Présentation d’App Inventor le 24 janvier 2013
Les connaissances de base pour commencer à développer des applications Android :
– Qu’est qu’Android ?
– Quels outils utilisent les développeurs habituellement ?
– Pourquoi et comment est né App Inventor ?
– Quelques exemples d’applications développées avec App Inventor.
– Quels sont les avantages et inconvénients d’App Inventor ?
– Comment installer Java et App Inventor ?
– L’environnement de développement et les outils d’App Inventor.
– Création d’une première application très simple (pour essayer).
– Comment partager des codes sources ?
1 Android
Androïd est un système d’exploitation développé initialement pour les smartphones.
Il utilise un noyau Linux qui est un système d’exploitation libre pour PC.
Il intègre tous les utilitaires nécessaires à un smartphone. Il est optimisé pour les outils Google (Mail, agenda, maps, Youtube, …).
Android est libre et gratuit et a été ainsi rapidement adopté par des fabricants.
La société Android a été rachetée en 2007 par Google.
Android est aujourd’hui utilisé dans de nombreux appareils mobiles (smartphones et tablettes tactiles notamment).
Les applications sont exécutées par un processeur de type ARM à travers un interpréteur Java.
Android concurrence iOs d’Apple qu’il tend à dépasser en nombre d’utilisateurs.
Windows Phone reste en retard.
Android évolue pour mieux gérer l’hétérogénéité des appareils qui l’utilisent.
2 Développer pour Android
Google fournit gratuitement un kit de développement (SDK) prévu pour s’intégrer (sous la forme d’un plugin) à l’environnement de développement Eclipse (libre).
Il permet de développer des applications codées en langage Java pour les différentes versions d’Android.
Java est un langage de programmation, orienté objet, développé par Sun Microsystèmes, sorti en 1995. Sun Microsystèmes est racheté en 2009 par Oracle.
Une application écrite en Java est facilement portable sur plusieurs système d’exploitation, dont Android, Linux, iOS, Windows.
Une application exécutable sous Android (interprétable par une interface en Java) est un fichier avec l’extension .apk.
Google Play (anciennement Android Market) est une boutique en ligne qui simplifie la distribution des applications pour Android.
Google Play représente une source importante de revenus pour Google qui prend 30% du prix de vente (donc il reste 70% pour les développeurs).
25 Milliards d’applications installées en sept 2012 (comme pour iOs).
Revenus de l’Apple Store 4 fois supérieurs à ceux de Google Play mais Google progresse beaucoup plus vite.
3 Historique du logiciel App Inventor
2009 : Début du développement du logiciel App Inventor par Google à partir de recherches dans l’enseignement de l’informatique faites par le MIT(Institut de technologie du Massachusetts, Boston près de New-York).
Objectif : Permettre à des étudiants qui débutent en informatique d’apprendre à programmer sans se noyer sous le code Java.
2011 : Google rend App Inventor opensource. Le MIT poursuit le développement.
2012 : Version bêta d’App Inventor diffusé par le MIT. Encore en version bêta aujourd’hui.
4 Avantages et inconvénients d’App Inventor
4.1 Avantages d’App Inventor
. Logiciel conçu à des fins pédagogiques (avec des profs).
. Logiciel très bien documenté (site dédié, ebook gratuit en pdf, tutoriels, …), surtout en anglais, mais aussi en français.
. Prise en main rapide par des élèves niveau lycée (dès la classe de seconde)
. Environnement simple et efficace
. Pas de langage à apprendre, ni de lignes de code à écrire : pas de risque d’erreur de syntaxe.
. Programmation graphique : des blocs à définir, à déposer et à assembler, comme un puzzle.
. Accès à toutes les ressources de la tablette : écran tactile, multimédia, microphone avec reconnaissance vocale, les capteurs (accéléromètre, boussole, GPS, …), le WiFi, le bluetooth, connexion internet, mémoire interne pour la gestion de bases de données, …
. Test de l’application pendant son développement, par émulation, directement sur la tablette en Wifi (live testing). Test possible également sur le PC.
. Création d’applications fonctionnant sur tous les appareils Android.
. Possibilité de diffuser des applications via Google Play (25$ par compte, 70% du prix de vente pour le développeur).
. Possibilités d’échanges entre développeurs : application exécutable (.apk) ou code source pour App Inventor (.zip).
. Logiciel libre, gratuit, et multi-plateforme (Wondows XP, Vista, Seven, Mac, Linux).
. App Inventor fonctionne en mode Cloud : Les fichiers sont tous sauvegardés sur les serveurs de Google et accessibles à partir de votre compte Google.
. Logiciel de plus en plus utilisé et qui continue d’évaluer grâce au MIT.
4.2 Inconvénients d’App Inventor
. App Inventor fonctionne en mode Cloud : Des temps de latence peuvent être assez longs. La compilation se fait sur les serveurs du MIT. Une application complexe nécessitera un temps assez long de compilation. Les serveurs peuvent être surchargés voire indisponnibles.
. Pas de code Java modifiable : il faut utiliser une passerelle vers le SDK (pour les développeurs en Java).
. Ne permet pas toutes les possibilités offerte par une programmation en Java avec Eclipse (SDK de Google).
. L’anglais peut être un défaut pour certains.
. Encore en version Bêta.
5 Exemples d’applications développées avec App Inventor
– Applications de la communauté utilisant App Inventor déposées sur le site du MIT :
http://gallery.appinventor.mit.edu/#
Exemple : Molecular movement
6 Installation de Java et d’App Inventor
Page d’aide du MIT (en anglais) pour l’installation.
6.1 Installation et test de Java sur votre PC
Tester si Java est installé sur votre PC avec la dernière version en allant sur cette page de test de Java.
Si nécessaire une mise à jour sera proposée.
Si Java n’est pas installé, aller sur la page de téléchargement de Java.
App Inventor s’exécutera depuis les serveurs du MIT. Il utilisera une fonction de Java, appelé Java Web Start, qui permet l’exécution d’une application Java à partir d’un navigateur Web (fichier .jnlp).
Tester ici Java Web Start. Pour ce test il s’agit de lancer un éditeur de texte type notepad.
Causes possibles de problèmes : pare-feu, configuration navigateur, configuration réseau, …
6.2 Installation d’App Inventor
. Télécharger l’installer pour Windows : AppInventor_Setup_Installer_v_1_2.exe (environ 90 Mo).
. Lancer l’installation (de préférence en mode administrateur).
7 L’environnement de développement et les outils d’App Inventor
7.1 Lancer App Inventor et créer un nouveau projet
. Se connecter à Internet.
. Ouvrir votre navigateur et vous connecter à votre compte Google.
. Se connecter au site Internet d’App Inventor du MIT : http://beta.appinventor.mit.edu/
Cela peut-être assez long parfois car App Inventor est lancée depuis le Web en mode cloud.
. Créer un nouveau projet :
Cliquer sur My Projects (en haut à gauche) / New / Project Name (sans espace) / OK
Votre projet est sauvegardé sur votre compte Google (donc dans le cloud).
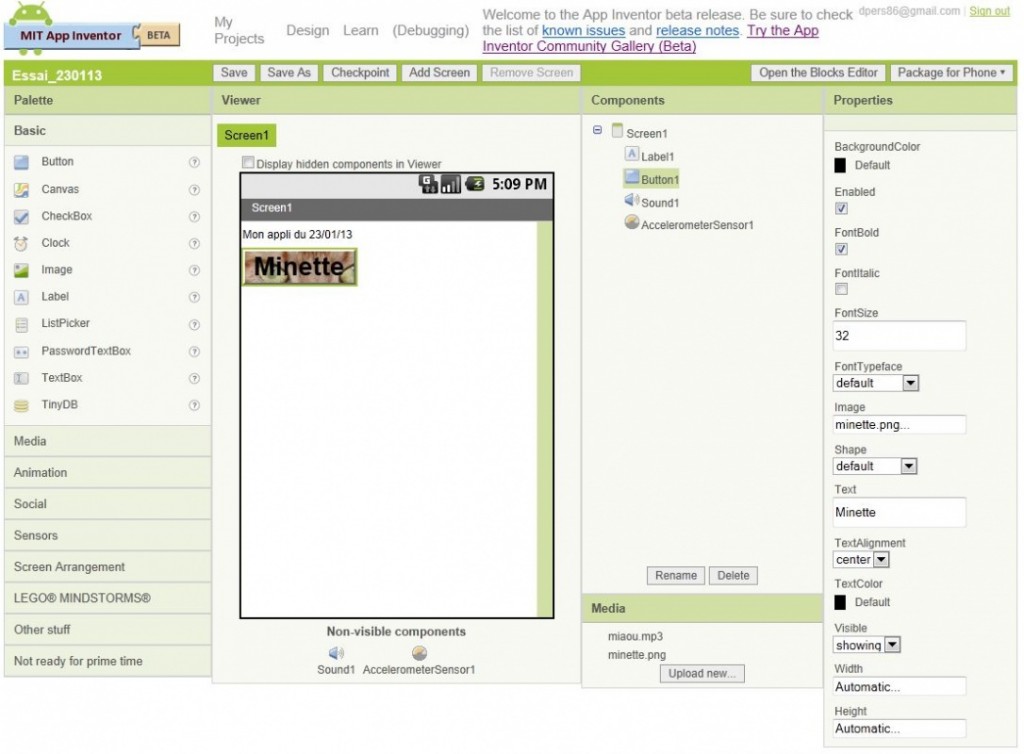
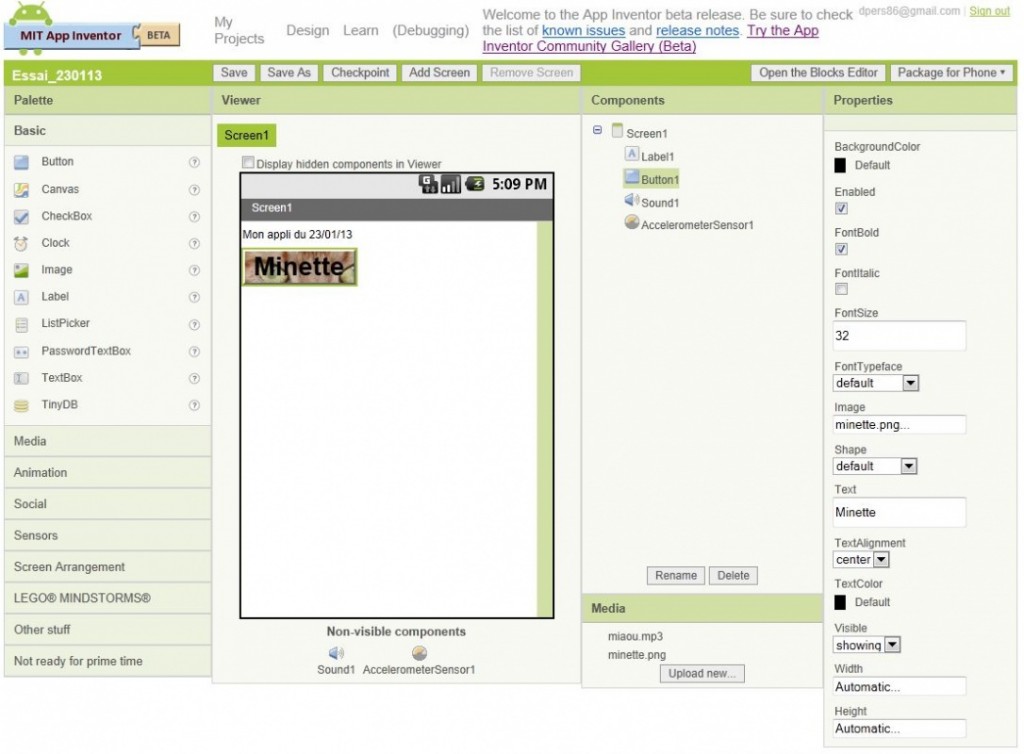
. 1ère fenêtre = Component Designer :
Permet de sélectionner les composants de l’application (boutons, textes, …) et de définir leurs propriétés (taille, couleurs, position, textes, …).
Se décompose en : une palette de composants disponibles, le viewer qui permet de disposer les composants sélectionnés (mais le rendu n’est qu’indicatif), la liste des composants sélectionnés mais aussi des médias (fichiers images ou audio listés dessous), puis les propriétés données à ces composants.
L’App Inventor Designer s’exécute dans une fenêtre de votre navigateur.
. 2ième fenêtre = App Inventor Blocks Editor :
Permet d’assembler les différents blocs de l’application et indique comment les composants doivent se comporter.
Pour l’ouvrir : cliquer en haut à gauche sur “Open the Blocks Editor”.
App Inventor lance le Blocks Editor depuis les serveurs du MIT et propose d’exécuter le fichier AppInventorForAndroidCodeblocks.jnlp. Après téléchargement, Java ouvre la fenêtre du Block Editor sur votre PC (cela peut être assez long).
La palette à gauche contient les blocs à assembler dans la partie droite de la fenêtre pour décrire le comportement de votre . application. Les blocs peuvent être standards (dans l’onglet “Built-in”) ou définis spécifiquement pour votre application (dans l’onglet “My Blocks”).
7.2 Connecter sa tablette en Wifi à App Inventor
. Installer App Inventor Companion sur votre tablette.
App Inventor Companion est une application Android pour vous connecter en Wifi à App Inventor sur votre PC. Le plus simple est d’installer cette application depuis Google Play.
. Se connecter à votre tablette depuis la fenêtre du Block editor :
Cliquer sur Connect to device / WiFi : un code de 6 caractères est donné.
Lancer l’application App Inventor Companion sur votre tablette, saisir sur la tablette le code de 6 caractères donné précédemment (recommencer si le temps prévu est dépassé).
. Si vous n’avez pas de réseau WiFi, vous pouvez vous connecter en USB. L’installation d’un driver USB adapté à votre tablette peut être nécessaire (et éventuellement probléamatique).
. Si vous n’avez pas de tablette (là c’est pas de chance !), vous pouvez utiliser un émulateur en cliquant sur New Emulator.
8 Création d’une première application très simple (pour essayer)
Partons du tutoriel proposé par le MIT pour créer une première application : “Bonjour minette”.
Premier tutoriel téléchargeable ici (en anglais).
– Objectif :
Créer un bouton cliquable avec une image de chat.
Faire miauler le chat quand on clique sur l’image.
– 1ère étape : créer les composants spécifiques à notre application dans le Component Designer.
Création d’un bouton avec l’image et le son.
Dans la palette (à gauche) : cliquer et déposer un Button (dans Basic).
Dans Propriétés (à droite) : ajouter le fichier image, puis un texte.
Dans la palette : cliquer et déposer un Sound (dans Media), qui apparaît dessous le viewer dans les composants non visibles, mais aussi dans la liste des composants à droite,
Dans Propriétés : ajouter le fichier son (dans Source).
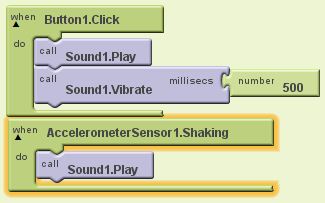
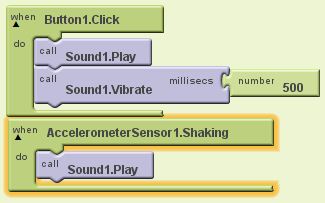
– 2ième étape : définir le comportement des composants dans le Blocks Editor
Définir ce qu’il faut faire quand on clique le bouton (= un événement à gérer) :
Dans My Blocks (à gauche) :
Cliquer sur Button1, puis cliquer et déposer (droite) le bloc “when Button1.Click do”
Cliquer sur Sound1 puis cliquer et déposer le bloc “call Sound1.Play”
Assembler les deux blocs précédent pour former “when Button1.Click do call Sound1.Play”
Un son valide l’assemblage.
On peut ajouter d’autres événements, par exemple faire vibrer la tablette si on appuie sur le bouton.
Dans My Blocks (à gauche) :
Cliquer sur Sound1 puis cliquer et déposer le bloc “call Sound1.Vibrate”.
Pour définir une durée de vibration de 500 ms par exemple.
Cliquer dans l’espace de travail, choisir Math, 123, puis éditer la valeur numérique du bloc qui apparait.
Assembler ce bloc avec le précédent.
On peut ajouter encore un autre événement : miauler si on secoue la tablette :
Dans le Component Designer, ajouter un composant pour l’accéléromètre.
Cliquer sur Sensors (palette à gauche), cliquer sur AccelerometerSensor1, puis déposer.
Dans le blocks Editor :
Ajouter un bloc pour gérer l’événement AccelerometerSensor1.Shaking (depuis My Blocks).
Ajouter et assembler un bloc “call Sound1.Play” pour cet événement.

Fenêtre du Component Designer d’App Inventor (Source LP2I)

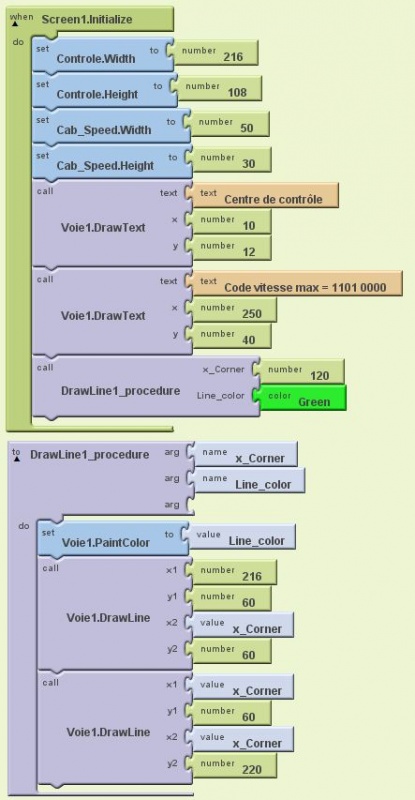
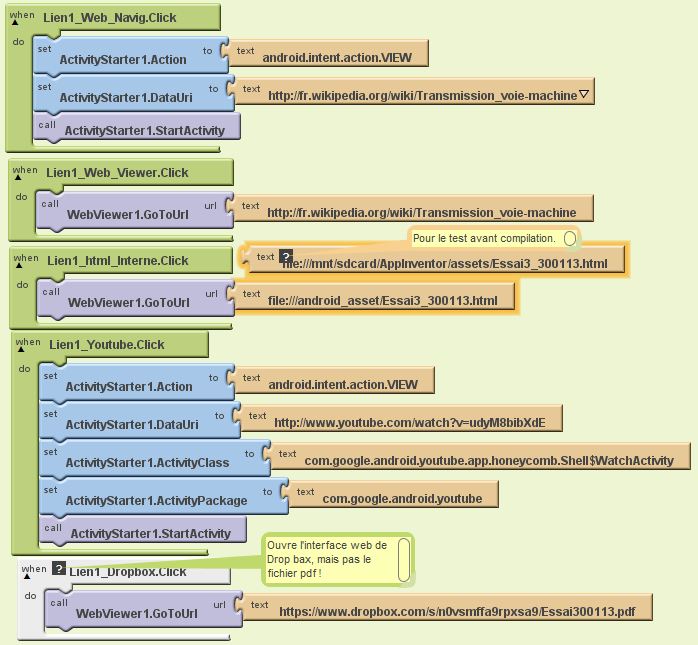
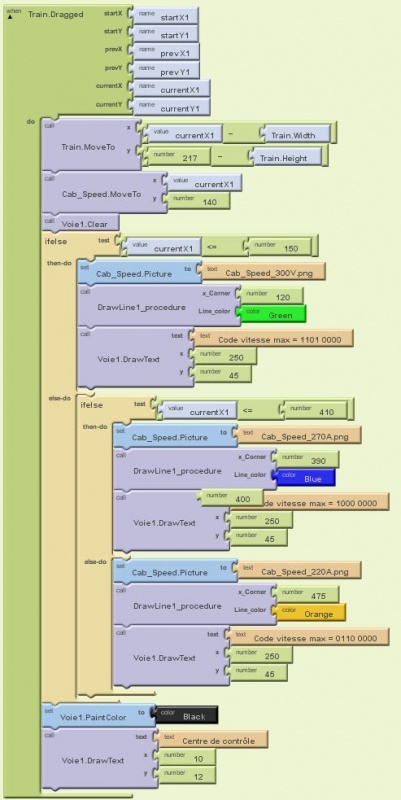
Blocs de l’application dans le Blocks Editor (Source LP2I)
8.1 Compiler votre application pour obtenir le fichier .apk
. Dans le Component Designer :
Cliquer sur “Package for Phone” / Download to this Computer.
Une barre de progression apparaît alors pendant la compilation sur les serveurs du MIT.
Enregistrer le fichier .apk de votre application.
8.2 Installer et tester votre application sur la tablette
. Configurer votre tablette pour autoriser, temporairement, l’installation d’applications qui ne proviennent pas de Google Play.
. Fermer éventuellement l’application App Inventor Companion sur votre tablette (qui permettait de tester l’application avant compilation).
. Récupérer le fichier .apk de votre application dans votre tablette.
. L’ouvrir pour l’installer.
. Lancer l’application.
9 Partager des codes sources
Depuis le component Designer :
Dans My Projects : More actions
choisir upload source pour ouvrir un code source zippé (.zip)
choisir download source pour récupérer l’application sélectionnée, sous la forme d’un fichier .zip.
10 Autres ressources
Diaporama de José Rouillard (universiété de Lile)
Electropol
Tutoriel d’Objectif Nux
ebook sur App Inventor de David Wolber (libre et gratuit)















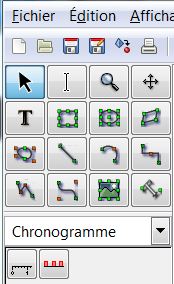
 3) Sélectionner “Ligne de données” et créer une ligne de données.
3) Sélectionner “Ligne de données” et créer une ligne de données.