Pour rédiger et publier un article
1) Aller sur le blog avec un navigateur (accessible avec Google en tapant “techno 5e jean macé” par exemple).
2) Cliquer sur Connexion (bandeau de gauche) pour accéder à votre interface en tant qu’auteur.
3) Cliquer sur Articles puis Ajouter (bandeau de gauche).
4) Saisir un titre (avec des mots qui décrivent le contenu de votre article).
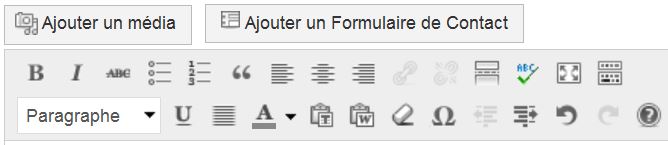
5) Rédiger l’article en utilisant la barre d’outils qui ressemble à celle d’un traitement de textes (voir ci-dessous) :
. “Format” pour choisir un style de texte adapté à des titres.
. “B” pour mettre en gras (Bold en anglais)
. “U” pour souligner (Underline en anglais)
6) Cocher la catégorie qui correspond aux rubriques du journal (à droite).
7) Cliquer sur “Enregistrer brouillon” (en haut à droite). Seul l’auteur et les administrateurs peuvent voir et modifier ce brouillon. Un lien au-dessus de l’article permet de le prévisualiser, comme il sera après publication.
8) Quand l’article est prêt pour être publié, cliquer sur “Publier” (à droite). L’article est alors visible de tous sur le blog.
. En cliquant sur le symbole ci-dessous on affiche une 2ème barre d’outils.
![]()
Pour insérer un lien vers une page sur internet
1) Taper le texte du lien (qui sera visible sur l’article)
2) Sélectionner le texte du lien
3) Cliquer sur le symbole du lien (voir ci-dessous)
4) Entrer l’adresse internet du lien (URL de type http:// …). Il suffit pour cela de coller l’adresse que vous aurez copiée par ailleurs sur votre navigateur.
5) Cliquer sur “Ajouter un lien”.
Pour Insérer une image
Cas 1 : insérer une image à vous depuis votre ordinateur
1) Cliquer sur “Ajouter un média” (juste au-dessus de la barre d’outils).
2) Cliquer sur “Envoyer des fichiers” (vers le serveur qui héberge le blog).
3) Cliquer sur “Sélectionner des fichiers” puis sélectionner votre fichier sur votre ordinateur.
4) Attendre le téléchargement vers le serveur qui héberge le blog (Rectorat de Poitiers).
5) Ajouter une légende (dans le bandeau de droite) qui donne en une phrase ce qu’on doit voir sur l’image (Par exemple : « Croquis de notre maquette ») et qui précise la source de l’image (par exemple : « Source : Collège Jean-Macé 5ème 4 équipe 1″).
D’autres paramètres de l’image peuvent être changés (alignement, taille, …).
6) Cliquer sur “Insérer dans l’article”.
7) Pour modifier à nouveau les paramètres de l’image : cliquer sur une image dans un article, puis cliquer sur la première icône qui apparaît.
Cas 2 : insérer une image trouvée sur une page Internet ou stockée en ligne (sur Google Photos par exemple)
1) Aller sur la page internet qui contient l’image, ou sur Google Photos (par exemple).
2) Enregistrer l’adresse de l’image (pas celle de la page internet) :
. Faire un clic droit sur l’image, puis sur “Informations sur l’image” (pour Mozilla Firefox) ou “Propriétés” (pour Internet Explorer),
. Sélectionner et copier l’adresse de l’image (voir “emplacement” dans Mozilla Firefox).
3) Dans votre article cliquer sur “Ajouter un média” (juste au-dessus de la barre d’outils).
4) Cliquer sur “Insérer à partir d’une adresse Web”.
5) Coller l’adresse de l’image.
6) Ajouter une légende (dans le bandeau de droite) qui donne en une phrase ce qu’on doit voir sur l’image (Par exemple : « Croquis de notre maquette ») et qui précise la source de l’image (par exemple : « Source : Collège Jean-Macé 5ème 4 équipe 1″).
D’autres paramètres de l’image peuvent être changés (alignement, taille, …)
7) Cliquer sur “Insérer dans l’article”
8) Pour modifier à nouveau les paramètres de l’image : cliquer sur une image dans un article, puis cliquer sur la première icône qui apparaît.