Voici comment ouvrir des pages HTML dans une apllication Android, avec App Inventor, depuis un composant de type WebViewer :
– Uploader vos fichiers HTML dans votre application depuis App Inventor : aller dans la fenêtre Media, située sous la fenêtre Components, puis cliquer sur Upload New.
– Ajouter un composant de type WebViewer (dans les composants “Not ready for prime time”).
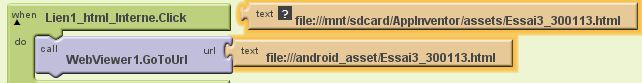
– Dans le blocs editor, ajouter un bloc WebViewer1.GoToUrl avec un bloc text contenant l’adresse de la page HTML.
Ce bloc peut être utilisé dans n’importe que évènement (butoon1.click par exemple, screen1. initialyse, …)
Attention à l’adresse de la page html :
Pour l’émulation utiliser : file:///mnt/sdcard/AppInventor/assets/nomfichier.html
Pour la compilation utiliser : file:///android_asset/nomfichier.html
Exemple de blocs :
Le fichier HTML peut contenir ce qu’on veut avec le formatage souhaité. Cela est très utile pour afficher simplement du texte formaté.
Le fichier html peut faire appel à un gif animé. Uploader le fichier .gif comme la page html.
Exemple de fichier html avec un gif annimé :
<!doctype html>
<head>
<meta charset=”utf-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge,chrome=1″>
<title>Animated Gif</title>
</head>
<body>
<p>
<img src=”ani.gif” width=”100%” alt=”” title=””>
</p>
</body>
</html>
Source : http://puravidaapps.com/snippets.php#ani