Rédiger un article
1) Aller sur le blog (mots clés : techno 3ème Descartes).
2) Cliquer sur Connexion (bandeau de gauche) pour accéder à votre interface en tant qu’auteur.
3) Cliquer sur Articles puis Ajouter
4) Saisir un titre (avec des mots qui décrivent le contenu de votre article).
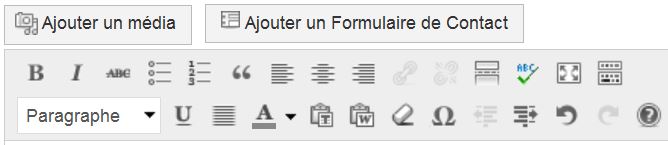
5) Rédiger l’article en utilisant la barre d’outils qui ressemble à celle d’un traitement de textes :
. “Format” pour choisir un style de texte adapté à des titres.
. “B” pour mettre en gras (Bold en anglais)
. “U” pour souligner (Underline en anglais)
. Le symbole du lien pour insérer un lien
etc.
Cas 1 : insérer une image à vous depuis votre ordinateur
1) Cliquer sur “Ajouter un média” (juste au-dessus de la barre d’outils).
2) Cliquer sur “Envoyer des fichiers” (vers le serveur qui héberge le blog).
3) Cliquer sur “Sélectionner des fichiers” puis sélectionner votre fichier sur votre ordinateur.
4) Attendre le téléchargement vers le serveur qui héberge le blog.
5) Ajouter une légende (dans le bandeau de droite) qui donne en une phrase ce qu’on doit voir sur l’image (Par exemple : “Croquis de notre maquette”) et qui précise la source de l’image (par exemple : “Source : Collège Descartes 3ème 3 équipe 1”).
D’autres paramètres de l’image peuvent être changés (alignement, taille, …)
6) Cliquer sur “Insérer dans l’article”
7) Pour modifier à nouveau les paramètres de l’image : cliquer sur une image dans un article, puis en cliquer sur la première icône qui apparaît.
Cas 2 : insérer une image trouvée sur une page Internet ou sur Google Photos
1) Aller sur la page internet qui contient l’image, ou sur Google Photos.
2) Enregistrer l’adresse de l’image (pas celle de la page internet) :
. Faire un clic droit sur l’image, puis sur “Informations sur l’image” (pour Mozilla Firefox) ou “Propriétés” (pour Internet Explorer),
. Sélectionner et copier l’adresse de l’image (voir emplacement dans Mozilla Firefox).
3) Dans votre article cliquer sur “Ajouter un média” (juste au-dessus de la barre d’outils).
4) Cliquer sur “Insérer à partir d’une adresse Web”.
5) Coller l’adresse de l’image.
6) Ajouter une légende (dans le bandeau de droite) qui donne en une phrase ce qu’on doit voir sur l’image (Par exemple : “Croquis de notre maquette”) et qui précise la source de l’image (par exemple : “Source : Collège Descartes 3ème 3 équipe 1”).
D’autres paramètres de l’image peuvent être changés (alignement, taille, …)
7) Cliquer sur “Insérer dans l’article”
8) Pour modifier à nouveau les paramètres de l’image : cliquer sur une image dans un article, puis en cliquer sur la première icône qui apparaît.
Pour convertir un fichier pdf en une image
1) Ouvrir le fichier pdf (un croquis numérisé par exemple).
2) Choisir l’outil permettant de prendre une image d’une partie du document (“snapshot” avec le symbole d’un appareil photo).
3) Sélectionner avec cet outil la partie du document que vous voulez convertir en image. Zoomer auparavant pour obtenir une image de qualité (avec une bonne résolution).
4) Ouvrir un logiciel de traitement d’image comme PhotoFiltre (aller dans : logiciels pédagogiques / Commun / Photo Filtre).
5) Cliquer sur Edition / coller en tant qu’image.
6) Enregistrer dans le dossier de travail de votre équipe (par exemple).
7) Insérer cette image avec la première méthode décrite ci-dessus (cas 1).