Voici un tutoriel pour réaliser un tutoriel !
(ce qui est proposé est un guide s’il ne vous conviens pas n’hésitez pas à m’envoyer des retours)
Déroulement du tutoriel
-
La base d’un article, chose à faire avant de commencer
-
Les images, ce qu’on a le droit et le devoir de faire
-
L’article
- le titre
- la présentation
- le déroulement
- la conclusion
Les images :
J’ai une image prise sur internet :
Je ne la copie surtout pas sur l’espace media de wordpress !! elle est déjà sur internet laissons la sur internet !
Allez dans ajouter une média et insérer une image depuis le web copier le lien de l’image (Clic droit dessus copier l’URL de l’image)…
J’ai une image que j’ai prise moi même :
Je la copie dans la bibliothèque de WordPress et je change le titre et la légende avec dans celle-ci Source : Votre_Nom ou encore Image LP2I
L’article
Le titre
Précisez au début du titre avec des [] le sujet de votre article ex : [TUTORIEL]
Indiquez clairement le sujet de votre article il faut qu’il soit simple mais qu’il résume votre article ex : Comment faire…
La présentation
Faites un bref résumé du sujet de l’article (1 ou 2 lignes) qui donne envie de lire votre article puis essayer si vous en avez un de former un plan (avec des points ou des tirets pour structurer votre article.
Le déroulement
Essayez de garder un style de titre et de sous-titres cohérent dans tout votre article
comme :
Titre 1
Sous titre 1
Paragraphe
Mettre plus de photo que de texte !!
Beaucoup de texte c’est long a lire et le lecteur ne lira que 2 lignes alors coupez et mettez des images.
Un paragraphe vaut une photo et en général c’est plus clair.
Ne pas oublier les liens vers d’autres site et/ou d’autres articles
Conclusion :
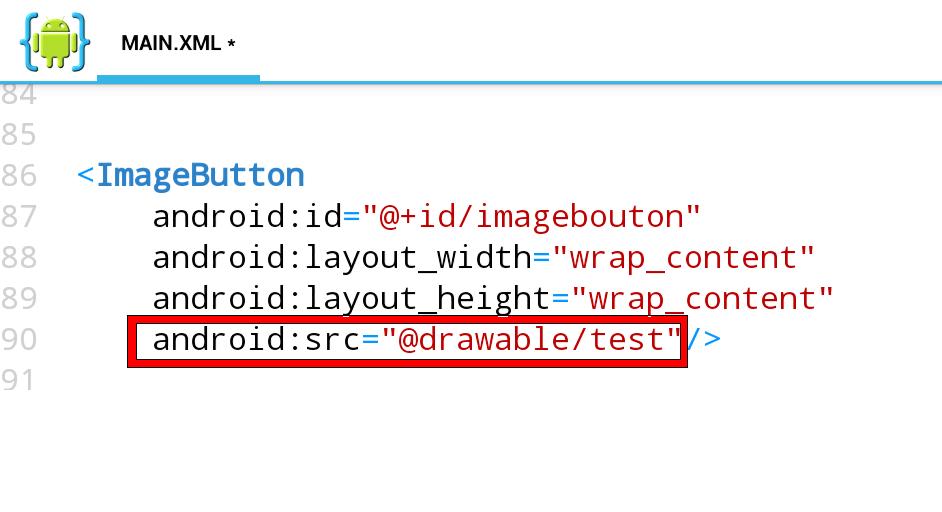
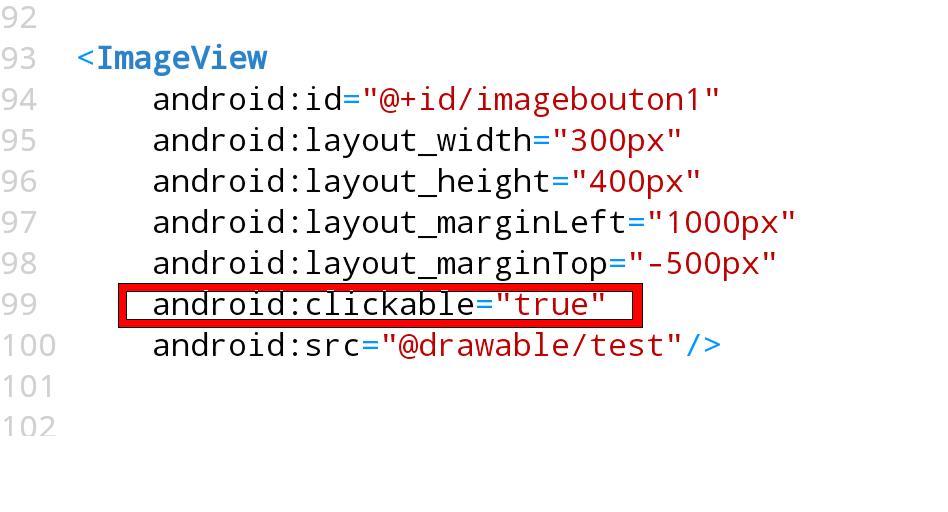
Bouton de téléchargement pour une application avec la syntaxe <a href=”lien_de_votre_fichier”>Nom de votre lien</a>