Dia est un logiciel libre (open source) de dessin vectoriel permettant de tracer toutes sortes de diagrammes.
Quelques liens utiles :
Le site du projet Dia (anglais)
Dia sur Framasoft (français)
Télécharger Dia sur Sourceforge.net
Télécharger Dia en version portable sur sourceforge.net.
Vous pouvez installer Dia sur votre PC quelle que soit sa version de Windows. Il existe des versions pour les autres OS, y compris Android. Il existe des versions portables.
Pour tracer des chronogrammes avec Dia :
1) Lancer Dia.
2) Choisir “Chronogramme”.  3) Sélectionner “Ligne de données” et créer une ligne de données.
3) Sélectionner “Ligne de données” et créer une ligne de données.
Pour créer une ligne de donnée avec l’outil corespondant il faut cliquer à l’endroit où on veux une ligne de donnée puis tirer pour définir la taille du chronogramme.
4) Ajouter éventuellement une base de temps avec l’outil correspondant à gauche.
5) Editer les propriétés
On peut choisir la date de début et de fin.
Pour des signaux logiques on peut choisir des temps de montés et de descente nuls.
On peut choisir l’aspect des lignes, les polices, …
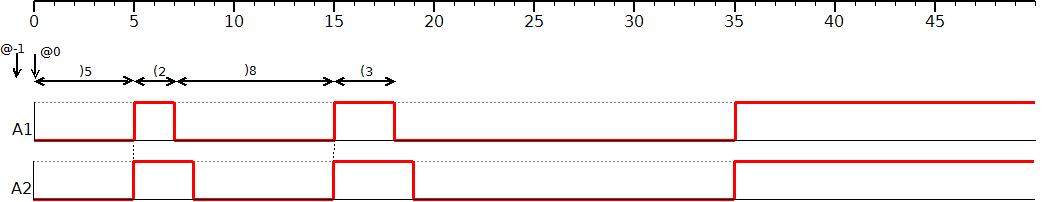
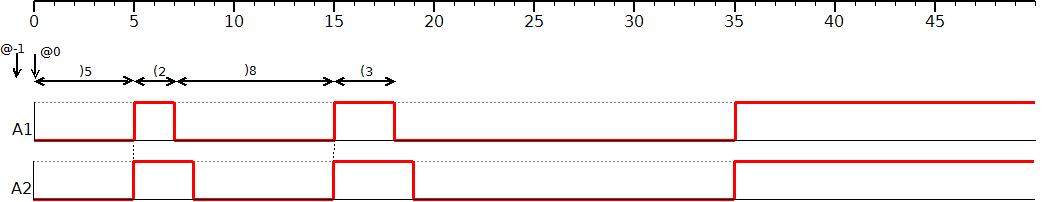
Voici un exemple (téléchargeable ici : Diagramme241112 )

Pour spécifier la position des commutations (fronts) appelés évènements, la syntaxe est simple mais peu intuitive.
Pour le signal A1 on peut mettre les évènements suivants : @0)5(2)8(3)17(
@0 permet de commencer à t = 0. )5 correspond à un front descendant suivi d’un état bas de 5s (2 correspond à un front montant suivi d’un état haut de 2s etc …
Cette description aurait pour inconvénient de faire apparaître un front descendant initialement. Si on commence directement par le front montant à t = 5s le signal serait indéterminé avant. La solution que j’utilise donc est d’initilaiser avec un front descendant à t = -1, de manière invisible. Ce qui donnerait : @-1)6(2)8(3)17(
On peut simplifier ici en définissant chaque impulsion indépendamment les une des autres : @-1@5(2)@15(3)@35(
6) Dupliquer et modifier les autres chronogrammes
Par exemple pour A2 : @-1)@5(3)@15(4)@35(
7) Ajouter des lignes pointillées verticallement pour préciser les évènements synchrones.
8) Exporter au format souhaité, JPEG par exemple, pour pouvoir ensuite insérer le diagramme sous forme d’une image dans un document, un blog, …


 3) Sélectionner “Ligne de données” et créer une ligne de données.
3) Sélectionner “Ligne de données” et créer une ligne de données.