Nous souhaitons équiper le collège Jean Macé d’une imprimante 3D. Lors d’une réunion avec des professeurs de Technologie collège de la Vienne, un modèle nous a été conseillé, la Tobeca 2. Je me suis donc intéressé à cette imprimante 3D que je vous présente dans cet article.
Qu’est-ce qu’une imprimante 3D ?
C’est une machine capable de fabriquer des objets, en plastique dans notre cas, en déposant de la matière plus ou moins liquide, du plastique fondu dans notre cas, comme le ferait une imprimante de bureau avec de l’encre. Mais au lieu de se limiter à une couche de matière déposée sur une surface plane, la machine est capable de gérer des déplacements dans une troisième direction pour déposer successivement de très fines couches de matière, les une sur les autres. L’imprimante réalise ainsi un objet en 3 dimensions à partir d’un modèle dessiné avec un ordinateur, avec un logiciel comme Google Sketchup ou SolidWorks par exemple. Ce procédé permet de fabriquer directement des objets aux formes complexes mais il a l’inconvénient d’être très long : entre une dizaine de minutes et quelques heures suivant la taille de l’objet à imprimer (mais dépend peu de la complexité de la pièce). Une imprimante 3D ajoute progressivement de la matière alors qu’une machine à commande numérique, comme CharlyRobot, part d’un bloc de matière brute dans lequel il enlève progressivement de la matière, avec une fraise par exemple.

Tour Eiffel en plastique en 3 dimensions, d’environ 20cm de haut, imprimée en près de 5h avec une imprimante 3D (Source : Tobeca.fr)

Le modèle 3D utilisé pour imprimer cette tour Eiffel (Source : thingiverse.com)
Lien vers les fichiers source de ce modèle 3D chez thingiverse.com
Vidéo de présentation de l’imprimante 3D Tobeca 2 (Source : YouTube, Adrien Grelet) :
Voici une autre petite vidéo (source : MakerShop.fr) qui montre la fabrication d’un petit vase en plastique avec une imprimante 3D, l’ancien modèle Tobeca 1. Attention, cette vidéo est en partie en vitesse accélérée :
La société Tobeca
Tobeca est une startup (jeune entreprise) créée en octobre 2013 par Adrien Grelet (DUT Génie Electrique et Informatique Industrielle de Tours) qui conçoit et commercialise des imprimantes 3D open source (matériel et logiciels sont libres) et peu chers. Tobeca se situe à Vendôme (entre Tours et Chartres). Elle privilégie qualité et simplicité pour le particulier et les PME.
Site de la société Tobeca
L’imprimante 3D Tobeca 2
Le modèle Tobeca 2 est sorti le 15 juillet 2014. Il ne coûte que 999 € (en version de base, monté et testé). Cette imprimante utilise des bobines de filament en plastique, notamment du PLA (plastique produit à partir d’amidon de maïs et biodégradable). Une bobine de 880 g de PLA 1.75 mm coûte 29 €, soit 33 € le kilo, et devrait suffire pour une année d’utilisation (Source : Tobeca.fr).
L’imprimante 3D Tobeca 2 sur la boutique de Tobeca
Quelques caractéristiques de l’imprimante 3D Tobeca 2
◾Dimensions (avec bobine) et poids : 440 x 450 x 460 mm, 10 kg
◾Volume d’impression (X, Y, Z) : 200 x 200 x 250 mm soit 10 000 cm3, ou 1 litre
◾Plus petits déplacements possibles : 0,015 mm soit 15 µm (en théorie, car en pratique c’est 0,1 mm soit 100 µm)
◾Épaisseurs de couches : 0,10 mm à 0,30 mm soit 100 à 300 µm (en fonction de la qualité choisie)
◾Vitesses d’impression : jusqu’à 200 mm/s (en fonction de la qualité choisie)

L’imprimante 3D Tobeca 2 vient d’imprimer une tour Eiffel en plastique de 20cm de haut, couche par couche, en près de 5h (Source : tobeca.fr)

Prototype de la Tobeca 2 vue de l’arrière : les fils ne sont pas gainés ici (Source : 3dprint.com)

Prototype de la Tobeca 2 vue de l’avant : les fils ne sont pas gainés ici. (Source : 3dprint.com)

Tobeca 2 : la tête d’impression est refroidie avec un ventilateur de 40 mm. Les fils sont gainés sur ce modèle de série. (source : makerfaireparis.com)

Prototype de la Tobeca 2 : Lorsque la machine est repliée pour le transport, on voit bien le mécanisme d’entrainement de la tête d’impression (Source : Tobeca.fr)

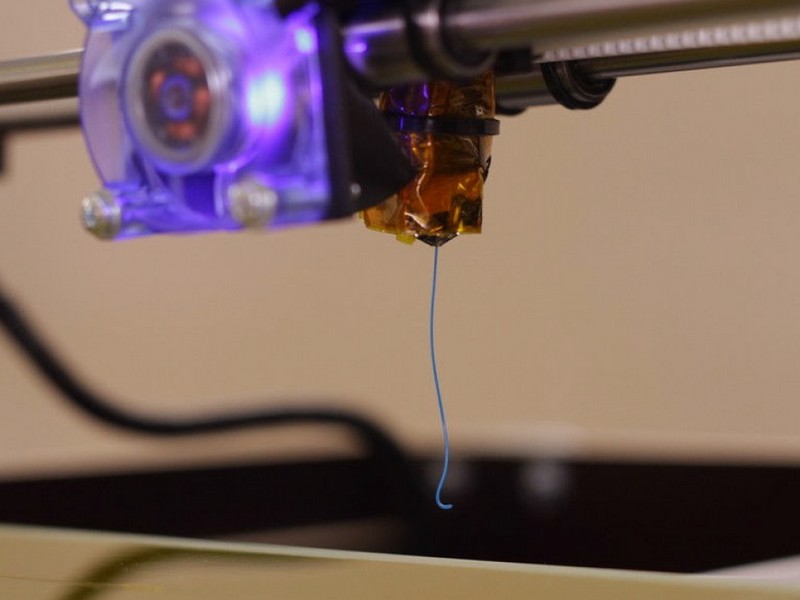
La tête d’impression refroidie par un ventilateur de 40 mm avec la buse de 0,4 mm d’où sort un fil de plastique fondu (du PLA) lors de l’initialisation de la machine (Source : Guide d’utilisation Tobeca.fr)

Une bobine de 880 g de PLA 1.75 mm coûte 29 € et devrait suffire pour une année d’utilisation (Source : Tobeca.fr)
Une imprimante 3D libre
Ctte imprimante est libre et diffusée sous la licence Open Source Creative Commons Non Commerciale. L’imprimante peut être étudiée, modifiée, répliquée, de manière libre à partir des fichiers sources (matériel et logiciel) fournis.

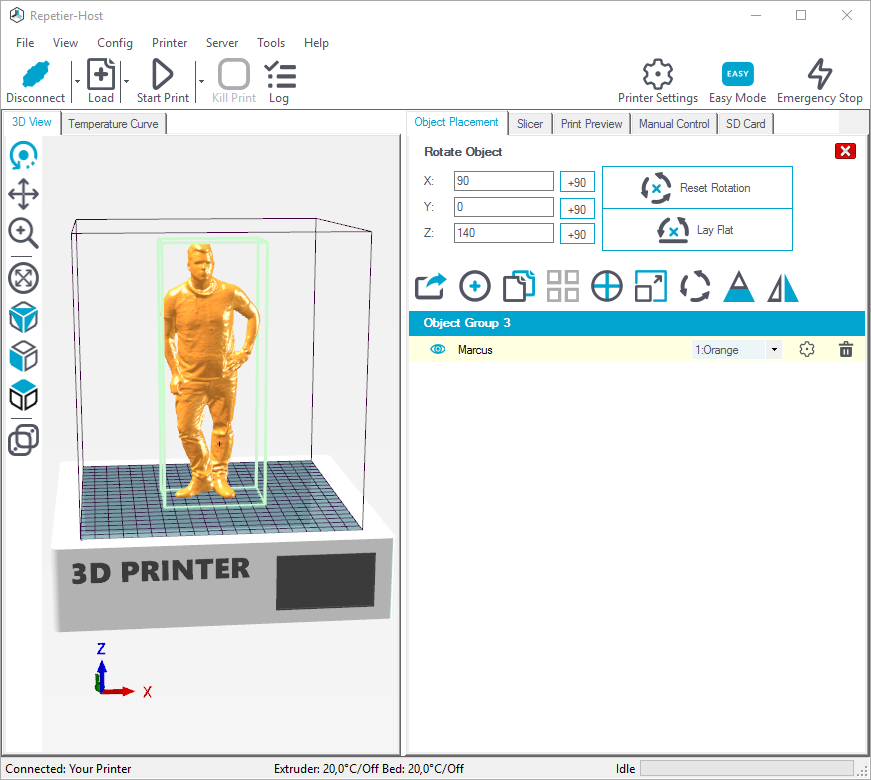
Repetier Host est le logiciel libre utilisé par Tobeca (Source : repetier.com)
Principaux atouts de cette imprimante 3D
– Low-cost mais performante Cette imprimante 3D Tobeca 2 est une des moins chères de sa catégorie (999 € montée) et possède cependant de très bonnes performances avec notamment un bon volume d’impression de 10 000 cm3 (20 x 20 x 25 cm) et une bonne résolution (couches de 100 µm d’épaisseur et 15 µm de résolution horizontale). Elle est peu encombrante et facile à transporter (dans sa mallette support) alors qu’elle possède un assez grand volume d’impression.
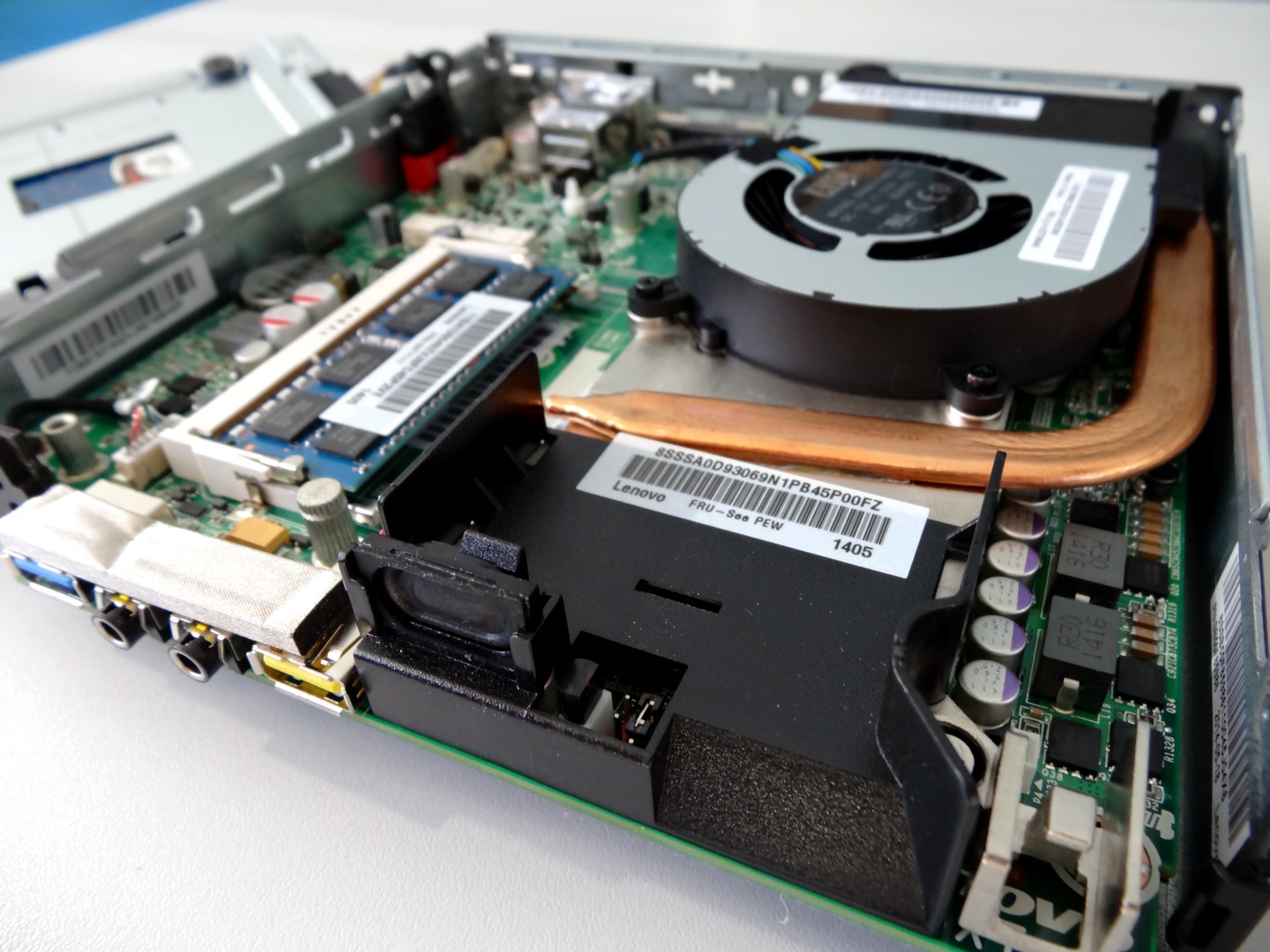
– Pédagogique : Elle n’a pas de capot ce qui permet aux élèves de bien visualiser son fonctionnement mais aussi les solutions techniques retenues pour sa conception (moteurs, transmission, guidages, circuit de gestion de l’énergie, …).
– Simple : Elle semble simple d’utilisation : profils d’impression pré-configurés, logiciel tout en un pour imprimer en 3 clics.
– Bon support client Le SAV est proche et réactif (merci à M Grelet, le dirigeant de Tobeca, pour sa disponibilité) : Tobeca est à Vendôme entre Tours et Chartres. La garantie est de 1 an, extensible à 3 ans pour seulement 100 €. Le forum de Tobeca est actif.
L’aventure humaine de la startup Tobeca
Le développement des imprimantes 3D par Tobeca est directement liée au projet RepRap qui consiste à concevoir des imprimantes 3D pour fabriquer chez soi des objets, mais aussi des pièces pour répliquer l’imprimante 3D. Adrien Grelet, diplômé de l’IUT de Génie Electrique et Informatique Industrielle de Tours, a conçu une première imprimante 3D, puis a créé en octobre 2013 la start-up Tobeca à Vendôme. Il a ensuite conçu et commercialisé l’imprimante Tobeca, première du nom, vendue à plus de 150 exemplaires. Fort de ce succès, il a conçu la version 2 de cette imprimante, la Tobeca 2, commercialisée depuis le 15 juillet 2014. Lien vers une petite vidéo (4 min) du 5 mai 2014 qui présente le début de cette formidable aventure humaine (Source : JeunesOCentre.fr) :
Et des liens vers les comptes Facebook , Google+ et Twitter de Tobeca.
Nous sommes intéressés par vos commentaires (ci-dessous), notamment si vous connaissez les imprimantes 3D de Tobeca.