– Pour faire une image qui interagit lorsque l’on clique dessus, il y a plusieurs façons de s’y prendre.
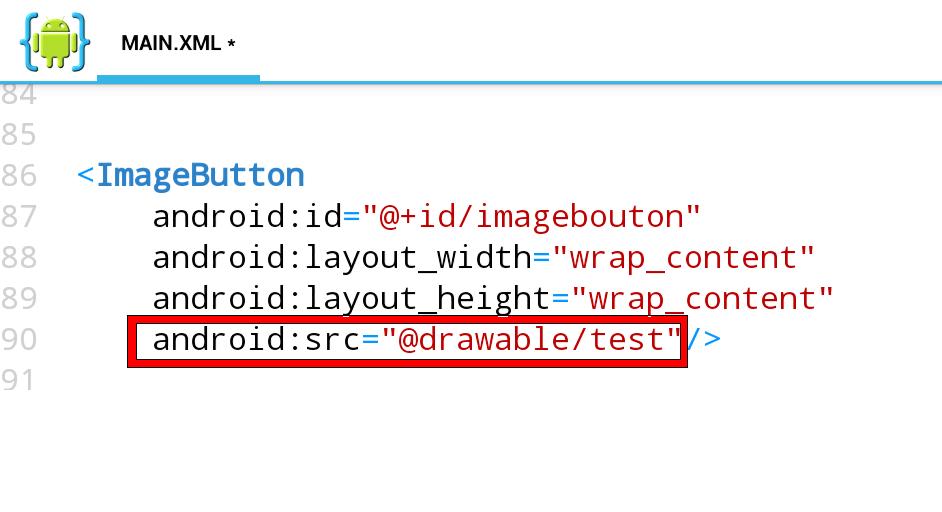
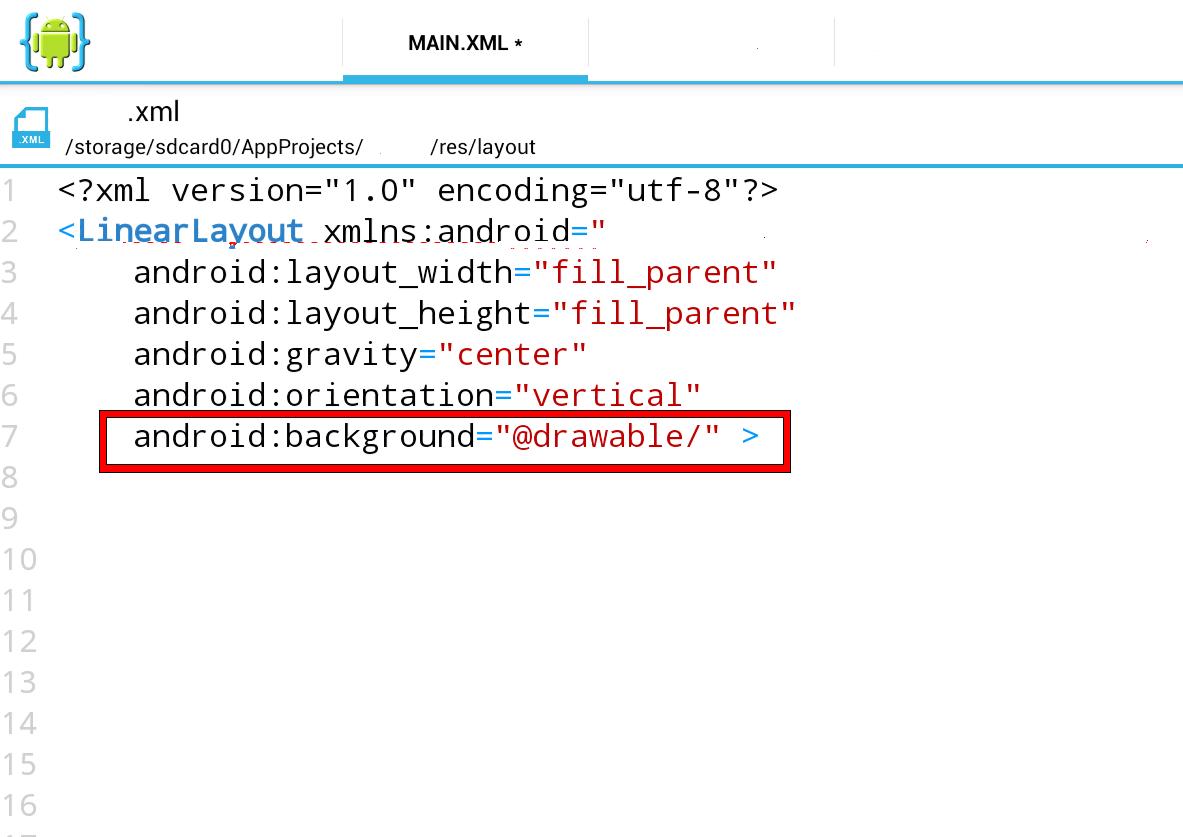
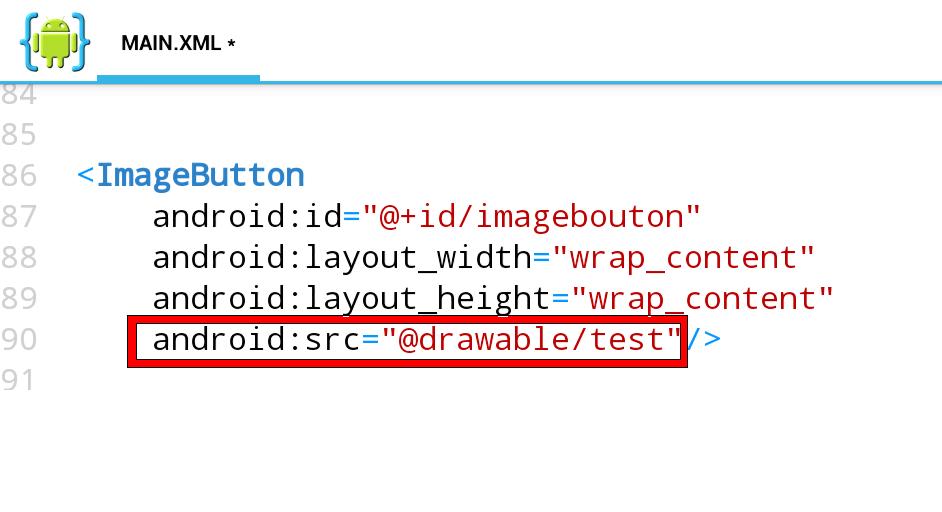
– La première est de créer un “ImageButton” de la taille voulu et avec les caractéristiques souhaitées, puis de mettre une image sur ce bouton grâce à la ligne suivante : “android:src=”@drawable/…”” après avoir rempli au préalable les dossiers “drawable” avec les images en question. Cette méthode est simple mais présente un inconvénient majeur qui est que les bords de l’image restent ceux du bouton de base d’androïd.

Voici la zone en question pour cette première méthode

voici un aperçu du résultat
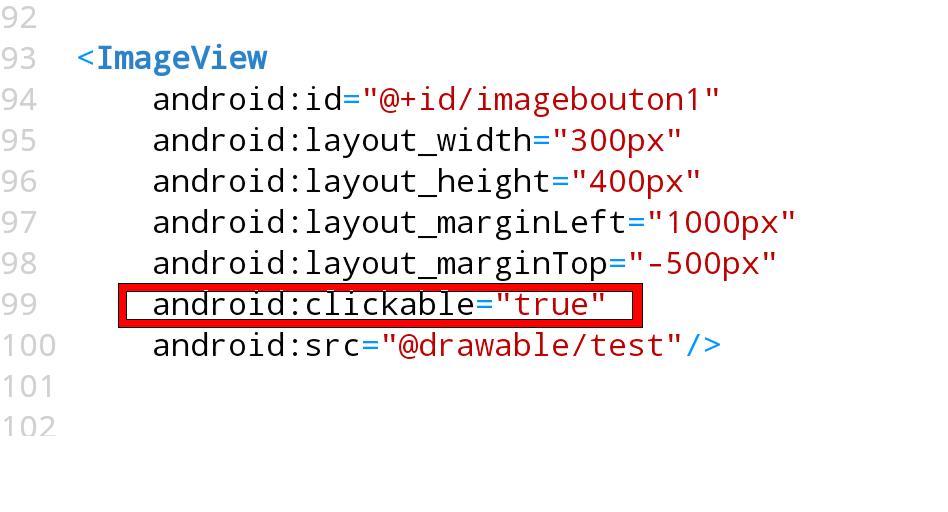
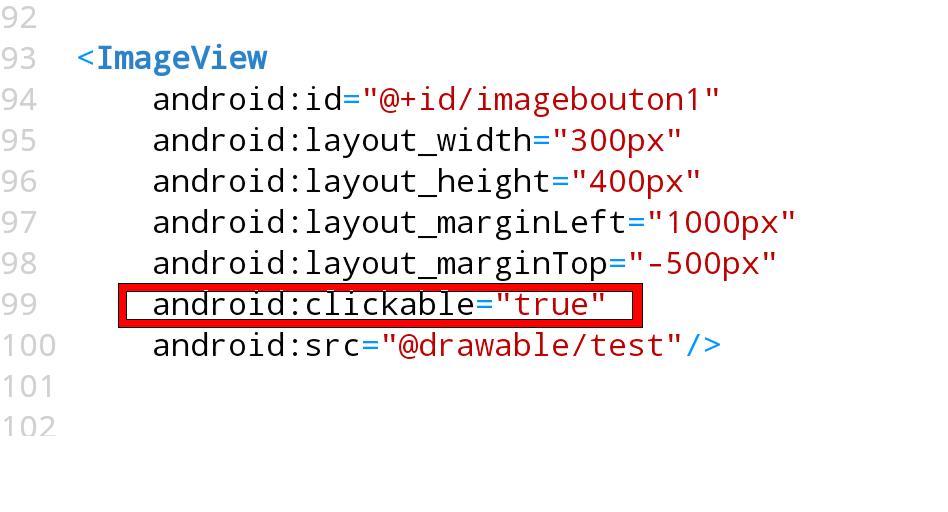
– La seconde (et celle que je préfère personnellement) est de poser tout simplement l’image sur l’écran avec toutes les caractéristiques voulues, puis d’ajouter cette ligne : “android:clickable=”true””, ce qui permet de rendre l’image clickable et donc de mettre une interaction lors d’un click sur l’image. Il n’y a pas de bords de boutons et de changements de couleur lors du click mais cela peut être ajouté à partir du code java et d’une autre image superposée.

Voici la zone en question pour cette seconde méthode

voici un aperçu du résultat
PS : si vous avez des questions sur ce sujet n’hésitez pas à laisser un commentaire !