Le But de l’application :
Trouver facilement une résistance avec comme base sa valeur en Ohm.
Moyen mis en oeuvre pour ce tutoriel :
-Utilisation de l’élément ListPicker (dans la palette “Basic”)
-Utilisation de sprites pour un changement d’images simples
-Affichage d’une valeur composé de plusieurs élément de listes (Label)
1) Prérequis :
Pour ce tutoriel j’ai utilisé plusieurs images :
Note : l’image du dessous n’a pas de légende puisqu’elle est trop petite c’est donc le fond pour un anneau de la résistance (sachant qu’il vous en faudra un pour chaque couleur prise par un anneau soit noir, marron, rouge, orange, jaune, vert, bleu, violet, gris et blanc ( je n’ai pas fais or et argent pour ce tutoriel).( elle est aussi de source LP2I).
2)Objectif :
Afficher les anneaux de couleur de la résistance voulue par l’utilisateur avec comme entrées 4 paramètres : 1er, 2ème, 3ème chiffre ainsi que le nombre de zéros (multiplicateur) sous forme de liste. On affiche aussi la valeur de la résistance pour que l’utilisateur ne se trompe pas.
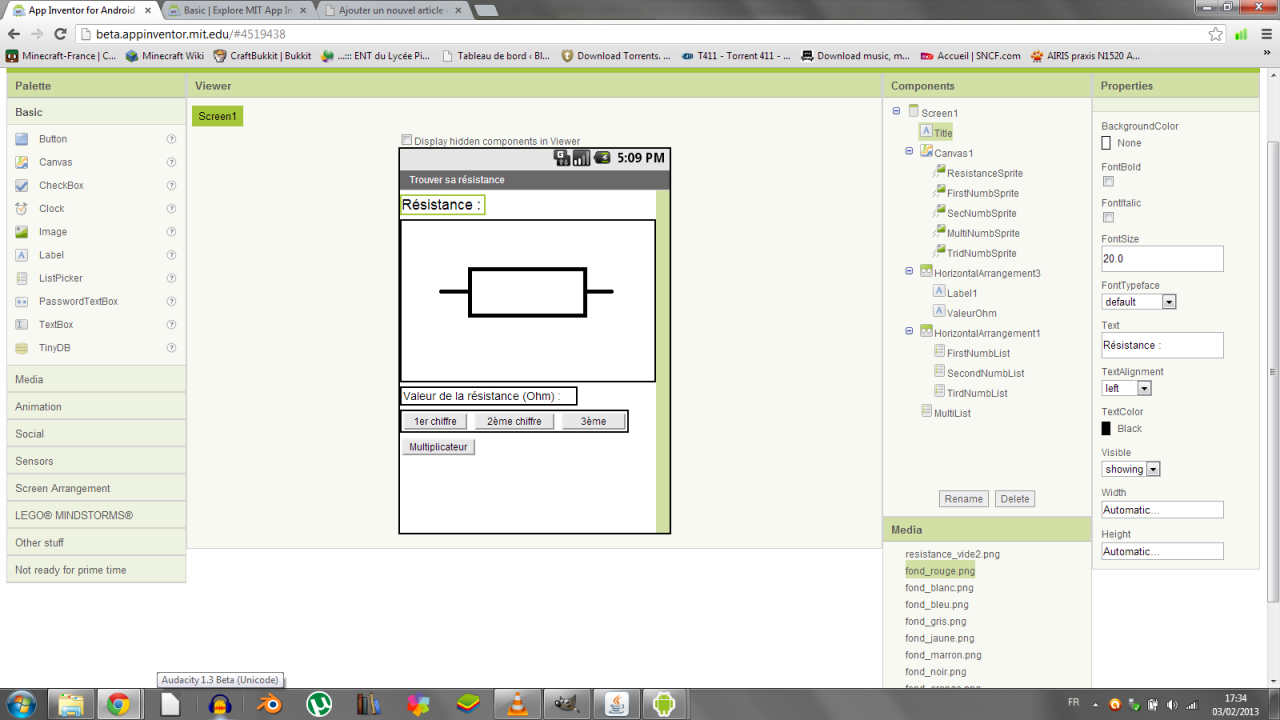
3) La structure dans App Inventor :
Voici donc le screen de ma fenêtre de App inventor une fois l’application finie.
J’ai commencer par ajouter un canvas avec à l’intérieur 5 ImageSprite (non visibles): 1 pour la résistance, et 4 pour les anneaux (1er chiffre, 2ème, 3ème et multiplicateur (nombre de zéros)). Viens ensuite 2 Labels : le premier affichant “la valeur de la résistance :” et le deuxième le résultat. En dessous ce trouve les 4 listes.
Bien définir une liste :
Propiétés des listes :
1er chiffre : valeur de 1 à 9 (on ne compte pas le 0 puisqu’on ne peux pas avoir 010 comme valeur de résistance )
2ème chiffre : valeur de 0 à 9
3ème chiffre : idem
multiplication :de 10^0 à 10^9 ( représentation sous forme de puissance )
4) Editor :
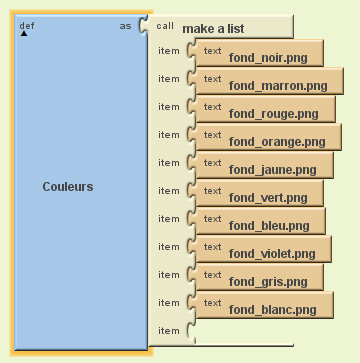
La variable principale : couleurs ! :
Comme les couleurs des anneaux sont les mêmes pour tous j’ai donc défini une variable couleurs comme ceci :
Ajout d’un “Make a list” avec tout les fonds de couleur (faites attention à bien tous les uploadés avant).
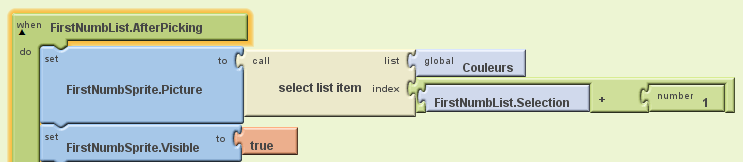
L’évenement affichage de l’anneau pour les trois chiffres des listes :
Objectif : Quand on a sélectionné un choix dans un ListPicker, l’anneau avec la couleur désiré s’affiche dans le canvas.
On appelle donc la fonction “.AfterPicking” dans la palette du ListPicker.
On lui demande d’afficher le sprite concerné.
Puis on lui demande de prendre l’image correspondant au fond désiré on appelle donc un “select list item” (Built-in/List) avec comme list “couleurs” et index “.Selection” de notre ListPicker + 1 ( puisque l’index est de 1 à 10 alors que le listPicker de 0 à 9 on ajoute donc 1 a la valeur de la liste).
Si dessous l’exemple avec le liste FirstNumbList :
On répète cette fonction pour chaque chiffre.
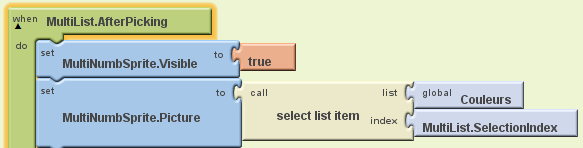
L’évenement affichage de l’anneau pour le multiplicateur :
La syntaxe est à peu près la même que les trois chiffres sauf que l’on ne va pas récupérer la valeur du choix de la liste puisque qu’on a mis des puissances de 10. on va donc remplacer le “.Selection” par “.SelectionIndex” (sans le + 1 puisque qu’on commence à 1 zéro).
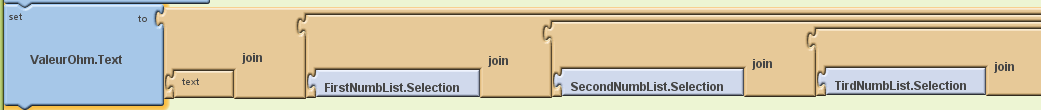
Affichage de la valeur de la résistance (Optionnel sachant que j’ai encore des bugs pour cette partie je pose juste les idées):
On avait prévu un label dans la fenêtre App Inventor pour afficher la valeur de la résistance montrée dans le canvas.
On place donc dans chaque “.AfterPicking” une fonction “ValeurOhm.text” avec comme valeur le 1er, 2ème et troisième (avec des “join”):
J’ai ajouter un “text” au début pour l’espace après les deux points de “Valeur de la résistance :” (note : on aurait pu la mettre dans l’autre label)
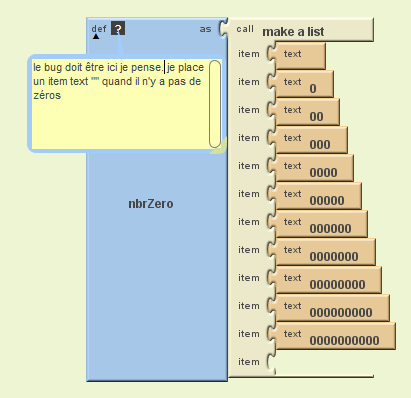
Affichage des zéros après les trois chiffre :
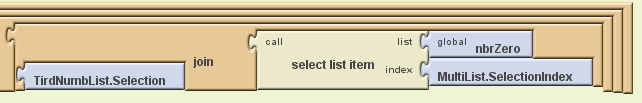
On pourrait juste afficher le contenu de la sélection “multiplicateur” (puissances de 10) après les trois chiffres mais j’ai voulu afficher les zéros derrière pour faire un chiffre uni.
J’ai donc créé une autre variable “nbrZero” comme ceci:
On appelle donc un “.SelectionIndex” et on le place à la fin de “ValeurOhm.Text”:
Voila je poste le code source pour y jeter un coup d’oeil ou l’amélioré si vous le souhaiter :
Code_source_Resistance
Pour faire fonctionner l’appli sans bug il faut choisir d’abord le multiplicateur