Bonjour tout le monde,
Une petite update concernant App Inventor…
En cherchant mieux sur le site du MIT j’ai vu qu’une version Alpha pour App Inventor était sortie : App Inventor 2 !
AI2 – Quoi de neuf ?
Bonnes nouvelles :
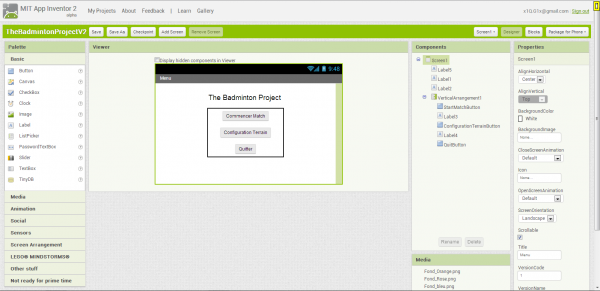
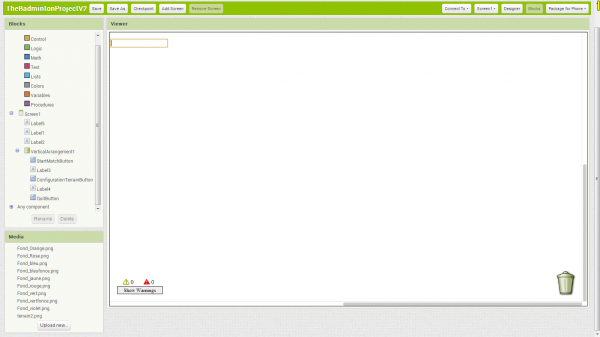
– Une interface complète sur navigateur (designer, Block editor)

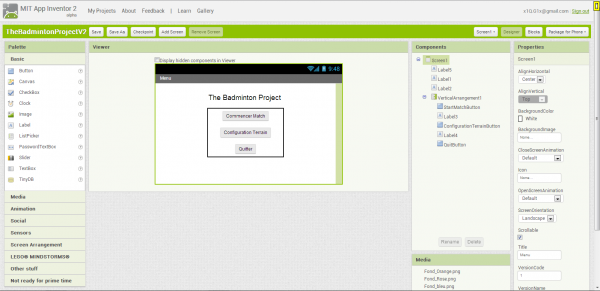
Voici le nouveau App Inventor ! Ici le designer qui ressemble beaucoup à celui de la beta.
Source : Image LP2I

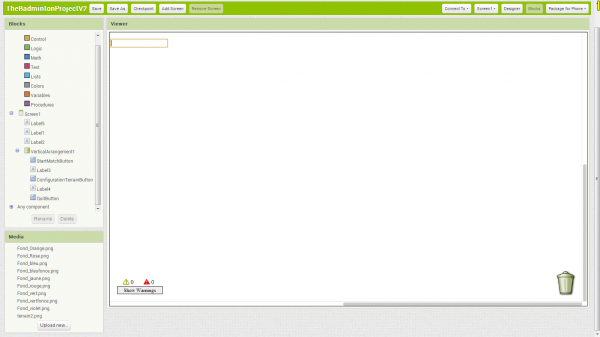
Voici le block editor entierement intégré au navigeur plus besoin de le télécharger !
Source : Image LP2I
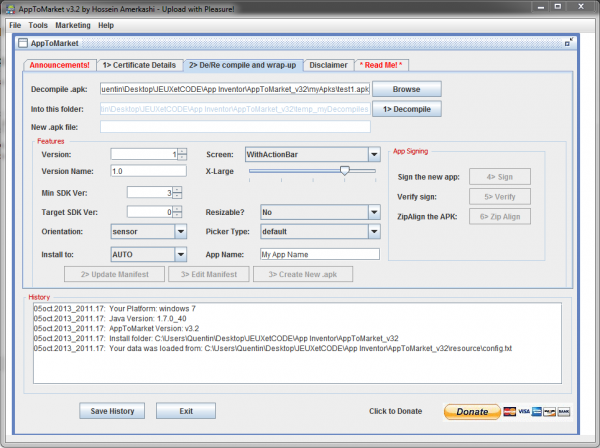
-Possibilité de développer son application sans la barre grise avec le companionApp que j’ai transformé (à télécharger sur la page de téléchargement)
Mauvaises nouvelles :
– La résolution est toujours médiocre.
– L’application qui interagie avec App Inventor doit recharger tout les composants de l’application en développement à chaque modification (elle plante si on le fait trop rapidement).
– le code source n’est pas encore disponible donc pas de serveur en local pour l’instant…