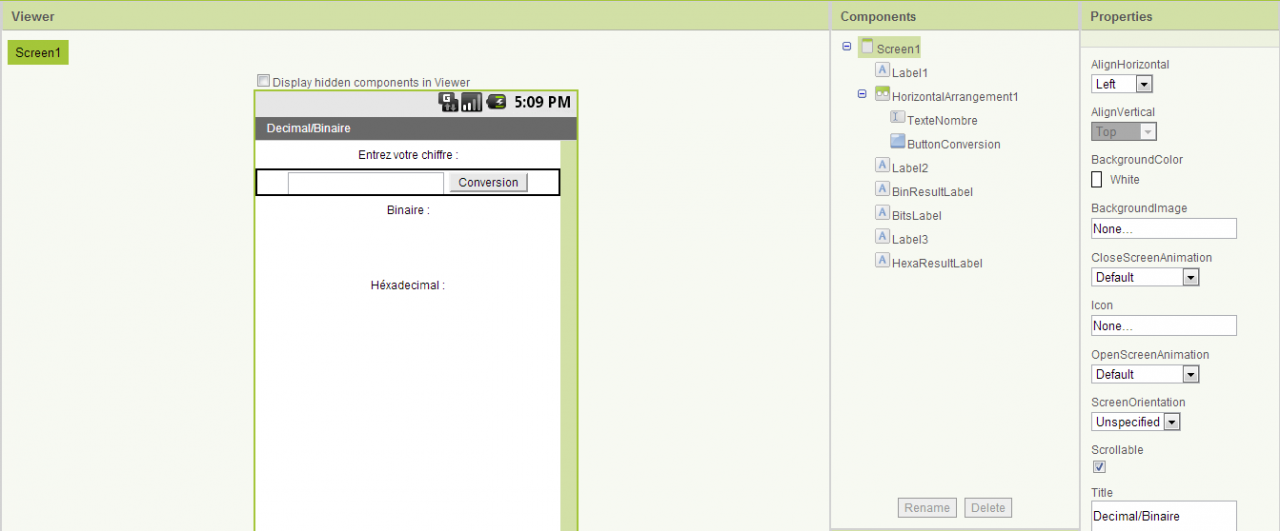
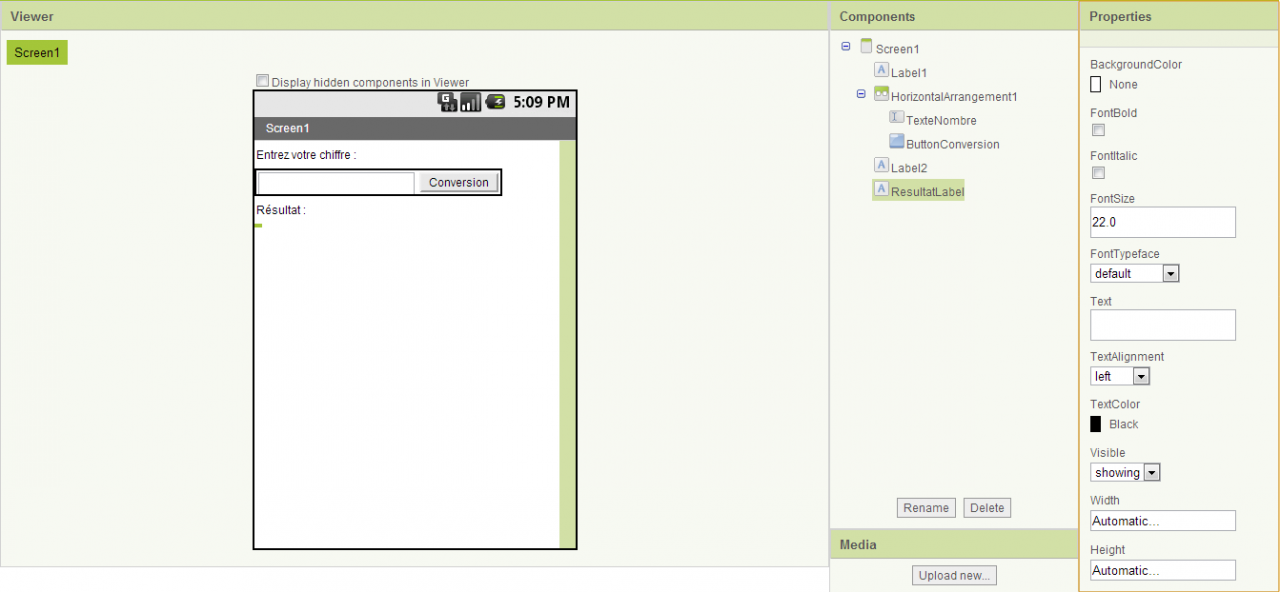
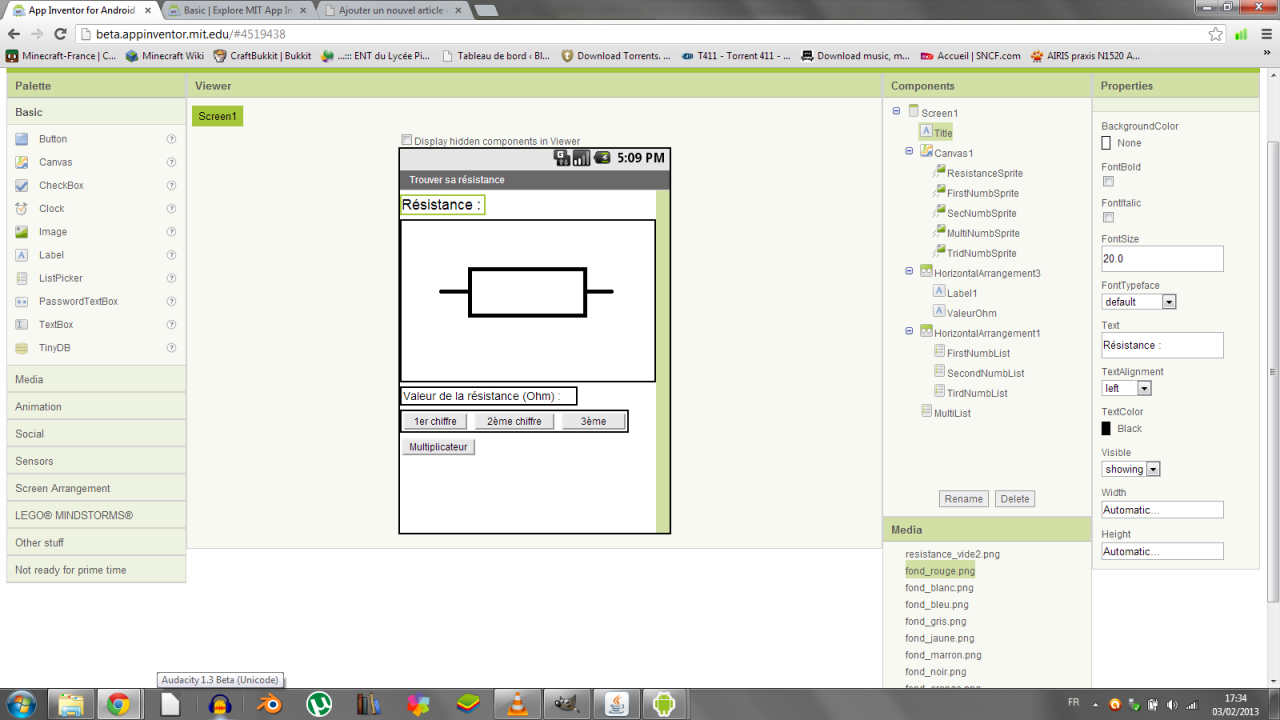
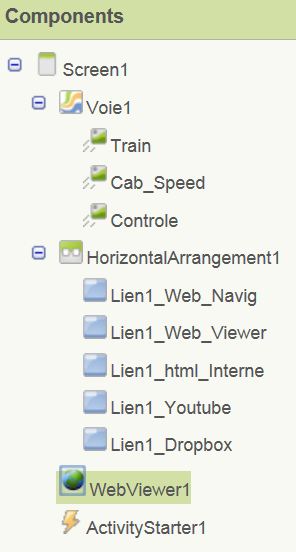
3) La structure dans App Inventor :
Le Tableau suivant montre les objets à rajouter au projet binaire.
| Objet | Nom | Propriétés |
| Label | HexaResultLabel | Width=Fill parent TextAlignement=center |
| Label | Label3 | Width=Fill parent TextAlignement=center Text=Hexadécimal : |
4) La Structure dans le bloc editor
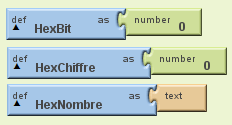
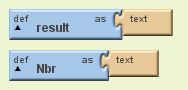
4.1 Les variables en + :
| Nom de la variable | Type | Contenu | Description |
| HexBit | number | 0 | Valeur du bit (0,1,2,4,8) |
| HexChiffre | number | 0 | Valeur du paquet de 4 bits (0,1,2…,E,F) |
| HexNombre | text | Text vide | Nombre final (ex:A2F1) |
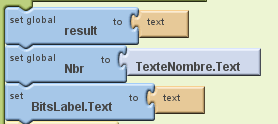
Voila les variables à rajouter dans le bloc editor voici le résultat :
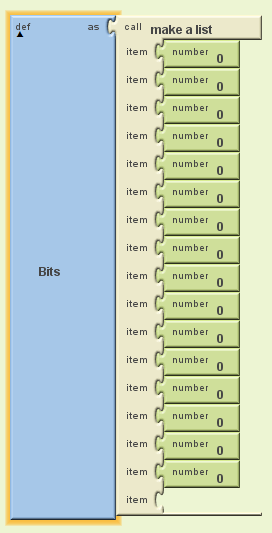
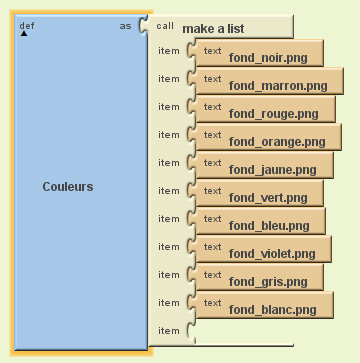
Une fois les variables définies, les listes !
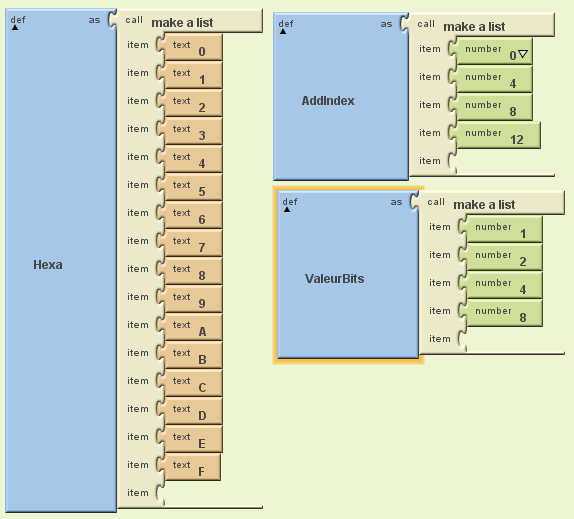
4.2 Les listes en +
| Nom de la liste | Contenu | Description |
| Hexa | (0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F) | Les valeurs de l’hexadécimal |
| AddIndex | (0,4,8,12) | Nombre de bits pour passer d’un paquet de bits à l’autre. |
| ValeurBits | (1,2,4,8) | Valeur que peut prendre un bit (sans le zéro) |
Je reviendrais sur ces listes au moment de leurs utilisation (notamment AddIndex).
Une image de vérification pour la route :
Une fois toutes les variables et listes définies passons au programme !
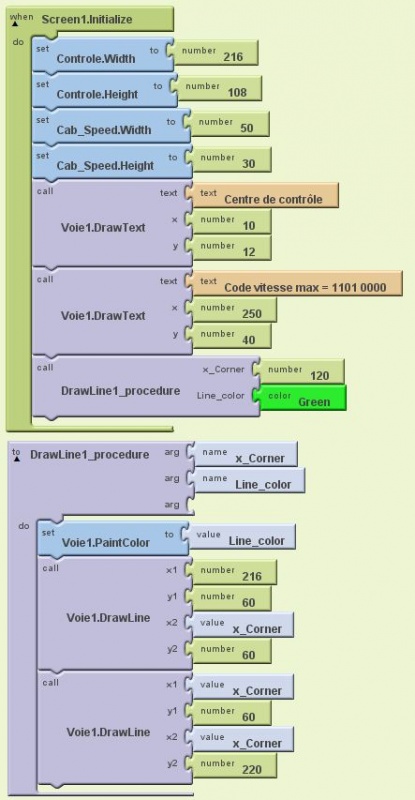
4.3 Une nouvelle structuration avec les procédures :
Comme le programme commençais à toucher le sol j’ai décider de le décomposer et pour cela il existe un outils très pratique : le bloc procédure !
On va donc créer 3 procédure :
-16 bits
-8bits
-et 4 bits
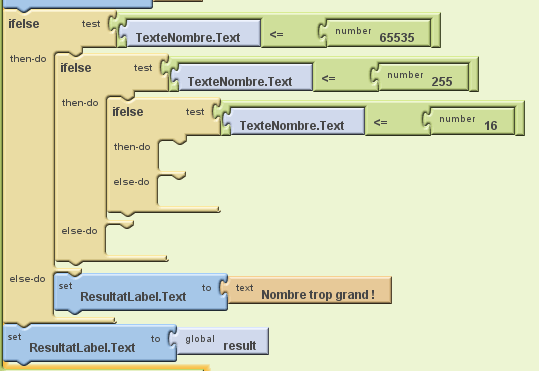
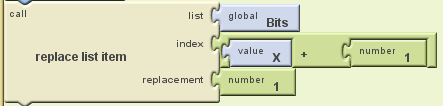
On va donc déplacer le programme pour 16 bits dans la procédure 16 bits et on va appeler la procédure à la place :

On va donc pouvoir travailler sur la procédure 16 bits sans changer la fonction “ButtonConversion.Clik”
4.4 La Syntaxe de la conversion
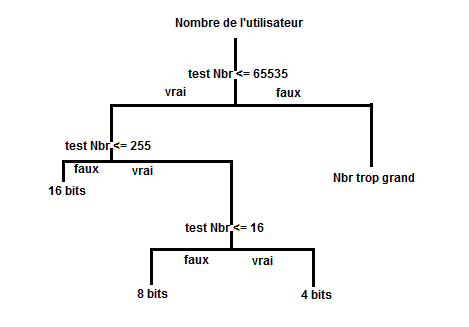
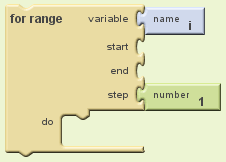
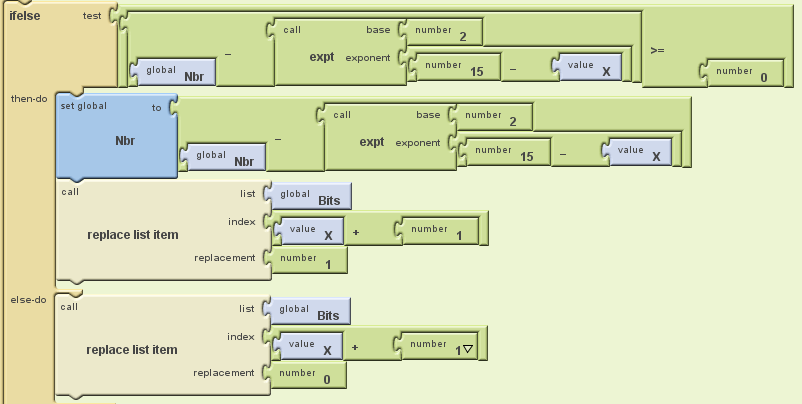
On va faire une première boucle qui va tester 1 par 1 les 4 bits de chaque paquet pour savoir si le bit à la valeur 1 ou 0:
Si on a 1 (donc un ifelse et oui encore) on va déterminer sa position dans les quatre bits et on va assigner à HexBit la valeur 1,2,4 ou 8 en fonction de celle-ci
Si on a 0 on va juste assigner à HexBit la valeur 0
On va faire un deuxième boucle entourant la première qui va l’exécuter 4 fois pour chercher le nombre hexadécimal de chaque paquet.
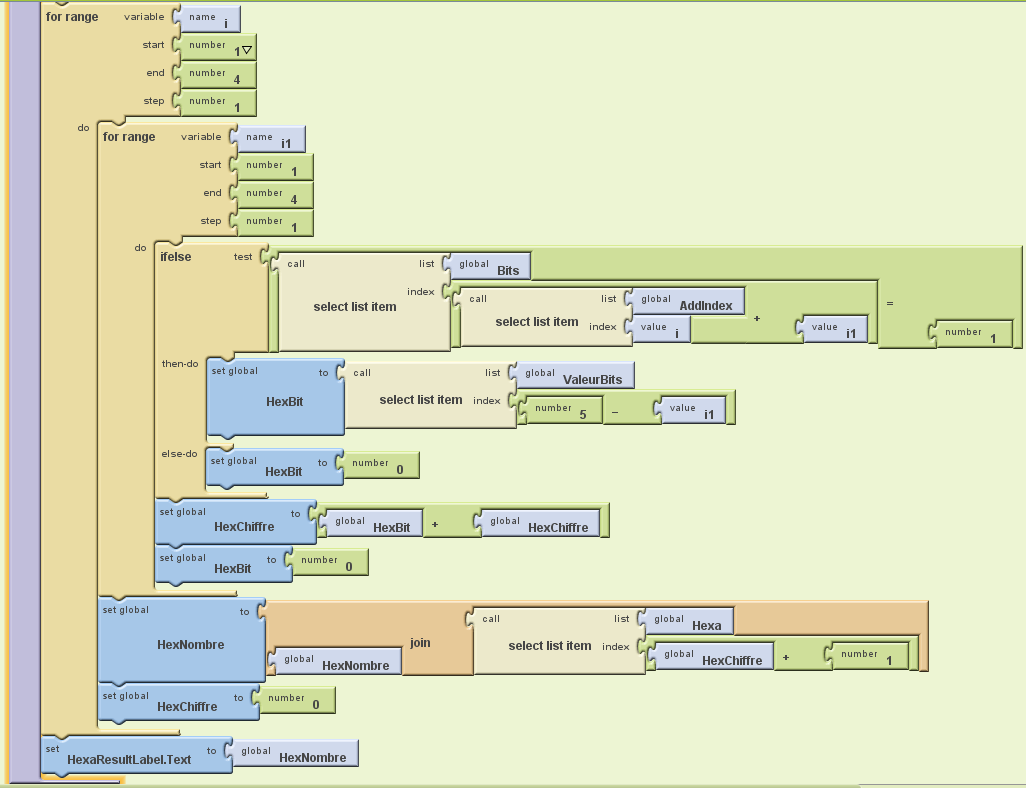
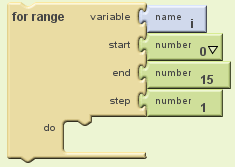
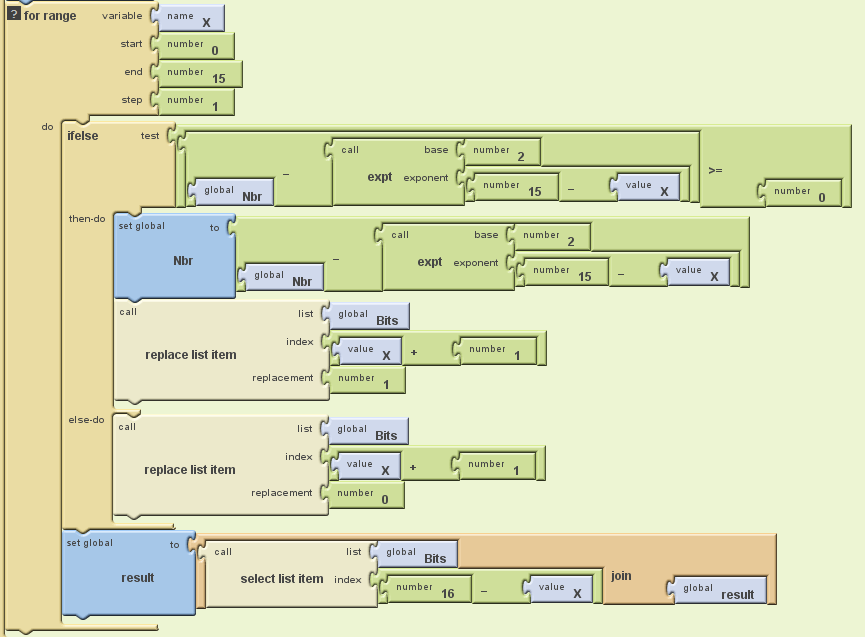
Voila la boucle explication plus bas :
Valeur des cycles des boucles et placement de celle-ci et du ifelse
On a bien les deux boucles imbriqués l’une dans l’autre avec un ifelse dans la deuxième.
Les deux boucles on le même nombre de cycles : de 1 à 4 (j’ai pris 1 comme valeur de départ pour ne pas avoir de +1 partout après)
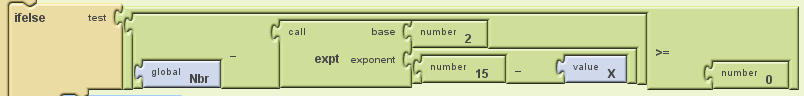
Test du ifelse
On va tester dans la liste Bits si le bit lu est égal à 1.
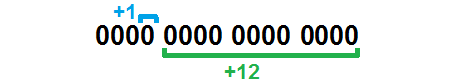
Pour cela on va chercher la valeur d’index à ajouter dans la liste AddIndex par rapport au cycle de la grande boucle et on lui ajoute la valeur de la petite boucle: ex : on ce place dans le cas du test du bit 13 on est donc au paquet 4 la valeur du cycle de la grande boucle est 4 donc on va chercher dans la liste AddIndex la valeur 12 on lui ajoute sa position dans le paquet (la première ici donc 1) et on a la position du bit.

Vert : valeur de cycle de la grande boucle dans la liste AddIndex
Bleu : valeur de cycle de la petite boucle
Source : Image LP2I
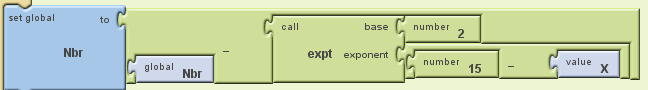
Assignation de la valeur du bit
Si le bit testé est égal à 1 on va assigner à HexBit sa valeur par rapport à sa position.
Si le bit testé est égal à 0 on va assigner 0 à HexBit dans le esle-do.
Fin du ifelse
On va donc ajouter la valeur du bit à HexChiffre puis on remet HexBit à 0
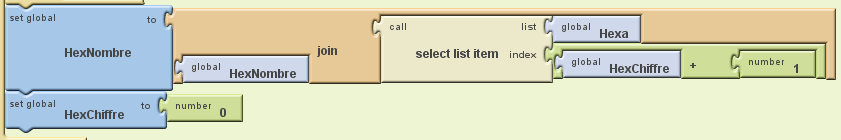
L’assemblage du nombre hexadécimal
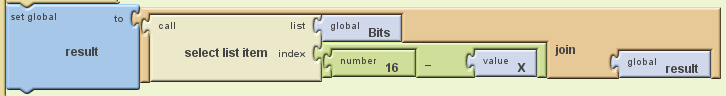
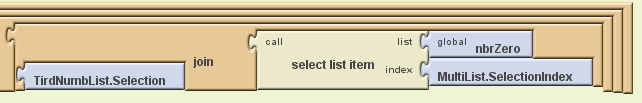
En dehors de la petite boucle (mais toujours dans la grande ) on va chercher le chiffre hexadécimal correspondant au chiffre trouvé à la fin de la petite boucle et on va l’ajouter à HexNombre pour former le nombre hexadécimal final comme-ceci :
L’affichage du nombre
Une fois le nombre final stocké il ne nous reste plus qu’a l’afficher (en dehors des deux boucles) avec “set HexaResultLabel”.
Je met le code source pour ceux qui voudrai jeter un coup d’oeil :
Hexadécimal
Et l’apk pour ceux qui veulent leur convertisseur :
Hexadecimal apk
/!\ Il faut appuyer 2 fois sur le bouton convertir pour avoir un nombre juste /!\