Introduction :
Voici un tutoriel de fin d’année sur app inventor. Ce tutoriel est le résultat de nombreuses heures de recherches sur la mise en place et la modification d’un serveur app inventor et j’aimerais le partager avec vous pour qu’il ne vous prenne pas autant de temps qu’a moi pour le mettre en place.
Sommaire :
- Prérequis
- Compilation du serveur
- Accès à AppInventor local
- Modification de la fenêtre viewer
Prérequis :
Sommaire :
- Code Source d’app-inventor
- ANT
- App engine SDK
- Java SDK (version 7)
- Python (Version 2.7)
- Git
- Verification de l’installation des programmes
Code Source d’App-Inventor :
Avec GitHub :
- Créez vous un compte GitHub dur leur site https://github.com/.
- Cherchez App inventor sources dans la barre de recherche ou allez sur https://github.com/mit-cml/appinventor-sources.
- Cliquez sur le bouton Clone PC si vous disposez de l’application github sur votre pc
- Vous pouvez aussi cliquez sur download zip si vous ne disposez pas de l’application
Sans GitHub (La version n’est peut-être pas à jour !):
- Allez sur http://appinventor.mit.edu/appinventor-sources/.
- Cliquez sur Download .zip file
ANT :
- Allez sur http://ant.apache.org/bindownload.cgi
- Téléchargez la version .zip
- Décompressez-la dans un endroit ou le path n’a pas d’espace (Comme
C:/ant) - Ajouter une nouvelle variable d’environnement
ANT_HOME- Allez dans
Panneau de configuration>Système et sécurité>Système - Cliquez dans le menu à gauche sur
Paramètres système avancé - Cliquez sur
Variable d'environnement - Dans Variable système cliquez sur
nouvelle - Mettez
ANT_HOMEen nom et le chemin de ant (dans notre exempleC:/ant) - Puis chercher la variable
Pathdans Variable système et cliquez surmodifier - allez au bout de la ligne ajouter
%ANT_HOME%/bin
- Allez dans
App Engine sdk :
- Allez sur https://developers.google.com/appengine/downloads.
- Téléchargez la version pour java
- Décompressez dans un path sans espace (
C:/appengine-sdkpar ex)
Java SDK 7 :
- Allez sur http://www.oracle.com/technetwork/java/javase/downloads/jdk7-downloads-1880260.html
- Télécharger la version appropriée (ici Windows x64).
- Installez-la
- Retournez dans les variable systèmes
- Créez-en une avec comme nom
JAVA_HOMEet comme pathC:/Program Files/Java/jdk1.7."votre nom de version" - Ajoutez a la fin de
Path:%JAVA_HOME%/bin
Python 2.7 :
- Allez sur https://www.python.org/downloads/
- Téléchargez la version 2.7.6
- Installez-la
- Rajoutez dans Path le dossier d’installation (ici
C:/python27)
Git :
- Allez sur http://git-scm.com/
- Téléchargez la dernière version
- Installez la
- Ajoutez à
Pathle dossierbinqui se trouve dans le dossier installation (C:\Program Files (x86)\Git\bindans mon cas)
Verification de l’installation des programmes :
- Ouvrez un terminal (Bouton windows>tappez
cmddans la barre de recherche) - Tappez
antpuis Entrée. Vous devez Obtenir :
BuildFile: build.xml does not exist!
Build failed - Tappez
gitpuis Entrée. Vous devez obtenir :usage: gitpuis plein de paramètres - Tappez
javapuis Entrée. Vous devez obtenir :Syntaxe: Java [-Option] class [args...]puis plein de paramètres. - Tappez
pythonpuis Entrée. Vous devez obtenir :Python 2.7.6puis plein de paramètres. Pour quitter Tapperquit(). - Si un des programmes ne fonctionne pas vérifiez bien le Path dans les variables d’environnement (laissez un commentaire si cela ne marche toujours pas…).
Compilation du serveur :
- Allez dans votre dossier source d’AppInventor.
- Naviger dans le dossier appinventor
- Cliquez-droit sur le fichier
build.xmlet cliquez surgit bash - Un terminal devrai s’ouvrir (sinon git est mal installé)
- Tappez
antpour compilez le serveur (4 minute ~) - Si une erreur se produit (le terminal indique
BUILD FAILED) :- Vérifiez que le dossier appinventor n’a pas d’espace dans le path (comme
C:/Users/PATATE SUPREME/Documents/GitHub/appinventor-sourcesest faux puisqu’il y a un espace entre PATATE et SUPREME). - Si une autre erreur se produit les logiciel installées ne le sont pas correctement (Vérifiez aussi les variables d’environnement).
- Vérifiez que le dossier appinventor n’a pas d’espace dans le path (comme
Accès à AppInventor local:
- Téléchargez ces 2 fichiers (Fichiers_demarrage_appinventor_server)
AppEngine Server.cmdBuild Serveur.cmd- Mettez-les dans le dossier
appinventor-sourcesà coté du dossierappinventor - Ouvrez le fichier
AppEngine Server.cmden cliquant droit dessus et en choissisantModifier - Verifiez que
C:/appengine-sdk/bin/dev_appserver.cmdcorrespond avec le dossier d’installation d’appengine-sdk - Enregistrez le fichier
- Double-cliquez sur les 2 (2 terminaux vont s’ouvrir)
- Allez sur
localhost:8888sur votre navigateur préféré - Entrez un nom dans la fenêtre qui s’ouvre (comme x1QG1x par ex) puis sur log in
- Vérifiez bien que entrez ce nom à chaque fois que vous allumez votre serveur
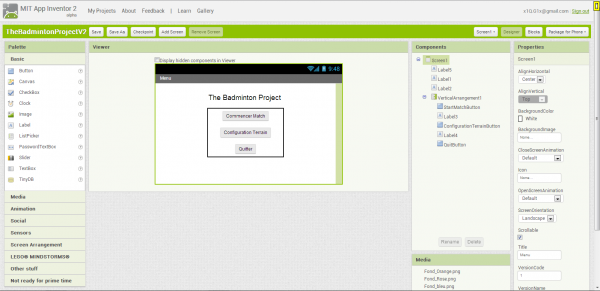
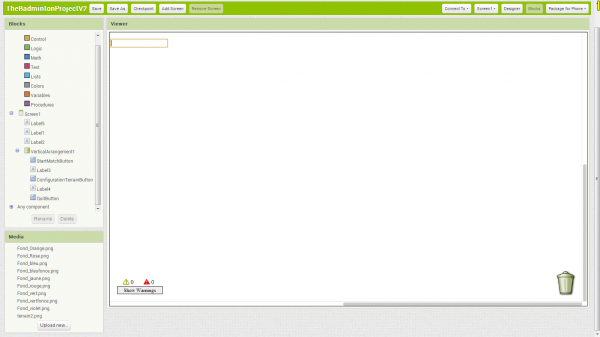
Modification de la taille de la fenêtre viewer :
- Allez dans
appinventor\appengine\src\com\google\appinventor\client\editor\simple\components. - Ouvrez le fichiez
MockForm.java(avec notepad++ par exemple) - A la ligne 113 changez
PORTRAIT_WIDTH en 753,PORTRAIT_HEIGHT en 1282,LANDSCAPE_WIDTH en 1282 et LANDSCAPE_HEIGHT en 753 - Retournez dans le dossier appengine
- Clic droit sur
build.xmlpuisgit bash - Tappez
ant clean - Puis tappez
antune fois que ant clean est affichéBUILD SUCCESSFULL - Lancez les 2 cmd (
Build Server.cmdetAppEngine Server.cmd) et allez surlocalhost:8888 - Vous avez maintenant le viewer en 1080p (pour les tablettes acer A700).