Jeudi 03 octobre 2013
– J’ai crée une application nommée “Delta Store” qui rassemble les applications qu’ont pu créer les membres de l’ACF !

– Grâce à Quentin, nous allons explorer le fait de pouvoir aller vers une version HD et sans la barre grise qui est appliquée de base sur nos applis par App Inventor !
Vendredi 04 octobre 2013
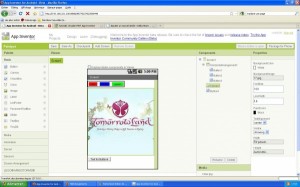
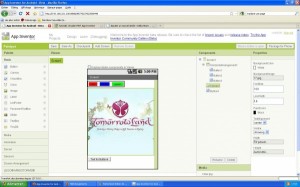
J’ai retravaillé l’aspect graphique de l’application en ajoutant une bannière.

– Je viens aussi d’ajouter la fonction que j’appelle “Aperçue de l’application” qui, lorsque l’on clique sur le logo d’une application, cela lance un aperçue de trois screenshots ! Ceci inclue la fonction fermer l’aperçue, aller à l’image suivante et aller à l’image précédente !

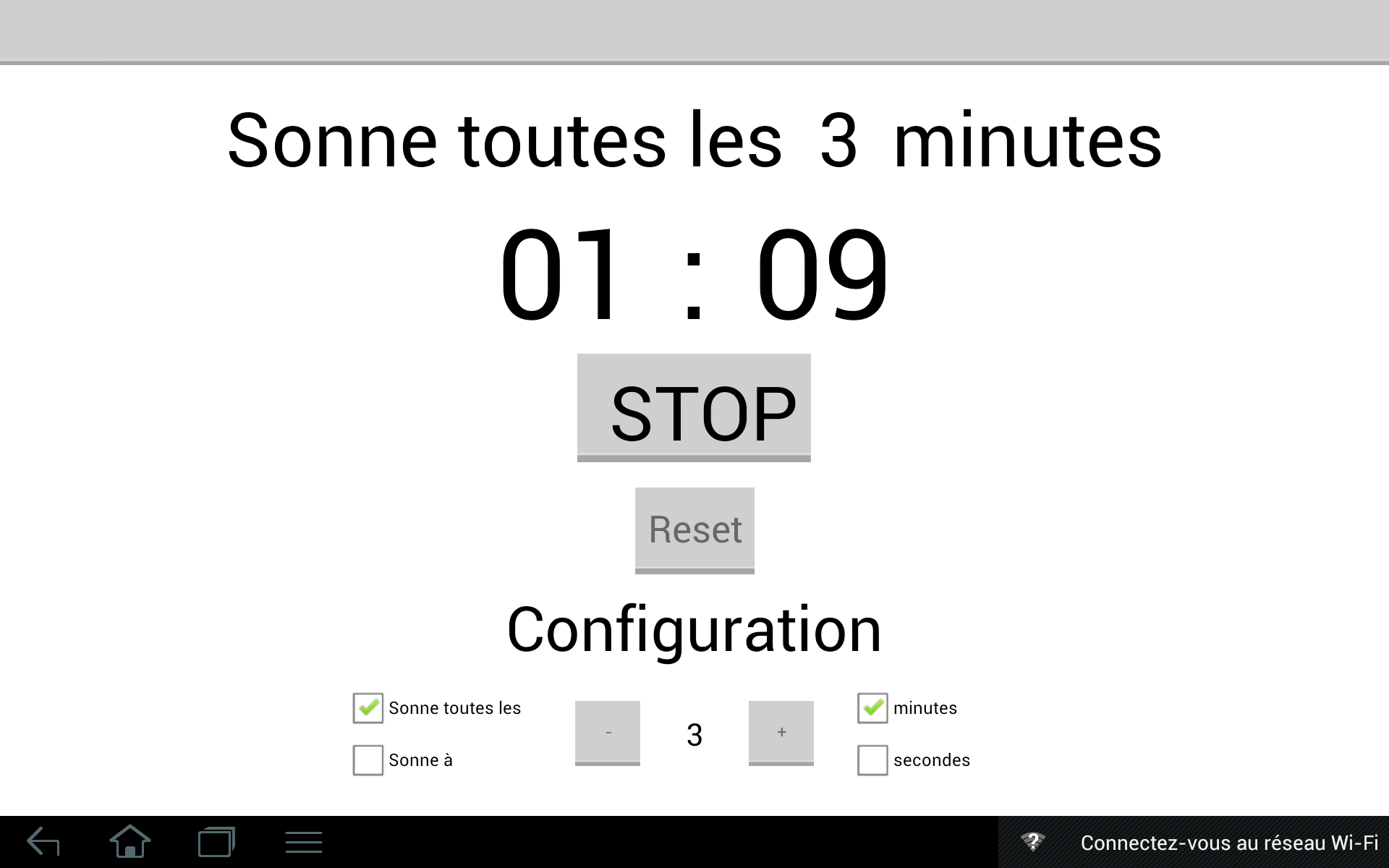
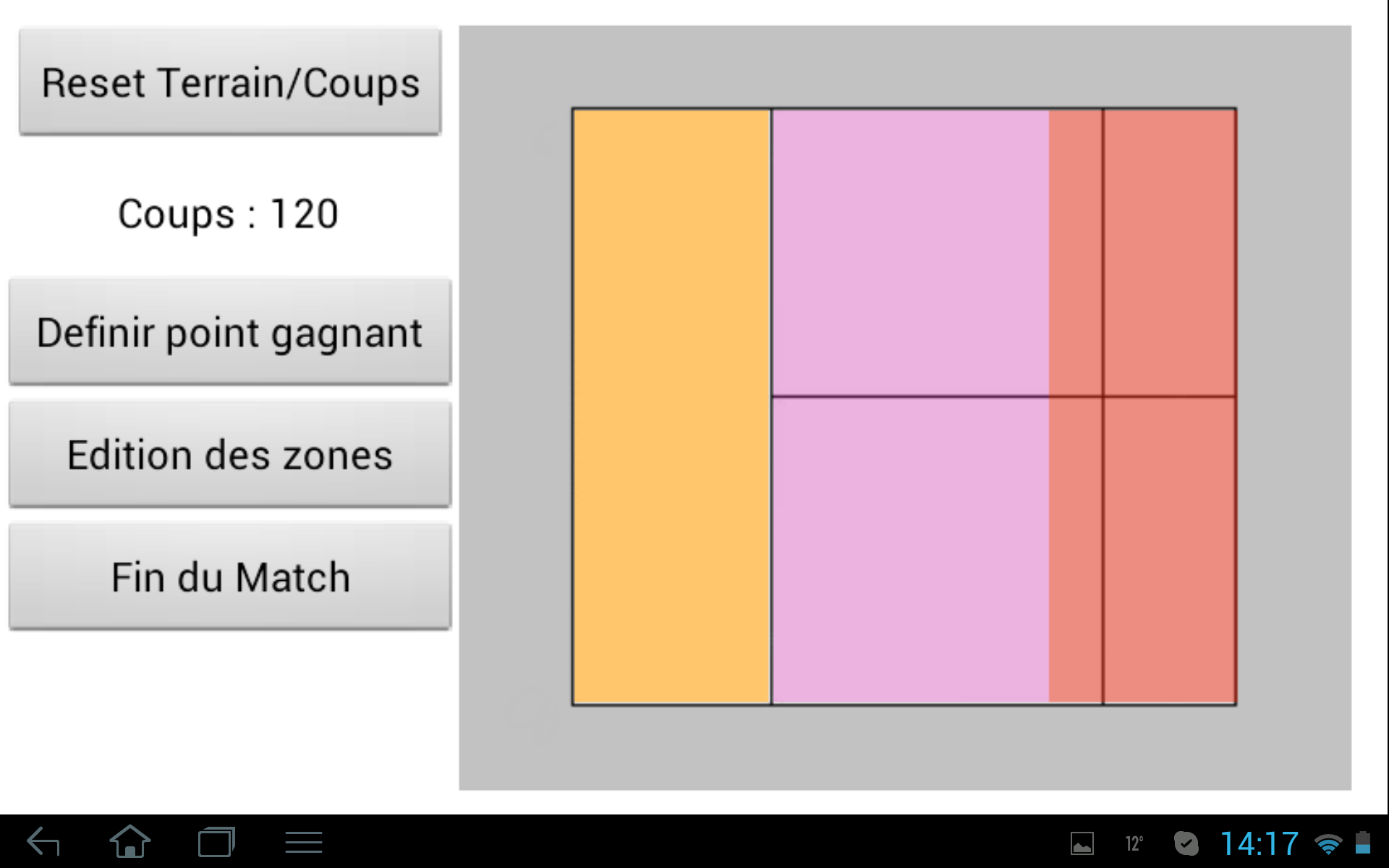
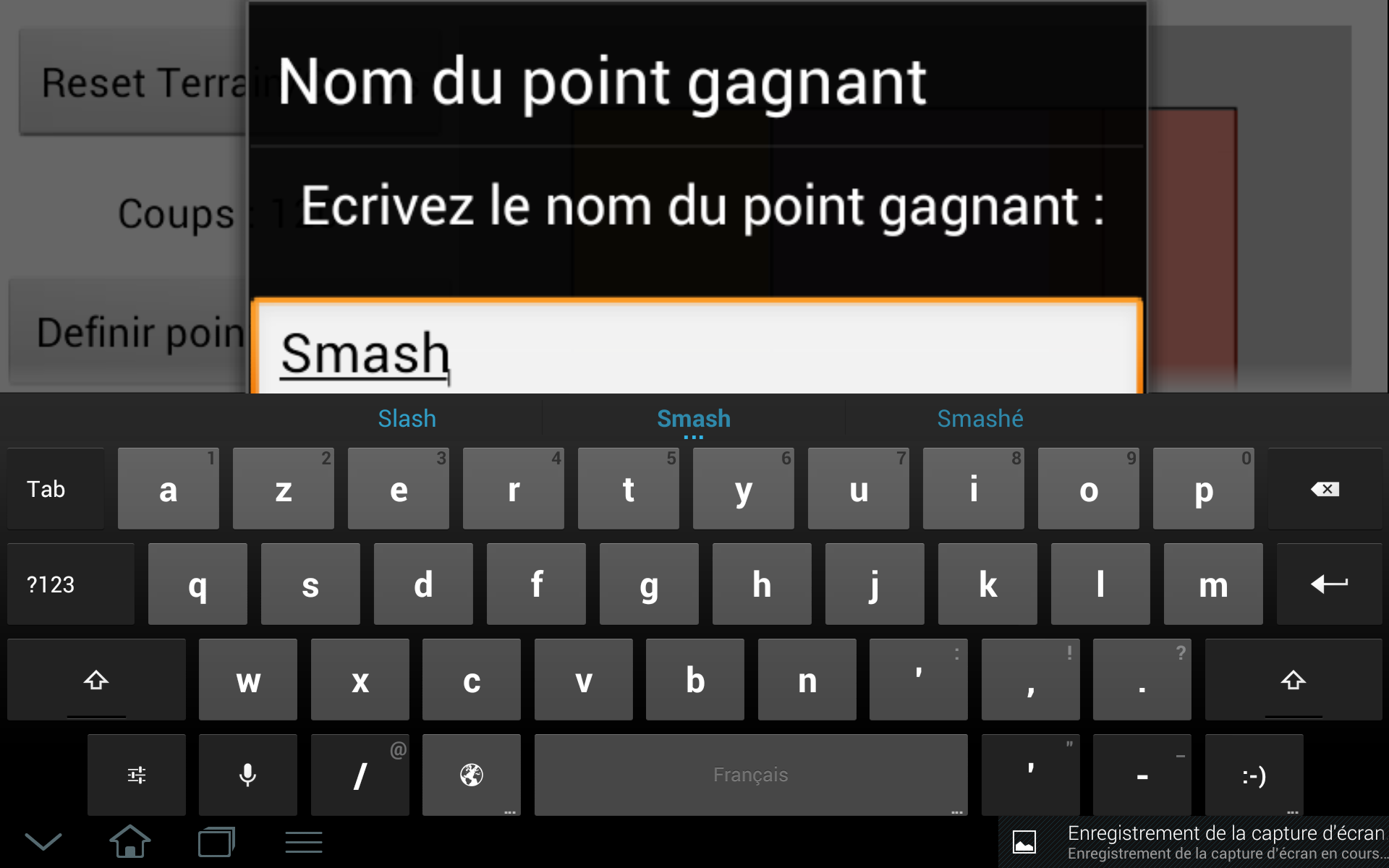
– Je viens d’ajouter l’application “MirrorCalculator” comprenant: le lien de téléchargement, sa description et son aperçue !
– Nouveau disign de l’ “Aperçue de l’application” fait par mes soins, nouvelles descriptions pour chaque applis !

Samedi 19 octobre 2013
Test graphique d’une éventuelle application ENT/ACF

Dimanche 20 octobre 2013
– Calcule de la base graphique de l’application, en prenant en compte: résolution de l’affichage d’une application (1920 x 1128)/ Possibilité que peut supporter App Inventor hors screen de conception/ Performance d’AppToMarket_v32 pour la conversion en grand format !
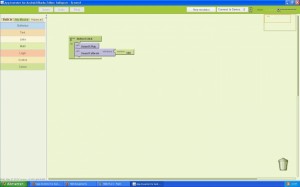
– Test 1 en 1920 x 1128:

– Test 2 en 1282 x 753: (Hypothèse de la résolution max pour créer sans bugs d’affichage (trouvé au jugé avec Paint …))

– Ajout d’un screen qui via un web viewer affiche notre blog ! (et corrections de multiple bugs sur la page principale de l’application)

Lundi 21 octobre 2013
– Ajout de nouvelles éventuelles fonctions (comme “Manuels” ou encore “Notes”)
– Résolution de bugs (comme le bouton “Idées” qui était anciennement coupé en deux)
– Ajout de nouveaux screens (pour Mail, Agenda, etc.)

Jeudi 12 décembre 2013
– Nouvelles interface pour la partie qui concerne nos propres applications, avec 3 catégories: