-
Compte-rendu de l’étude d’un store banne
- Constitution de l’équipe et choix du système
- Equipe
- Marguerite Anceaume
- Félix Hiéronimus
- Oleksiy Stepanishchev
- Léandre Ripolles
- Système choisi
- Equipe
- Analyse du besoin et analyse externe du système
- Description du besoin
- Protéger de la pluie et du soleil en créant de l’ombre
- Principales fonctions de service du système et contraintes
- Être silencieux
- Prendre peu de place lorsqu’il est rangé
- Se déplier rapidement et de manière autonome
- Pouvoir être déplié même lors d’une coupure de courant avec un système manuel de secourt
- Supporter les chocs de la pluie
- Couvrir le plus de place possible pour protéger la plus grande surface possible
- Être imperméable
- S’ouvrir automatiquement et sur une certaine surface quand il y a du soleil
- Description du fonctionnement, vu de l’utilisateur
- Télécommande à distance + interrupteur qui permissent contrôler les mouvements du store :
- Stopper le store
- Le faire monter ou le faire descendre (contrôler l’inclinaison)
- Contrôler le déroulement du storeManivelle démontable pour permettre à l’utilisateur de dérouler le store manuellement lorsqu’il y a une panne énergétiqueVidéos sur le fonctionnement du store terrasse motorisé :
- Télécommande à distance + interrupteur qui permissent contrôler les mouvements du store :
- Description du besoin
- Constitution de l’équipe et choix du système
Archives pour la catégorie Logiciels
Onshape un logiciel professionnel de modélisation 3D innovant et gratuit pour un usage pédagogique
Sommaire
- Objectifs de cet article
- Pourquoi Onshape va probablement percer dans l’éducation
- Onshape est un logiciel encore jeune mais innovant
- Une application web qui utilise le cloud de manière innovante
- Pourquoi les utilisateurs de SolidWorks peuvent facilement passer à Onshape
- Onshape propose énormément d’aide … mais en anglais pour le moment
- Comment commencer à utiliser Onshape
7.1) Créer un compte compte Education sur Onshape
7.2) Premières modélisations avec Onshape : des pièces d’un jeu de construction à vocation pédagogique.
7.3) Modélisation avec Onshape d’une barre avec des trous de fixation par vis
7.4) Modélisation avec Onshape d’une barre utilisable pour simuler, imprimer et assembler (sans vis) un mécanisme articulé
1) Objectifs de cet article
Je commence à utiliser Onshape depuis juillet 2016 et je lui trouve de plus en plus d’atouts. Je pense qu’Onshape devrait me permettre de mener plus efficacement avec mes élèves des activités autour de la modélisation de mécanismes.
Je rédige cet article pour partager mon travail et permettre aux enseignants de découvrir Onshape, identifier ses principaux avantages et inconvénients, commencer à l’utiliser avec un tutoriel en français, tester des utilisations pédagogiques plus approfondies en lien avec une imprimante 3D et le logiciel de simulation SimScale notamment, …
Je complète (et corrige) progressivement cet article. J’en profite pour lancer un appel à tous ceux qui utilisent déjà Onshape ou qui veulent essayer Onshape pour que nous partagions notre expérience. N’hésitez pas à me transmettre vos remarques, vos suggestions, les difficultés rencontrées avec vos élèves, …
Vous pouvez laisser un commentaire (à la fin de cet article) ou me contacter en privé à l’adresse suivante :
daniel.pers@ac-poitiers.fr
2) Pourquoi Onshape va probablement percer dans l’éducation

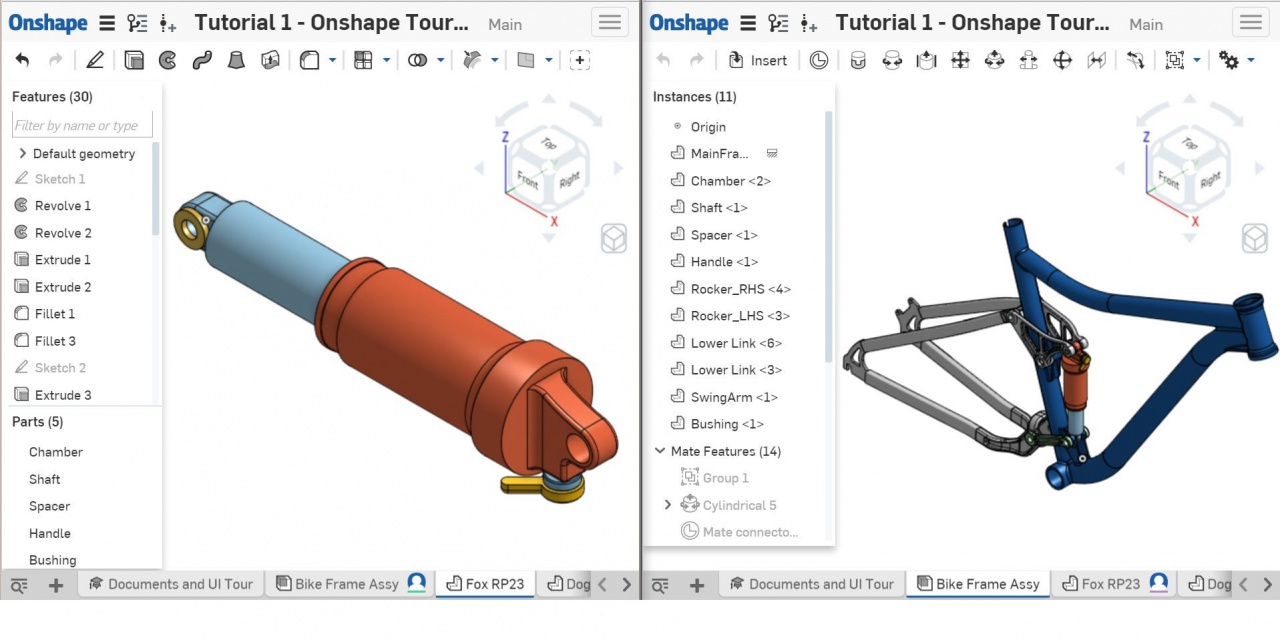
Espace de travail d’Onshape, en version PC ici, affichée sur 2 fenêtres. Amortisseur de vélo issu d’un tutoriel d’Onshape (Source : LP2I)
Onshape est un nouveau logiciel professionnel de modélisation 3D qui intéresse rapidement de plus en plus de monde.
Onshape est commercialisé depuis décembre 2015 seulement. Il a pour ambition de concurrencer directement les leaders du marché de la CAO 3D professionnelle tels que SolidWorks, AutoCAD, AutoDesk Inventor, AutoDesk Fusion 360, … Son mode de commercialisation est original : 100 $ par mois pour une utilisation professionnelle. Cela intéresse beaucoup d’entreprises pour qui l’achat de licences représente un coût difficile à supporter économiquement, surtout quand il faut racheter une nouvelle licence pour bénéficier des dernières améliorations du logiciel (y compris la correction de bugs).
Il y a beaucoup de monde sur le marché de la CAO 3D. SolidWorks occupe 22 % de ce marché en 2015. Onshape veut sa part du gâteau ! (Source : quora.com)

Le nombre de requêtes envoyées par les utilisateurs au service support d’Onshape progresse rapidement depuis décembre 2015, date à laquelle a débuté sa commercialisation. Cela montre qu’Onshape est de plus en plus utilisé. (Source : close2circle.com/es-onshape-el-futuro-del-cad-confirmacion-no1).
Onshape est une startup exceptionnelle déjà valorisée à plus de 800 millions de dollars (d’après le Boston Business Journal). Les spécialistes lui prédisent un grand succès commercial.
Mais Onshape intéresse aussi beaucoup tous ceux qui n’en font pas un usage professionnel comme les établissements scolaires, les FabLabs, … car Onshape est gratuit pour un usage pédagogique, sans aucune limitation ! Pour la modélisation 3D de mécanismes, les établissements scolaires utilisent aujourd’hui majoritairement SolidWorks. Ils ont de moins en moins les moyens de renouveler leur licence. Les budgets sont de plus en plus contraints, que ce soit les budgets venant de la Région, du Département, de la taxe d’apprentissage, … Pour notre lycée, le renouvellement de notre licence SolidWorks nous a coûté environ 2000 € pour une licence valable 3 ans seulement. Cela représente un lourd investissement, comparé par exemple aux 1000 € environ investis dans notre imprimante 3D (utilisable au moins 3 ans).

Les contraintes budgétaires pousseront de plus en plus d’établissements scolaires à choisir des logiciels gratuits (Source : Fotalia)
Bien entendu, Onshape espère que ces licences gratuites pour un usage non professionnel, lui permettra de gagner des parts de marché dans les années avenir. Onshape va même plus loin : il investit dans l’usage pédagogique de son logiciel en embauchant une équipe dédié. Cela lui coûte moins cher que faire de la publicité, cela permet d’augmenter très rapidement la communauté des utilisateurs, …
Le modèle économique d’Onshape attire aussi de nombreux partenaires qui proposent des applications compatibles avec Onshape. Je regrette pour le moment que la plupart de ces partenaires ne proposent pas encore de licence pour l’éducation.
Pour la simulation avec Onshape, SimScale semble être la solution la plus intéressante : simulation mécanique (résistance des matériaux), simulation mécanique des fuides (aérodynamisme …), simulation thermique, le tout avec une licence gratuite pour l’éducation (SimScale est un logiciel open-source).

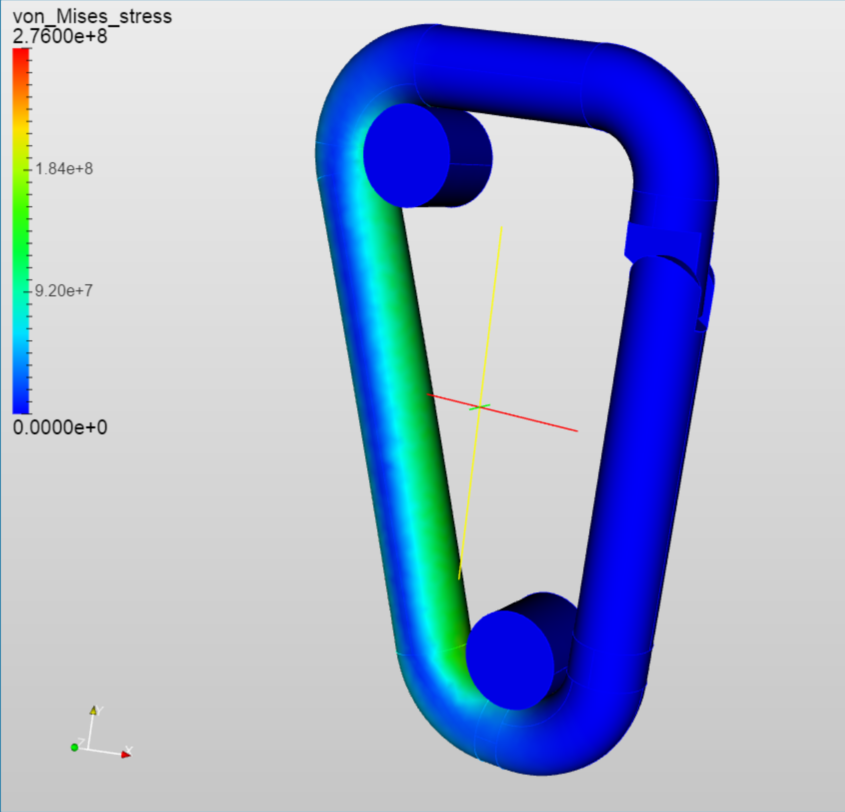
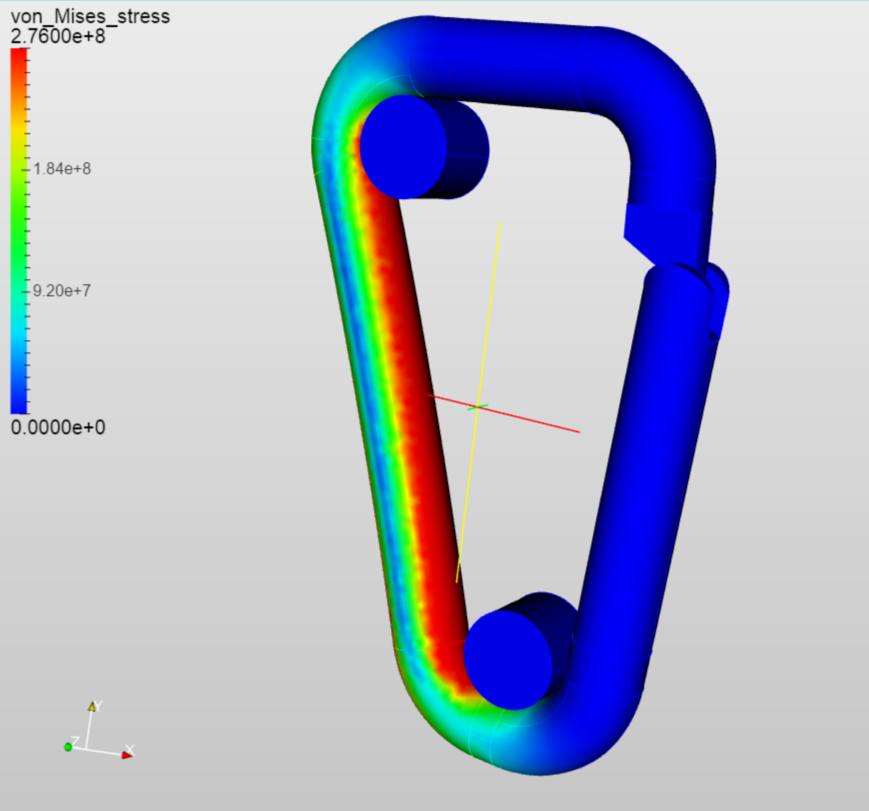
Simulation des contraintes mécaniques dans un mousqueton grâce au logiciel SimScale à partir d’une modélisation 3D (Source : simscale.com/projects/AnnaFless/dynamic_analysis_of_a_carabiner)

On peut voir l’importance de bien fermer le mousqueton pour optimiser sa résistance (Source : SimScale).
Utilisation de solénoïdes et d’un capteur sonore pour animer des aimants avec Blockly Arduino
L’objectif de cet article est de montrer les tests que j’ai réalisés pour essayer d’animer une chaînette avec deux solénoïdes.
La chaînette est constituée de billes aimantées en néodyme de 3 mm achetées chez Banggood (6,50 € les 216 billes).

Billes aimantées en néodyme. Elles se mettent très facilement sous la forme d’une longue chaînette de 65 mm de longueur. Ces billes sont vendues 5,40 chez Banngood (source : banggood.com)
Les solénoïdes ont été achetés chez Bangood (3,40 € chacun).
Après quelques essais rapides, il semble que ces solénoïdes peuvent interagir de manière assez efficace avec la chaînette en néodyme en plaçant les 2 solénoïdes sous la chaînette pendue verticalement (un seul solénoïde peut éventuellement suffire).
L’interaction est suffisante même avec une tension d’alimentation de 5V seulement. J’ai en effet limité la tension d’alimentation à 5 V car avec la tension de 12 V spécifiées pour ces solénoïdes ils chauffent beaucoup. En plus le courant pour 2 solénoïdes est nettement inférieur au 500 mA maximum fourni par l’alimentation en USB d’une carte Arduino.
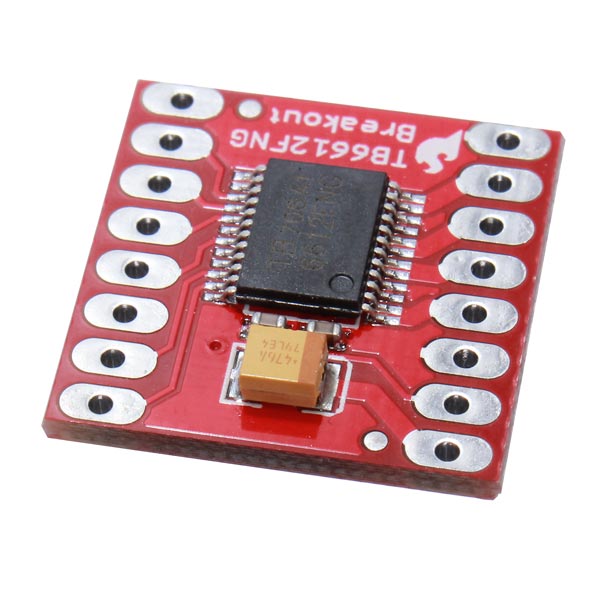
Pour contrôler l’alimentation des solénoïdes, j’ai utilisé une interface de puissance TB6612FNG achetée 2,80 € chez Bangood.

Pour mon test, je me suis contenté de contrôler 2 états pour chaque solénoïde : alimentation dans le sens + ou alimentation dans le sens – (+5V ou -5V). J’ai choisi d’alimenter les deux solénoïdes en même temps avec des tensions opposées.
J’ai choisi de contrôler l’état des solénoïdes à partir d’un capteur sonore. J’ai utilisé le capteur sonore de chez Grove à 6,50 € chez Gotronic.

capteur sonore de chez Grove à 6,50 € chez Gotronic. Il possède un gain réglable par potentiomètre et fournit une tension analogique redressée image du noveau sonore (source : gotronic.fr)
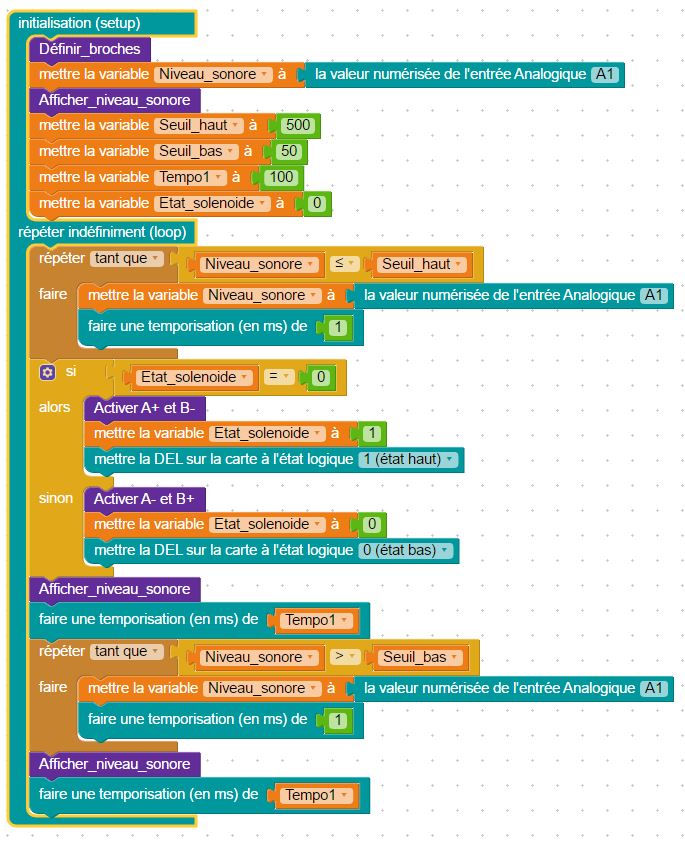
Dans mon programme (voir ci-dessous) dès que le niveau sonore dépasse un seuil je change d’état. J’ai ajouté un hystérésis et des temporisations pour stabiliser un peu le fonctionnement. Le contrôle à partir d’une musique n’est pas simple : inertie mécanique, rythme de la musique souvent trop rapide, seuils délicats à régler, …
Je donne le lien vers mon programme de test réalisé avec Blockly Arduino (fichier .xml à ouvrir avec Blockly Arduino).
Lien vers un article présentant le logiciel de programmation Blockly Arduino.

Programme principal réalisé avec Blockly Arduino pour contrôler les deux solénoïdes nommés A et B ici. Ils sont alimentés avec une interface TB6612FNG (2 ponts en H). Le niveau sonore est capté par un capteur sonore Grove (Source : LP2I)
Vidéo d’un essai d’animation d’une chaînette en néodyme à l’aide de 2 solénoïdes contrôlés par une carte Arduino et d’un capteur sonore.
Vidéo réalisée par D. Pers le 02/04/2016.
Musique : SYLVER & JOHN MILES
BlocksCAD : un logiciel de CAO pour concevoir rapidement des pièces à imprimer en 3D
Dans le cadre d’une étude de cas ou d’un mini-projet, il peut être utile pour les élèves de Sciences de l’Ingénieur de concevoir et réaliser rapidement des pièces avec une imprimante 3D. Le logiciel BlocksCAD peut être utile dans ce cas.
Aujourd’hui le logiciel SolidWorks est très utilisé au lycée mais pour pour de nombreux élèves, concevoir une pièce avec ce logiciel demande beaucoup de temps si on ne les guide pas de manière très directive. Et comme ce logiciel est payant, il ne peuvent pas poursuivre leur travail de conception en dehors des salles SI.
J’ai découvert récemment le logiciel BlocksCAD qui me semble très intéressant. C’est un logiciel développé par Einstein’s Workshop, un centre de formation pour enfants dans la région de Boston aux Etats Unis. Le développement a été financé sous-licence libre grâce à une campagne de crowdfunding (financement participatif) en 2013 et 2014. BlocksCAD est basé sur Blockly qui est une brique logicielle conçue en 2013 par Google pour permettre le développement de logiciels pédagogiques d’apprentissage de la programmation. Blockly permet de concevoir simplement un logiciel où la conception se fait graphiquement en assemblant des blocs, comme avec Scratch ou AppInventor. Blockly permet de générer du code à partir de cet assemblage de blocs. Ici BlocksCAD génère une modélisation en 3D en utilisant le code du logiciel OpenSCAD qui est un logiciel libre de modélisation en 3D (à partir de scripts). Les modèles créés avec BlocksCAD peuvent être exportés au format OpenSCAD, mais ce n’est pas sa fonction principale. Par défaut BlocksCAD travaille avec des fichiers au format XML et génère un fichier au format STL (STereoLythography) qui est devenu le format le plus courant pour les logiciels d’impression 3D (comme RepetierHost qui est un logiciel libre).
BlocksCad m’a permis de concevoir et fabriquer des mécanismes à usage pédagogiques. Il s’agit de vrais mécanismes entièrement imprimables en 3D, constitués de pièces mobiles en rotation et en translation, avec des liaisons pivots et glissières, avec l’utilisation d’une roue dentée, d’une crémaillère, … avec un entrainement motorisé, … Mais attention, pour imprimer toutes les pièces d’un petit mécanisme, il faut près de 3h en moyenne. Cela nécessite généralement de l’ordre de 10 m de fil en PLA de 1,75 mm. A raison de 25 € la bobine de 1kg (soit 330 m), cela revient à moins de 1 euro le mécanisme.
Voici trois exemples que j’ai mis au point. Je les ais fabriqués et ils fonctionnent. Je publie ici des images et des vidéos issus des modèles 3D. Des photos et des vidéos des systèmes imprimés seront publiées prochainement.
1) Une pièce de base pour la construction de mécanismes : une barre avec des trous et un connecteur intégré à une extrémité
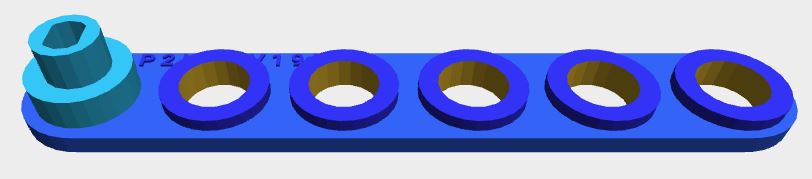
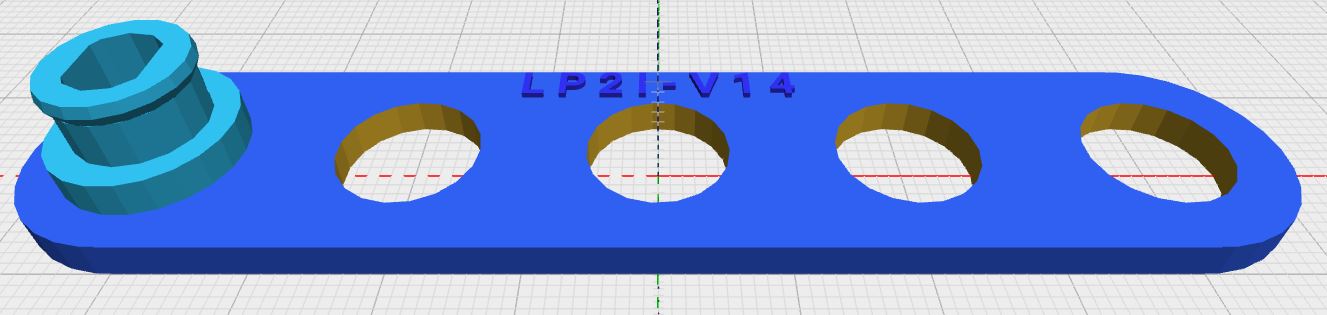
J’ai essayé de faire une conception paramétrique d’une pièce de base constituée d’une barre avec des trous (comme les jeux Mécano) avec un connecteur intégré pour obtenir des liaisons pivot : on peut choisir notamment le nombre de trous (n), la largeur de la pièce (b), la hauteur des deux premiers cylindres constituant les connecteurs (h1 et h2), … J’ai ajouté aussi un trou avec un méplat pour le moteur.

Exemple de pièce conçue avec BlocksCAD. Les couleurs ont été ajoutées à des fins pédagogiques (Source : LP2I)
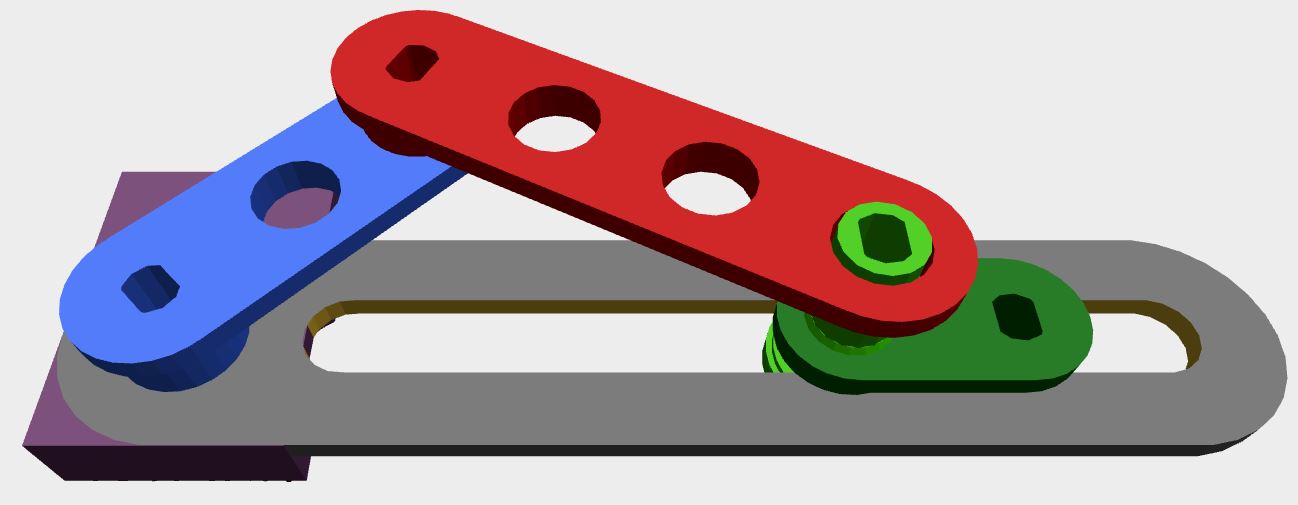
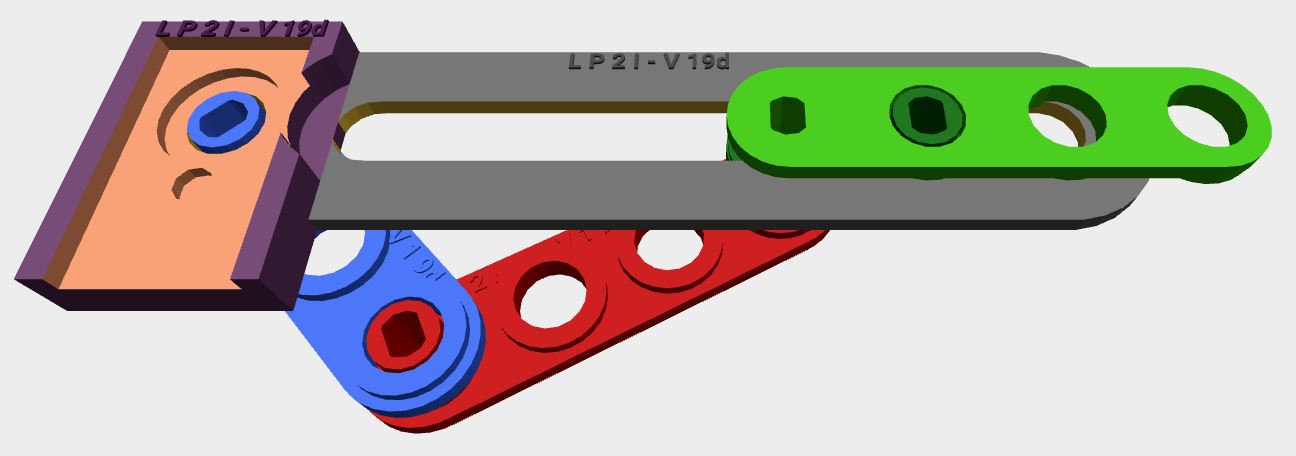
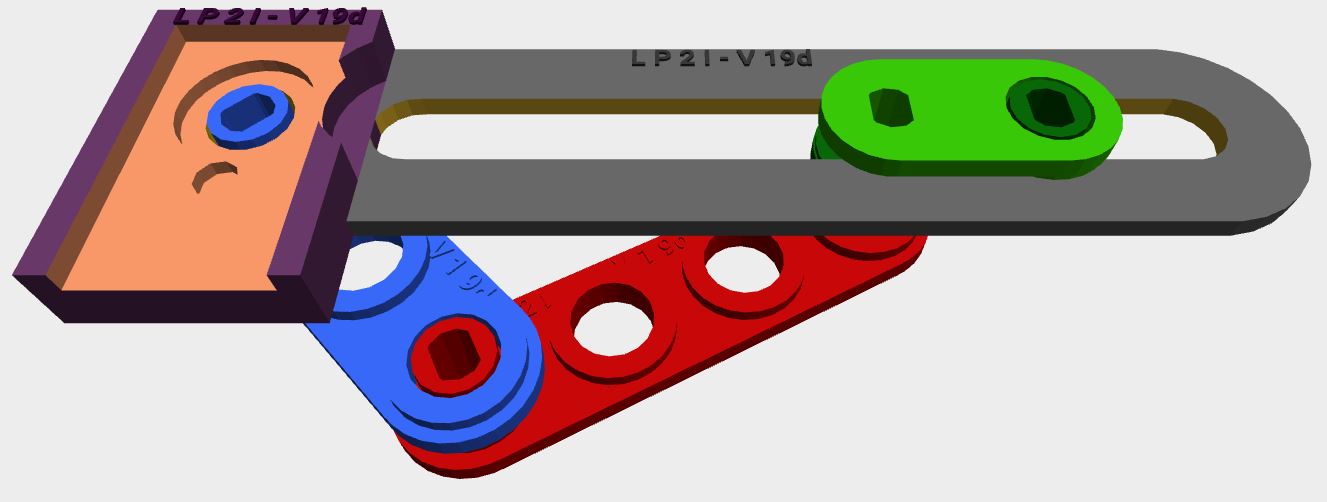
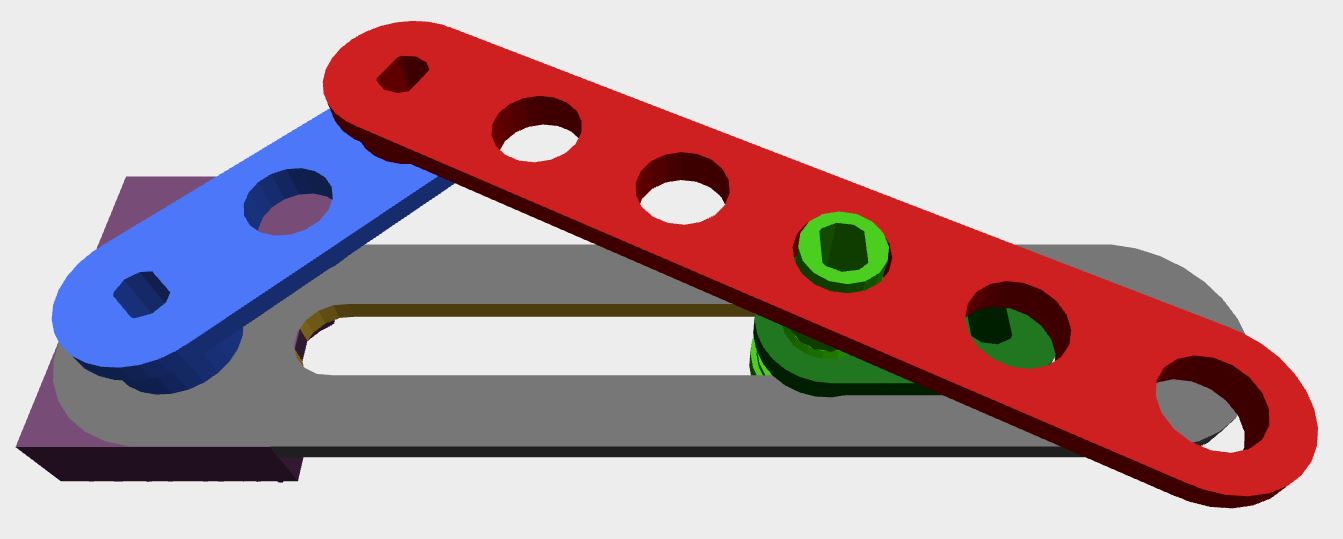
2) Mécanisme bielle-manivelle
A partir de cette pièce de base j’ai conçu et imprimé en 3D un système bielle-manivelle à usage pédagogique. On peut notamment changer la course en connectant la bielle (en rouge) sur deux trous de la manivelle (en bleu). On peut allonger chacune des pièces pour y connecter d’autres pièces.

Arrière du système bielle-manivelle motorisé, conçu avec BlocksCad. Le moteur peut se fixer sur la partie orange. (Source : LP2I)

Le même mécanisme avec la pièce rouge rallongée (5 trous au lieu de 3). Il suffit de changer la valeur du nombre de trous pour cette pièce dans la modélisation BlocksCad (Source : LP2I)
Matériel pour enseigner les Sciences de l’Ingénieur
Je rédige actuellement un article de synthèse sur le matériel que j’utilise pour enseigner la Technologie au collège. Le choix de ce matériel s’est fait en tenant compte des contraintes nouvelles pour moi de cet enseignement au collège, mais il s’est aussi fait en prenant en compte mon expérience au lycée (près de vingt an au LP2I) et ma volonté d’essayer d’utiliser les mêmes outils matériels et logiciels au collège et au lycée, quand cela se justifie. Il a été fréquent pour moi de constater qu’un outil trouvé pour un besoin au collège était utilisable au lycée, et réciproquement. J’ai donc décidé de publier ici l’article que j’ai rédigé pour mon blog de la Technologie au collège Jean Macé (à Châtellerault) en essayant de faire les dans les jours qui viennent les modifications et les ajouts liés aux spécificités de l’enseignement des Sciences de l’Ingénieur au lycée.
1. Besoins et contraintes
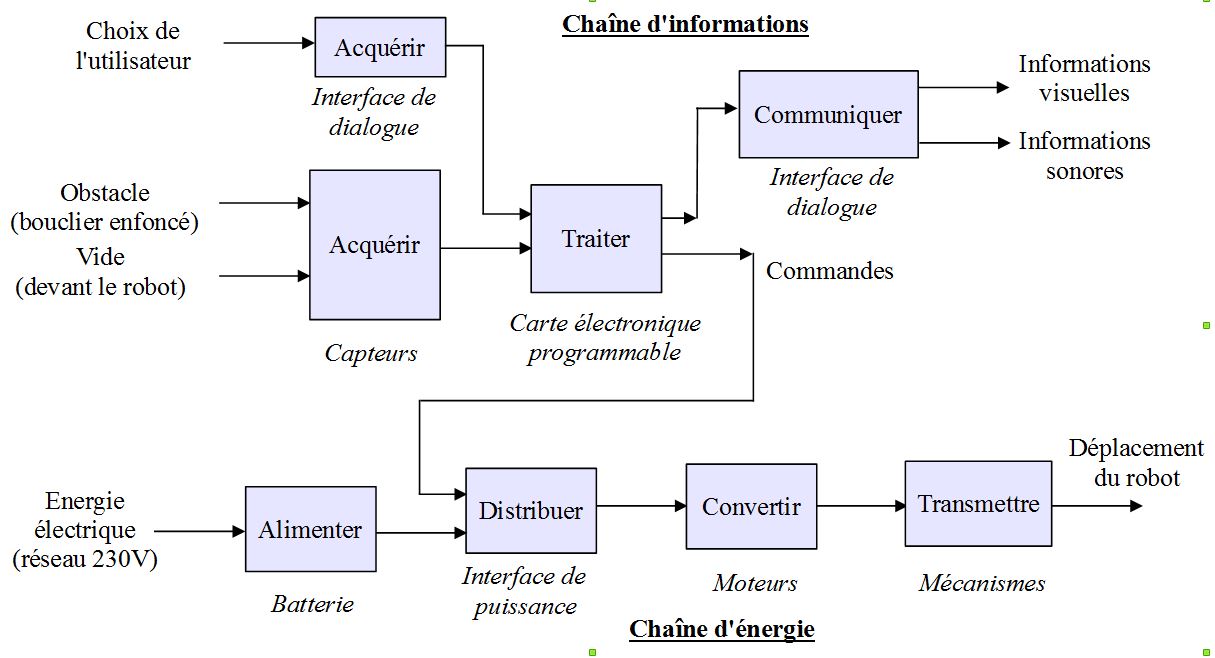
Malgré mon âge (50 ans), cela ne fait que deux ans et demi que j’enseigne la Technologie au collège. J’ai passé beaucoup de temps à chercher et choisir des moyens matériels et logiciels pour permettre à mes élèves de travailler sur les différentes fonctions d’un système pluritechnique, que ce soit au niveau de la chaîne d’information ou de la chaîne d’énergie : capteurs, interfaces de dialogue (boutons, Leds, écrans, …), cartes électroniques pour le traitement programmé de l’information, interfaces de communication (liaisons séries, Bluetooth, …), alimentations (y compris solaires), interfaces de puissance, actionneurs (moteurs, éclairage, …), différents mécanismes (poulies, courroies, engrenages, …), et autres matériels divers (appareils de mesures), …

Exemple simplifié de la chaîne d’information et d’énergie d’un robot aspirateur (Source : Collège Jean Macé)
Les contraintes pour choisir des nouveaux moyens matériels et logiciels sont nombreuses : budget extrêmement réduit, manque de temps pour développer des activités nouvelles, aspects pédagogiques délicats avec des classes hétérogènes, évolution des objectifs avec les nouveaux programmes liés à la réforme, aspects techniques parfois complexes pour le professeur, problèmes d’incompatibilités entre le matériel existant dans l’établissement et le nouveau matériel envisagé, …
L’objectif de cet article est de partager mon expérience personnelle dans cette délicate démarche d’ingénierie pédagogique (comme dirait mon collègue Dominique Bellec).
Utilisation d’un module audio, le DFPlayer Mini mp3 de DFRobot, avec Blockly Arduino
Je poursuis mon travail de création de nouveaux blocs pour Blockly Arduino pour utiliser un module audio mp3, un afficheur graphique OLED I2C, des modules Leds RGB avec liaison série, … Ces blocs seront bientôt disponibles en ligne ici :
http://www.technologiescollege.fr/blockly@rduino/?lang=fr&card=dfrobot_romeo
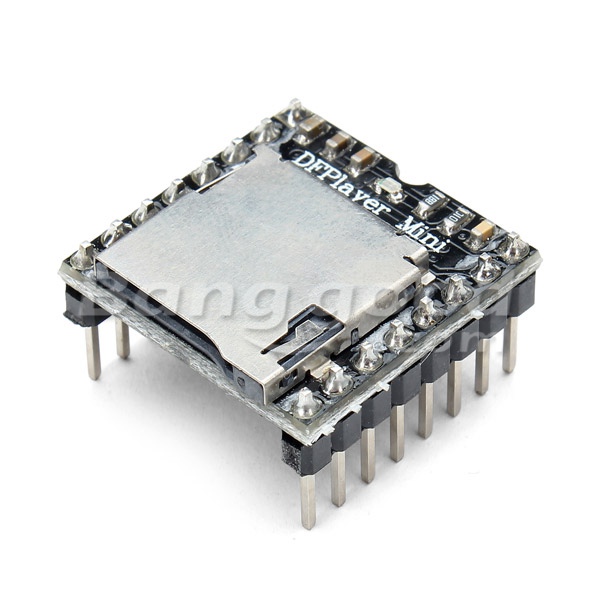
Je commence par présenter ici mes tests d’un module audio, le DFPlayer Mini mp3 de DFRobot.
Wiki dédié à ce module audio par DFRobot :
http://www.dfrobot.com/wiki/index.php/DFPlayer_Mini_SKU:DFR0299
Module audio DFPlayer disponible chez Gotronic :
http://www.gotronic.fr/art-module-mp3-dfr0299-22404.htm
Ou chez Banggood à un prix très intéressant :
http://www.banggood.com/DFPlayer-Mini-MP3-Player-Module-For-Arduino-p-969191.html
encore plus intéressant par 5 chez Banggood :
http://www.banggood.com/5Pcs-DFPlayer-Mini-MP3-Player-Module-For-Arduino-p-981365.html
3,24 € le module le module audio (à partir de 5 modules), sans frais de port chez Banggood (pub), livré sous 10 jours ouvrés !

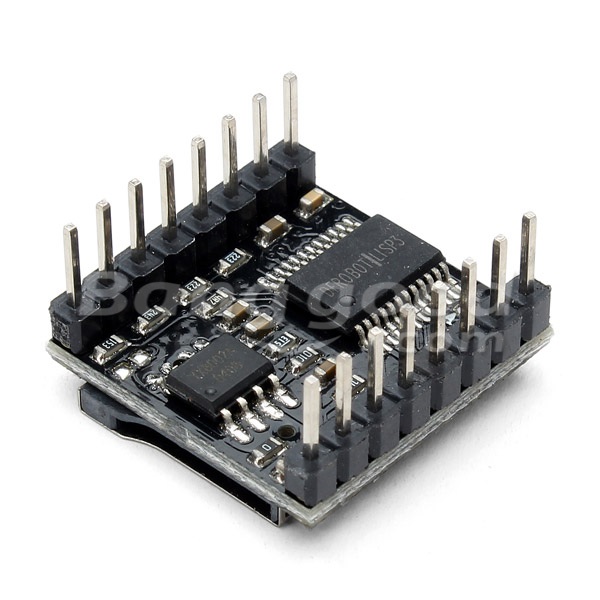
Module audio DFPlayer Mini MP3 de DFRobot. Très intéressant pour générer du son à partir d’une carte microSD embarquée et d’une carte Arduino, surtout avec les nouveaux blocs de Blockly Arduino (Source : banggood.com)

Module audio DFPlayer Mini MP3 de DFRobot : un lecteur mp3 basé sur un DSP et un ampli audio mono 3W. (Source : banggood.com)

Ce module audio est vraiment petit et ne nécessite aucun composant externe. On intègre facilement une fonction audio à un robot. (Source : dfrobot.com)
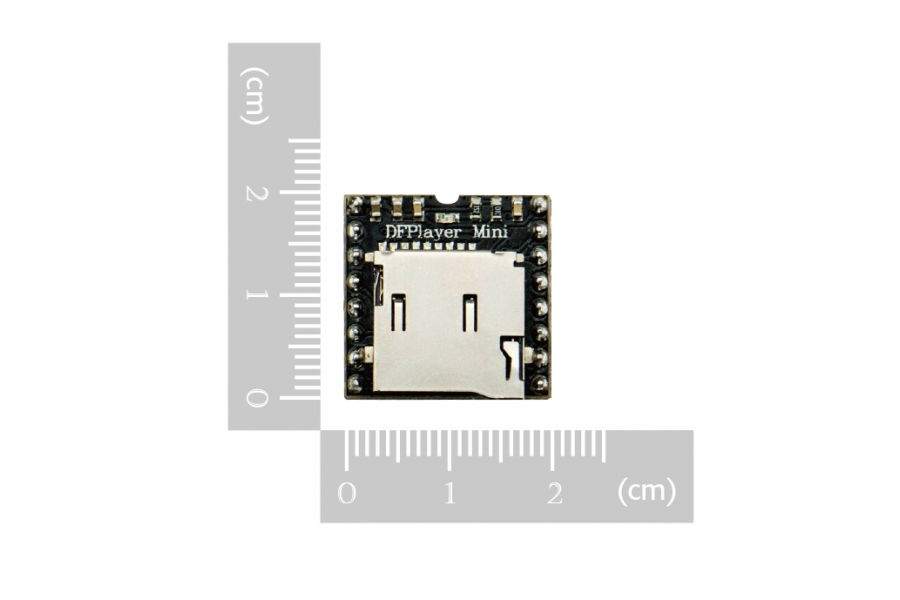
C’est un tout petit module facile à mettre en œuvre. Il nécessite juste 3 ou 4 fils : le 5V, la masse (Gnd), une sortie digitale pour gérer une liaison série (transmission de commandes telles que le numéro du fichier mp3 à lire dans la carte microSD embarquée sur le module), et éventuellement une entrée digitale pour savoir quand le module à fini de lire le fichier mp3.

Avec les nouveaux blocs proposés dans Blockly Arduino le câblage par défaut est le suivant. Connecter la broche Rx du module audio à la broche 11 de la carte Arduino (liaison série logicielle pour envoyer des commandes comme la lecture d’un fichier audio stocké sur la carte micro SD en donnant le numéro du fichier). Connecter la broche Busy du module audio à la broche 12 de la carte Arduino pour éventuellement attendre la fin de la lecture en cours. (Source : dfrobot.com)
Avec les nouveaux blocs proposés dans Blockly Arduino le câblage par défaut est le suivant. Connecter la broche Rx du module audio à la broche 11 de la carte Arduino (liaison série logicielle pour envoyer des commandes comme la lecture d’un fichier audio stocké sur la carte micro SD en donnant le numéro du fichier). Connecter la broche Busy du module audio à la broche 12 de la carte Arduino pour éventuellement attendre la fin de la lecture en cours.
Les fichiers mp3 doivent être enregistrés sur la carte micro SD dans un dossier à la racine nommé “mp3”.
Le nom de chaque fichier mp3 doit commencer par un nombre :
0001 Exemple1.mp3
0002 Exemple2.mp3
Pas d’accent dans le nom des fichiers.
Je teste actuellement les nouveaux blocs que j’ai créés pour Blockly Arduino, notamment ceux pour piloter ce module audio DFPlayer Mini MP3 de DFRobot à partir de la bibliothèque fournie par DFRobot :
Lien pour le téléchargement de la librairie à installer impérativement dans le logiciel Arduino :
Librairie DFPlayer library V2.0.
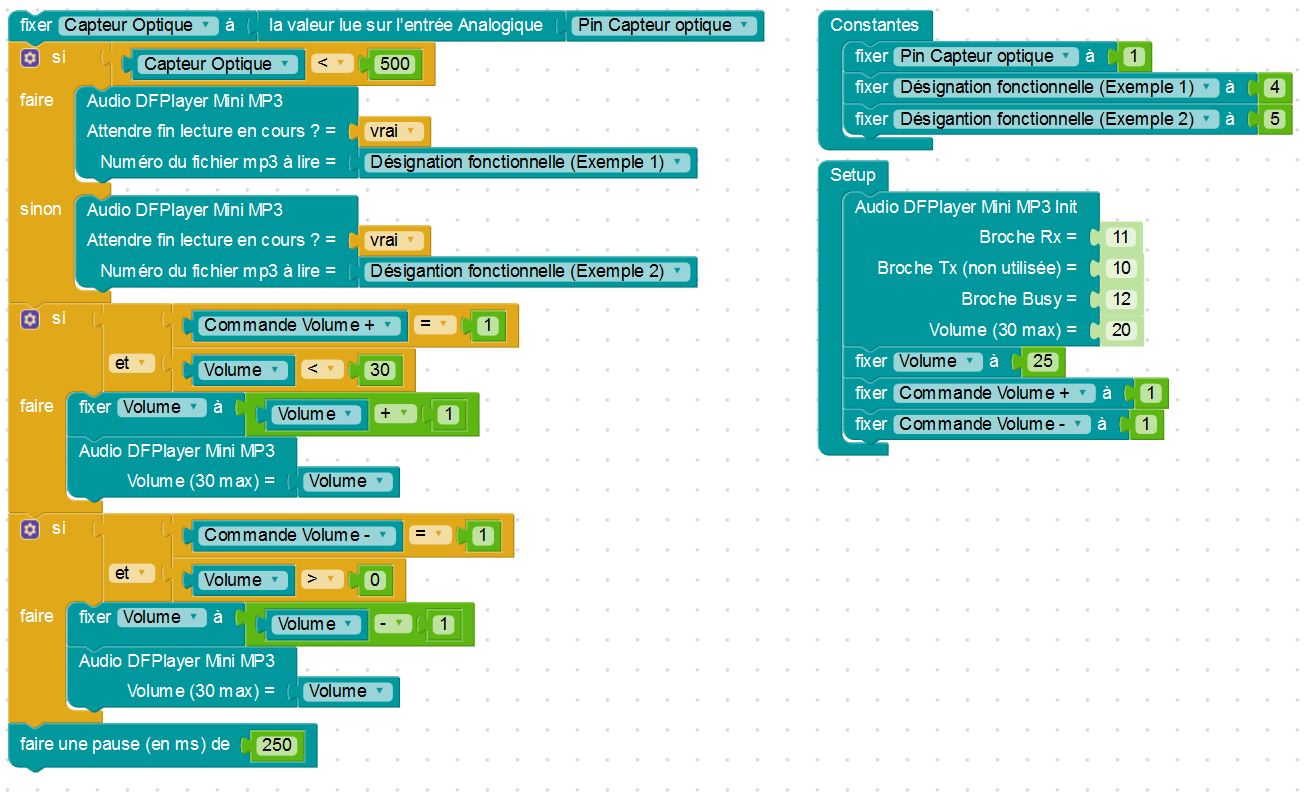
Exemple de programme de test du module audio MP3 avec les 3 nouveaux blocs de Blockly Arduino :

Exemple de programme de test du module audio MP3 avec les 3 nouveaux blocs de Blockly Arduino (Source : Collège Jean Macé)
Utilisation de modules Led RGB WS2812B avec Blockly Arduino
Je poursuis mon travail de création de nouveaux blocs pour Blockly Arduino pour utiliser un module audio mp3, un afficheur graphique OLED I2C, des modules Leds RGB avec liaison série, … Ces blocs seront bientôt disponibles en ligne ici :
http://www.technologiescollege.fr/blockly@rduino/?lang=fr&card=dfrobot_romeo
Je présente ici mes tests du module Led RGB WS2812B disponible à un prix très intéressant :
0,26 € la Led RGB (à partir de 3 lots de 10), sans frais de port chez Banggood (pub), livré sous 10 jours ouvrés !

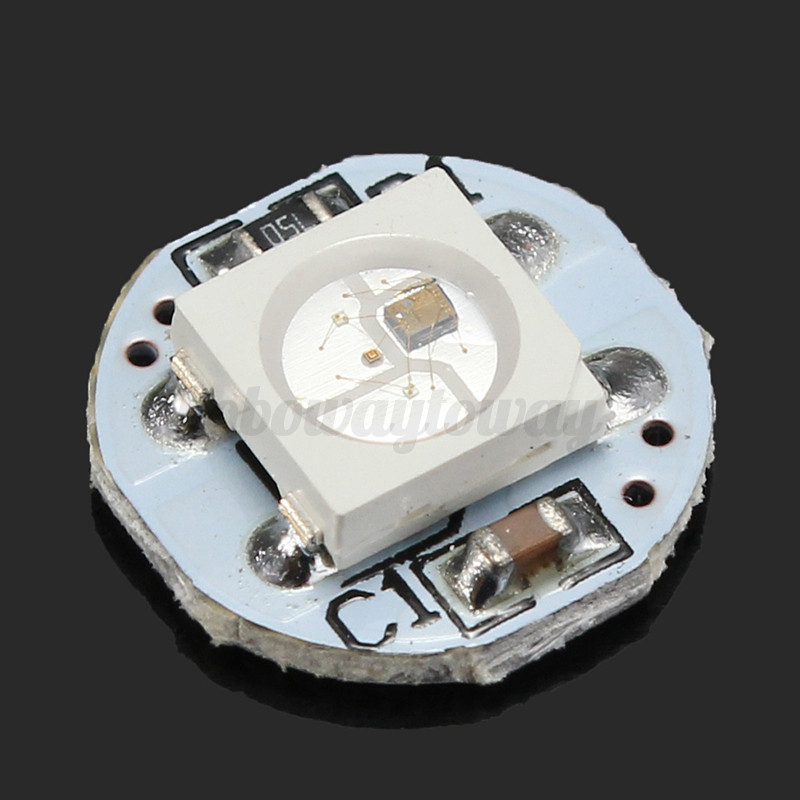
Module Led RGB WS2812B. Puissance max = 0,3W environ (3×18 mA max sous 5V). Taille réelle = 10 mm. (Source : ebay.fr/itm)

Côté soudure du module Led RGB WS2812B. Le connecter sur la gauche à une carte Arduino avec 3 fils : 5V, Gnd et une sortie digitale pour envoyer les données en série (couleur sous forme de 3×8 bits). A gauche on peut facilement relier le module à d’autres modules pour transmettre l’alimentation et la liaison série. La couleur de chaque module peut être pilotée de manière indépendante en envoyant le numéro du module par la liaison série. (Source : ebay.fr/itm)
C’est un petit module très facile à mettre en œuvre. Il nécessite juste 3 fils, comme d’habitude : le 5V, la masse (Gnd), et une sortie digitale pour gérer une liaison série (transmission de la couleur sous forme de 3×8 bits pour les coordonnées RGB). Le courant d’alimentation des Leds est régulé à 3×18 mA maxi par chaque module RGB. On peut très facilement chaîner des modules en conservant la possibilité d’alimenter et de piloter chaque module de manière indépendante à partir des 3 fils connectés au premier module. Avec juste 5 modules chaînés, l’effet wouah est garanti auprès des élèves. Il est à noté que Banggood livre généralement ces modules sous forme de 10 modules à dégrapper. On obtient très facilement deux bandes de 5 avec les sorties en face des entrée (ce qui n’est pas le cas sur la photo sur leur site).

Les modules sont livrés sous forme de grappes facilement dégrappables. Généralement les sorties sont orientées face aux entrées, ce qui n’ets pas le cas sur cette image. (Source : banggood.com)
Je teste actuellement les nouveaux blocs que j’ai créés pour Blockly Arduino, notamment deux nouveaux blocs pour piloter ces modules Led RGB à partir de la bibliothèque fournie par Adafruit qu’il faut installer au préalable dans le logiciel Arduino :
https://www.adafruit.com/products/1655

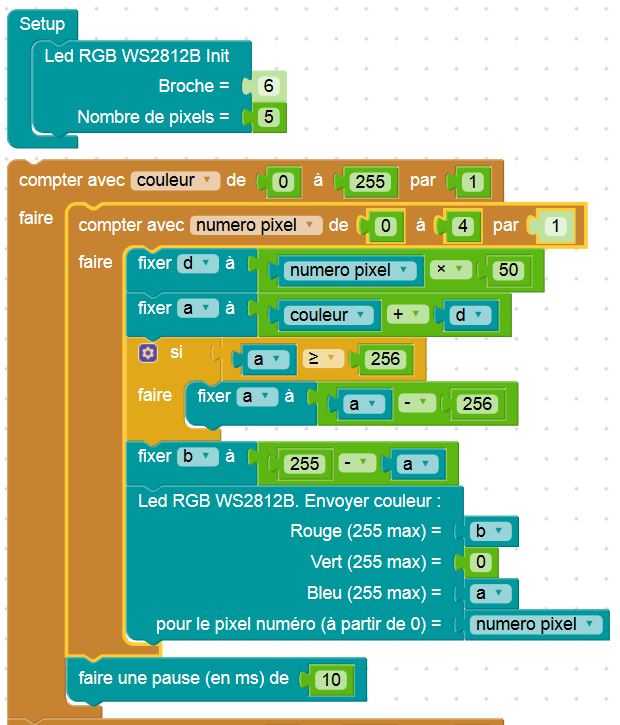
Extrait d’un programme de test de deux nouveaux blocs pour piloter ces modules Led RGB WS2812B (Source : Collège Jean macé)
A suivre (en cours de rédaction) !
Blockly Arduino : l’esprit d’Ardublock, sans ses inconvénients !
Mise à jour du 07/09/2016
Cet article date d’il y a huit mois déjà. Il a été vu près de 6 000 fois déjà !
Depuis, Blockly Arduino a bien évolué, grâce notamment au travail remarquable de Sébastien Canet. Même cet été, il n’a pas compté ses heures pour que nous puissions commencer cette année scolaire avec un outil adapté à nos besoins. Il a mis en ligne la version 2.1 le 31/08/2016. Parmi les nouveautés, il y a la possibilité d’uploader en local le programme généré par Blockly Arduino. Le plugin Codebender n’est plus nécessaire.
Pour cette année scolaire 2016/2017 j’ai pour objectif de créer des tutoriels et des exemples utilisables en classe, que je ne manquerai pas de publier dans ce blog.
Je remercie d’avance tous ceux qui accepterons de partager leur travail sur Blockly Arduino pour aider tous ceux qui cherchent de l’aide pour utiliser cet outil. Sans le partage, Blockly Arduino n’existerait pas.
Vous pouvez me contacter à l’adresse suivante :
daniel.pers@ac-poitiers.fr
L’article qui suit n’a pas encore été mis à jour pour tenir compte des évolutions de Blockly Arduino. Merci de votre compréhension.
1. Une nouvelle interface graphique développée par Google
Le MIT et Google ont développé Scratch et AppInventor qui ont révolutionné l’enseignement des bases de la programmation. Ces logiciels étaient basés initialement sur une interface graphique très novatrice appelée Openblocs où on assemble des blocs pour générer du code. Openblocs est une application Java qui peut poser problème. Elle est utilisé aussi par Ardublock.
Google a ensuite développé Blockly, sorti en 2013, qui est un outil logiciel avec là encore une interface graphique pour programmer à partir de blocs et générer automatiquement du code. Blockly a été conçu pour être facilement intégrable à des logiciels pédagogiques de programmation graphique. Blockly est aussi conçu pour pouvoir être très configurable et s’adapter aux besoins pédagogiques : on peut facilement créer ses propres blocs, et définir le code qui doit être généré. Blockly est en javascript, il peut donc facilement être intégré à une application web multiplate-forme comme AppInventor 2 (en 2013).
Blockly est libre et est à l’origine aujourd’hui de nombreux logiciels de programmation graphique. Blockly est intéressant pour l’enseignement de l’algorithmie en Mathématiques conformément aux nouveaux programmes du collège comme le montre Patrick Raffinat dans son article : http://revue.sesamath.net/spip.php?article811
Pour programmer des cartes électroniques Arduino, j’utilise Ardublock depuis 2013 car c’est le logiciel qui correspondait le mieux à mes besoins en Technologie au collège mais aussi au lycée en Sciences de l’Ingénieur. Malheureusement Ardublock intègre Openblocs et non Blockly.
2. Intégration de Blocly avec Arduino par des enseignants
Parmi les nombreuses applications pédagogiques de Blockly, il y a Blockly Arduino développé depuis 2014 par Sébastien Canet, professeur formateur de Technologie de l’académie de Nantes. Blockly Arduino permet donc de programmer graphiquement avec des blocs et de générer du code pour Arduino, en langage C. La compilation du langage C en code exécutable par une carte Arduino est réalisée par le logiciel Arduino ou par un plugin du navigateur (CodeBender). La version actuelle de Blockly Arduino est opérationnelle et est très intéressante sur le plan pédagogique. Elle apporte de nombreux avantages par rapport à Ardublock, dont le développeur s’est inspiré.
Blockly Arduino est une application web qui ne nécessite donc aucune installation (pas besoin de droits administrateur non plus) et qui fonctionne sur toutes les plate-formes (PC, Mac, Androïd, …).
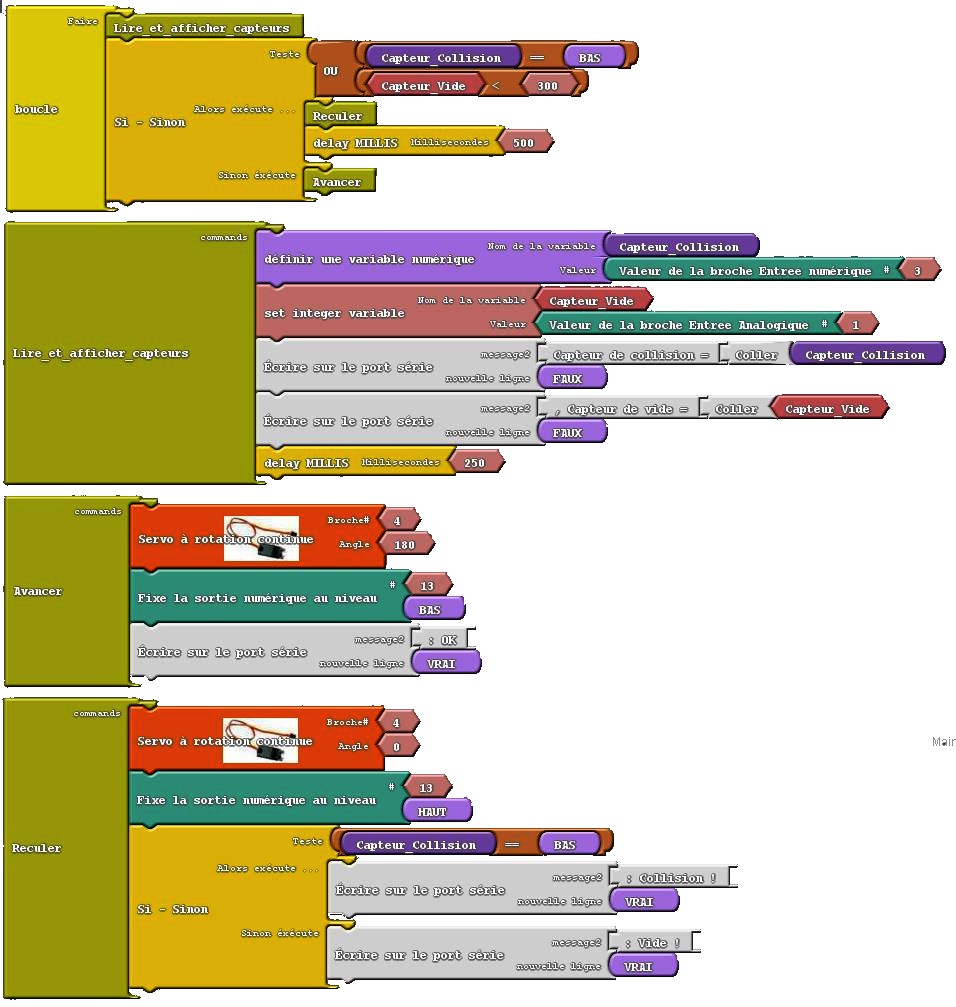
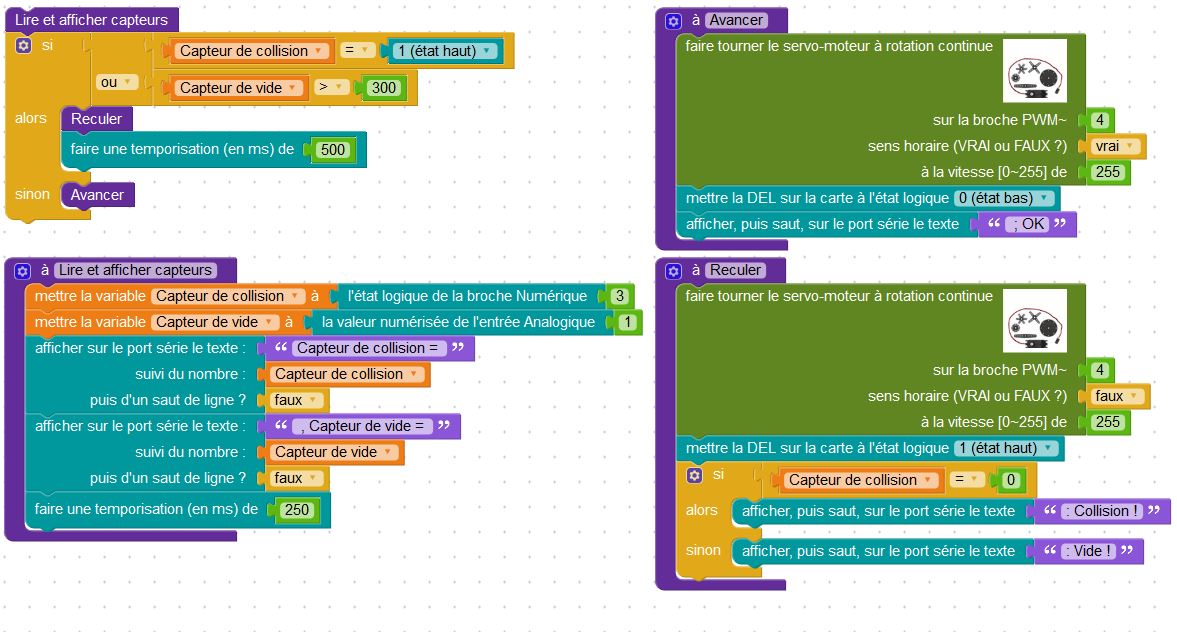
Exemple de programme simple avec Blockly Arduino utilisant un capteur de collision (logique), un capteur de vide (optique et analogique) , et un servomoteur à rotation continue. L’affichage se fait sur l’écran du PC via le câble USB.
Capteur collision ou vide + Servo rotation continue 150216.zip (version du 15/02/16)

Exemple de programme écrit avec Blockly Arduino. Il utilise un capteur de collision (logique), un capteur de vide (optique et analogique) , et un servomoteur à rotation continue (Source : Collège Jean Macé)
Blockly Arduino est accessible à partir du lien suivant qu’il faut ouvrir avec Mozila Firefox (32 ou 64 bits) ou Google Chrome (32 bits uniquement) par exemple :
http://www.blockly.technologiescollege.fr/blockly@rduino/?lang=fr
Lien vers un tutoriel
Il est possible également de télécharger le site web de Blockly Arduino (moins de 10Mo) et de le lancer à partir du fichier index.html
Lien vers le logiciel pour un fonctionnement en local :
https://github.com/technologiescollege/Blockly-at-rduino
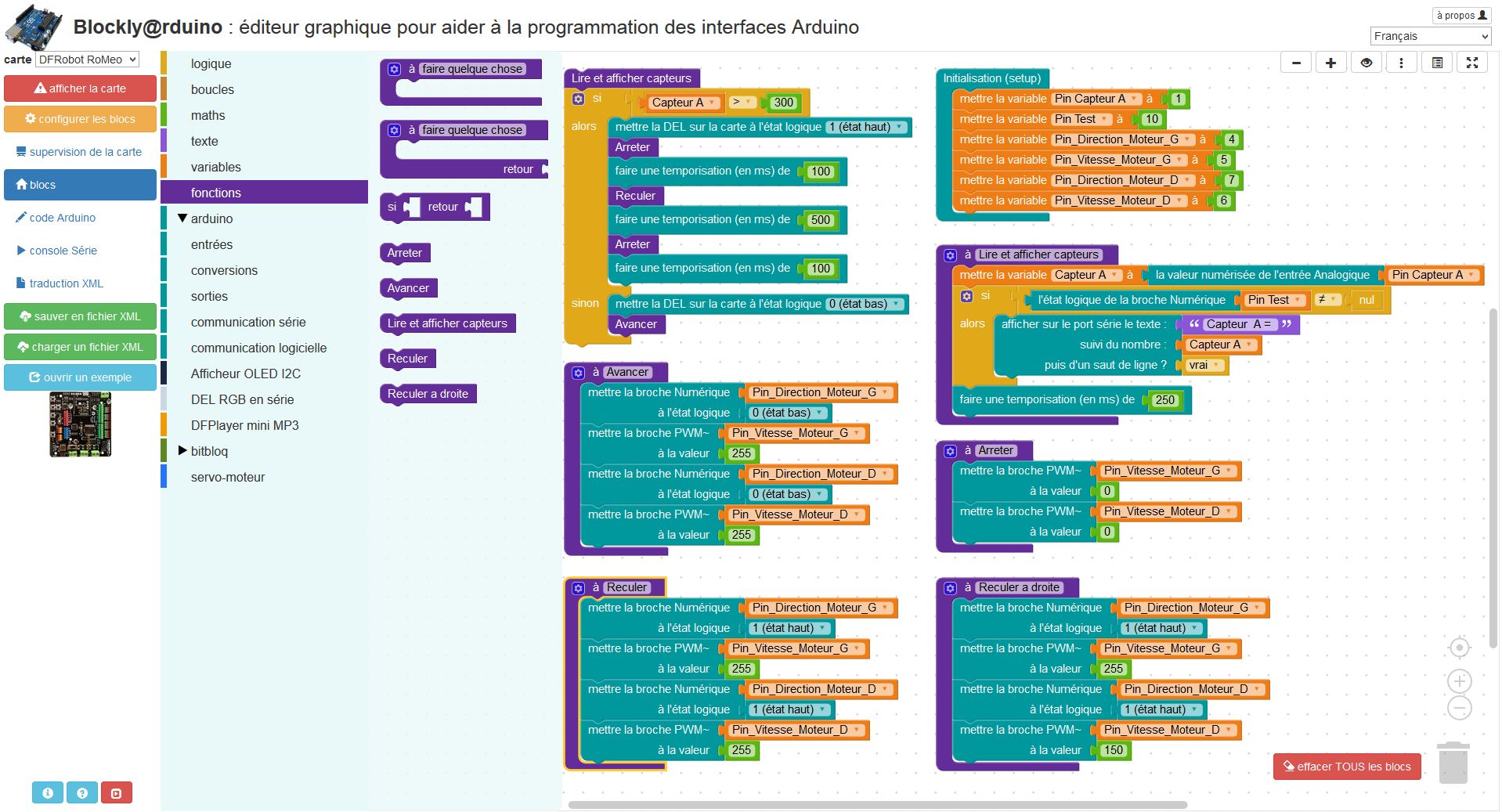
L’interface graphique de Blockly Arduino :

Menus (à gauche), boîte à outils (avec blocs “fonctions” ouverts, avec les fonctions utilisées) et l’espace de travail de Blockly Arduino avec un exemple de programme utilisant un capteur analogique et deux moteurs à courant continu. (Source : Collège Jean Macé)
Ne pas confondre Blockly Arduino avec Blockly Duino qui est une ancienne version.
Elle a inspiré le développement d’Ardublockly, qui est encore en version béta, mais qui devrait être intéressant également.
Voir une demo en ligne de l’interface d’Ardublockly ici : http://carlosperate.github.io/ardublockly/index.html
Pour une installation fonctionnelle (partiellement car en cours de développement) :
https://github.com/carlosperate/ardublockly
Mon premier essai d’Ardublockly m’a permis de voir notamment une fonction très intéressante, la possibilité de copier une partie d’un programme (sous forme de blocs) et de la coller dans le programme en cours. Cette fonction n’est pas visible dans la démo en ligne qui n’intègre pas les menus.
Le nouveau Arduino Yún est disponible
La nouvelle version de la carte Arduino Yún arrive chez les fournisseurs depuis début décembre, comme prévu.
Rappelons que la carte Arduino Yun permet de remplacer une carte Arduino Leonardo de base, en lui ajoutant des possibilités réseau optimisées. Elle intègre une connexion Wifi et une connexion Ethernet, mais surtout elle embarque un deuxième processeur avec un système Linux capable de gérer de manière autonome des applications réseau de manière simple et performante. Des bibliothèques dédiées sont fournies.
Cette nouvelle version de l’Arduino Yun se distingue de l’ancienne pas une quantité de mémoire doublée pour le processeur gérant le système Linux :
RAM DDRR2 : 64 Mo (au lieu de 32 Mo)
Flash : 16 Mo (au lieu de 8 Mo)
Pour en savoir plus sur les raisons de cette modification, voir cet article de Semageek.com :
http://www.semageek.com/arduino-yun-et-arduino-robot-pourquoi-la-commercialisation-a-ete-retardee/

Carte Arduino Yún (Source : store.arduino.cc)
Quelques fournisseurs qui ont en stock (début décembre) cette nouvelle version à un prix compétitif :
Arduino Store
Snootlab
Robotshop
Gotronic
Elektor
Radiospares
Conrad
Zartonic
Compter environ 62 € TTC hors frais de port.
Arduino
1. Arduino : c’est quoi ?
Arduino est le nom d’une gamme de cartes à microcontrôleur, c’est à dire de cartes électroniques programmables. Elles utilisent toutes un même logiciel de programmation (environnement de développement ou IDE) appelé logiciel Arduino également. Le langage de programmation utilisé est proche du langage C. Arduino est aussi aujourd’hui le nom d’une entreprise qui gère et développe ces produits.
2. Arduino : ça sert à quoi ?
Une carte Arduino, comme toutes les cartes à microcontrôleur, permet de piloter un système physique de manière interactive à partir du programme que l’on aura défini et mis dans sa mémoire. Par exemple gérer automatiquement l’ouverture d’une porte de garage, envoyer un SMS quand le jardin est trop sec et gérer le système d’arrosage à distance, piloter un nouveau robot, … Il faut pour cela associer à la carte Arduino des capteurs (de lumière, de température, de position, …), des actionneurs (moteurs, pompe, …), des organes de sortie (lampe, chauffage, …), des interfaces de puissance (relais, pont en H, …), une alimentation (piles, panneaux solaires, …), des interfaces de dialogue (boutons, LEDs, écran, …), des interfaces de communication (réseau filaire, réseau sans fil, …), …

Une carte Arduino (de base) gère essentiellement le traitement de l’information (source : developpez.com)
3. Arduino : ça sert à qui ?
Arduino a été conçu pour l’enseignement de l’électronique et de l’informatique. Il a été optimisé dès sa création pour être accessible à tous les « bricoleurs » les adeptes du “Do It Yourself” (ou DIY) : système pas cher, simple, multiplateforme, … mais performant ! Il permet de développer très rapidement et simplement une maquette fonctionnelle pour un projet. Si le projet doit être produit en série, alors Arduino servira uniquement à la conception d’un prototype.

Des étudiants de l’école Louis Lumière travaillent sur un projet avec des effets sonores pilotés par une carte Arduino (source : digitalarti.com)
4. Arduino : pourquoi un tel succès ?
Deux raisons principalement au succès du système Arduino : sa connectique standardisée et sa licence libre.
La connectique des cartes Arduino est conçue pour pouvoir y connecter des cartes additionnelles en les empilant sur la carte à microcontrôleur (sur deux rangées de connecteurs traversants). A cause du succès des cartes Arduino, cette connectique est aujourd’hui un standard de fait, ce qui a facilité l’apparition d’un très grand nombre de cartes additionnelles compatibles, appelées shields Arduino (shield = bouclier en anglais). Ces cartes sont fournis avec une bibliothèque de fonctions logicielles pour faciliter son utilisation dans un programme. La conception matérielle et logicielle d’un projet devient ainsi très modulaire. Les modules (shields) vendus dans le commerce sont fabriqués industriellement et sont fiables. La conception d’un projet est ainsi facilité. Le système obtenu est mieux optimisé au niveau du prix, voire de la taille (composants CMS), …

Carte additionnelle (shield) avec une interface de puissance MC33926 pour des moteurs à courant continu, alimentés sous 8 à 28V avec 3A maxi (source : robotshop.com)

Carte Seeedstudio Music Shield V2.0 : carte audio connecté ici sur une carte Arduino (source : seeedstudio.com)

Empillement de 3 cartes compatibles avec la connectique Arduino (source : developpez.com)
Arduino est sous licence libre de droits (open source) aussi bien au niveau du logiciel (l’environnement de développement) que du matériel, donc des cartes à microcontrôleurs, mais aussi des cartes additionnelles compatibles. Les composants utilisés, eux ne sont pas libres de droit. N’importe qui peut développer du matériel ou du logiciel utilisant le système Arduino sans payer de licence. La seule limite demandée est de laisser le nom Arduino aux produits officiellement développés par l’équipe Arduino. Il existe donc de nombreux produits compatibles Arduino avec des noms très variés finissant souvent par « duino » comme freeduino, seeduino, …
5. Arduino : ça coûte combien
Pour tester Arduino :
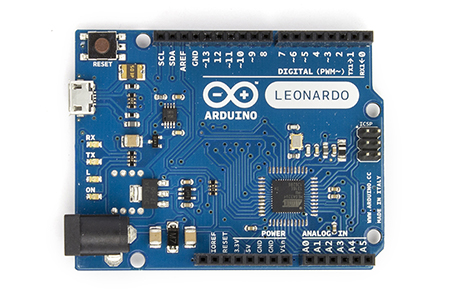
Carte Arduino Leonardo = 18 € Câble USB A / micro USB B (1,8 m) = 4 €
Logiciel Arduino : gratuit
Total = 22 € TTC (hors frais de port)
Cartes (shields) à connecter sur la carte à microcontrôleur : prix très variables, mais entre 10 et 30 € généralement.
Modules à connecter sur ces cartes (shields) : quelques euros à 30 € généralement.
Les plans de ces cartes sont libres et des cartes peuvent être fabriquées à moindre coût (?) avec en plus la possibilité de les adapter à différents besoins, de les commercialiser, …
6. Arduino : ça vient d’où ?
Monsieur Massimo Banzi enseignait la conception interactive en Italie. En 2005, il a conçu une carte électronique minimaliste et low cost pour permettre à ses étudiants de bricoler dans des activités de projets. Il appellera cette carte Arduino comme le bar où il avait l’habitude d’aller. Ce nom correspond à celui du roi Arduin (en 1002 en Italie). Avec l’aide d’une équipe de développeurs, ils conçoivent un environnement de développement spécifique. Le succès grandissant rapidement au fil des années, différentes versions matérielles et logicielles seront développées avec notamment l’Arduino Uno en 2010 qui est encore la carte de référence aujourd’hui. En 2012 sort l’Arduino Leonardo qui est une version optimisée.

L’équipe de développeurs des produits Arduino officiels, avec Massimo Banzi en bas à droite (source : atelier-objets-communicants.ensad.fr)
7. Arduino : c’est utile au lycée ?
Arduino a été développé au départ pour des étudiants où des bricoleurs qui ne maîtrisent pas l’électronique où l’informatique. Mais la programmation se fait avec un langage proche du langage C. Au lycée, en Sciences de l’ingénieur l’utilisation d’une carte à microcontrôleur correspond bien au programme mais la programmation en langage C détournerait l’élève des objectifs : analyser les aspects fonctionnels d’un système, les solutions techniques utilisées, la structure algorithmique d’un programme, les écarts entre les performances obtenues expérimentalement et un modèle simulé, … Une programmation graphique est préférable pour simplifier l’aspect informatique. Le grafcet est utilisé en Sciences de l’Ingénieur : il permet la programmation d’automates. Le logiciel Flowcode permet la programmation de cartes à microcontrôleur comme l’Arduino avec des algorigrammes (ou organigrammes). Flowcode est assez cher : environ 100 € la licence éducation (environ 1000 € les 10 licences). Il permet d’aborder la programmation de manière assez simple et efficace. Il permet également la simulation. Une autre solution existe pour programmer graphiquement des cartes Arduino : c’est le logiciel Ardublock. Cette solution me semble complémentaire de Flowcode.

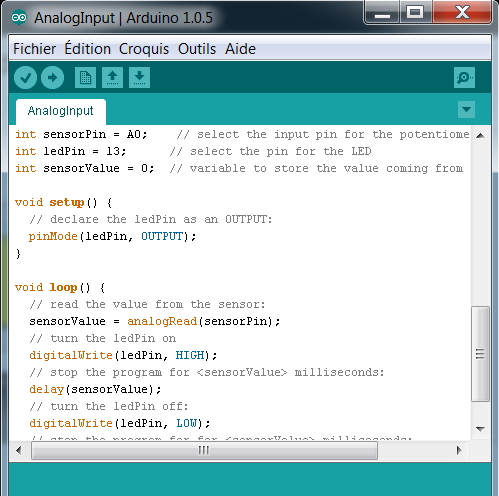
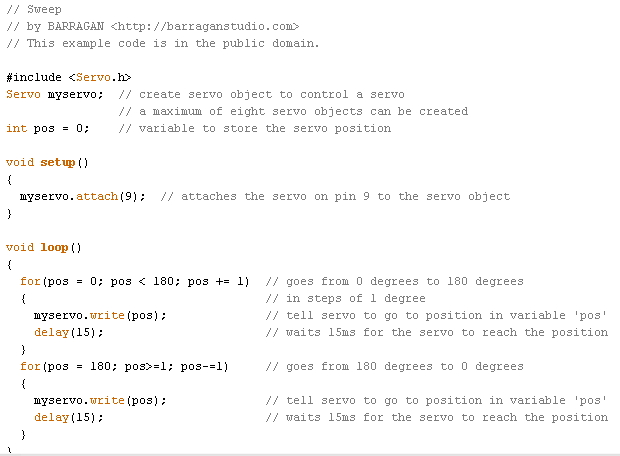
Exemple de programme, la commande servomoteurs, avec un langage proche du langage C (source : LP2I, capture d’un exemple d’Arduino, servo sweep)

Extrait d’un programme simple avec Floxcode V5 (Source : LP2I)
8. Arduino + Ardublock : la solution idéale pour débuter ?
Ardublock permet de programmer graphiquement, à l’aide de blocs, une carte à microcontrôleur de type Arduino. Il suffit de sélectionner dans une bibliothèque des blocs de programme correspondants aux structures de contrôle, aux traitements, aux données, … comme avec le logiciel Scratch (initiation à l’informatique) ou App Inventor (développement d’application Androïd) qui utilisent la même base appelée OpenBlocks. C’est une application Java, libre et gratuite comme le logiciel Arduino. Elle s’intègre sous forme d’un plugin à l’environnement de développement Arduino. La programmation d’une carte Arduino avec Ardublock est accessible aux débutants en informatique, à partir de 10 ans environ. Ardublock est particulièrement bien adaptée à une utilisation pédagogique au collège et au lycée en Sciences de l’Ingénieur ou en STI2D. Avec Ardublock, l’interface de programmation du logiciel Arduino peut être complètement ignorée par l’élève : pas de menus, pas de code à écrire, … En cliquent sur le bouton « Téléverser vers l’Arduino », Ardublock génère automatiquement le programme et le transfère dans la carte Arduino qui exécute le programme. Par essais successifs, l’élève peut faire le lien entre son programme sous forme graphique et le comportement du système piloté par la carte Arduino. Il est à noter que le programme généré par Ardublock est visible dans l’interface Arduino en langage Arduino, proche du C, de manière assez propre et lisible, pour le prof. Ce qui n’est pas le cas avec App Inventor (aucun programme visible en Java).
Lien pour télécharger l’environnement de développement Arduino.
Lien pour télécharger la version béta du plugin Ardublock (du 12 nov 2013).
Lien pour voir comment intégrer Ardublock dans Arduino.
Lien vers des exemples de programmes : voir cet article (à suivre)

Interface d’Ardublock : à gauche les bibliothèques de blocs, à droite le programme avec les blocs sélectionnés et édités (source : LP2I)
8. Arduino : quel avenir ?
Arduino est devenu une solution standard pour le développement de projets à bases de carte à microcontrôleur. Il y a de plus en plus de matériel et de logiciels compatibles Arduino. Fin 2013 va sortir l’Arduino Yún qui permet un accès performant à Internet en Wifi ou Ethernet. Cette carte contient un processeur (MIPS) tournant sous Linux en plus du microcontrôleur, avec un format réduit par rapport à la carte Arduino Uno de référence, le tout pour 60 à 70 € seulement . L’Arduino Yún devrait être disponible fin 2013. Grâce à ses interfaces réseau, l’Arduino Yún pourra communiquer facilement avec les appareils Androïd. La carte Arduino servira comme d’habitude d’interface intelligente avec des capteurs, des actionneurs, … Une tablette ou un smartphone pourra alors servir d’interface de dialogue intelligente. Les deux communiqueront sur le même réseau, en Wifi par exemple, et partageront des ressources communes sur le cloud. D’ailleurs Yún signifie cloud en chinois !
Programmation graphique d’une carte Arduino avec Ardublock
Article en cours de rédaction !
Ardublock permet de programmer graphiquement, à l’aide de blocs, une carte à microcontrôleur de type Arduino. Il suffit de sélectionner dans une bibliothèque des blocs de programme correspondants aux structures de contrôle, aux traitements, aux données, … comme avec le logiciel Scratch (initiation à l’informatique) ou App Inventor (développement d’application Androïd) qui utilisent la même base appelée OpenBlocks.
C’est une application Java, libre et gratuite comme le logiciel Arduino, qui s’intègre sous forme d’un plugin à l’environnement de développement Arduino.
La programmation d’une carte Arduino avec Ardublock est accessible aux débutants en informatique, à partir de 10 ans environ. Ardublock est particulièrement bien adaptée à une utilisation pédagogique au collège et au lycée en Sciences de l’Ingénieur ou en STI2D. Avec Ardublock, l’interface de programmation du logiciel Arduino peut être complétement ignorée : pas de menus, pas de code à écrire, …
En cliquent sur le bouton “Téléverser vers l’Arduino”, Ardublock génère automatiquement le programme et le transfère dans la carte Arduino qui exécute le programme. Par essais successifs, l’élève peut faire le lien entre son programme sous forme graphique et le comportement du système piloté par la carte Arduino.
Il est noter que le programme généré par Ardublock est visible dans l’interface Arduino en langage Arduino, proche du C, de manière assez propre et lisible, pour le prof. Ce qui n’est pas le cas avec App Inventor (aucun programme visible en Java).
Lien pour télécharger l’environnement de développement Arduino.
Lien pour télécharger la version béta du plugin Ardublock (du 12 nov 2013).
Lien pour voir comment intégrer Ardublock dans Arduino.
Automates Industriels Programmables (API) et Grafcet
I) Travail demandé
Au cours de ce travail, nous avons été amenés à travailler autour de la problématique suivante : “Comment mettre en œuvre un automate programmable industriel ?”
Pour y répondre, il nous a été demandé de considérer le système suivant :
– Un objet se déplace grâce à des actionneurs (ici simulés manuellement pour simplifier) commandés par un automate programmable (en Tout Ou Rien)
– Des capteurs de position détectent la présence (ou la proximité) de l’objet à différents endroits.
– Un bouton commande le lancement d’un cycle de fonctionnement. On pourra utiliser un bouton présent sur l’interface de l’automate.
Et pour ce système, il nous était demandé d’obtenir le fonctionnement suivant :
“L’objet doit se déplacer automatiquement entre deux positions en effectuant des aller-retours de manière cyclique tant que le bouton dcy (départ cycle) est activé. Si le bouton dcy est désactivé, alors le cycle en cours peut se terminer normalement, mais un nouveau cycle ne commencera que lorsque dcy sera à nouveau activé.”
Pour ce faire, le travail se décomposait en trois étapes : la création d’un Grafcet simple pour obtenir le fonctionnement souhaité à l’aide d’Automgen, la simulation du fonctionnement de ce Grafcet en mode PC avec Automgen, et enfin la mise en oeuvre avec l’API et les capteurs.
II) Travail réalisé
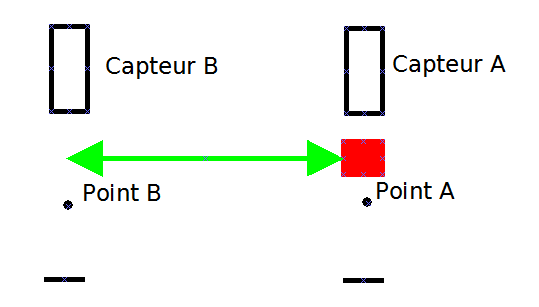
Nous avons commencé par nommer les deux positions auxquelles doit être amené l’objet A et B, avant de rédiger le cahier des charges à partir de la consigne :
– L’objet doit se déplacer en faisant des aller-retours entre un point A et un point B
– Ce déplacement doit être cyclique et automatique
– Le déplacement ne doit pouvoir se faire que lorsqu’un bouton dcy est activé
– Si le bouton dcy se voit désactivé en cours de cycle, celui-ci doit pouvoir se terminer normalement, mais un nouveau cycle ne doit pouvoir se déclencher que si dcy se voit à nouveau activé.
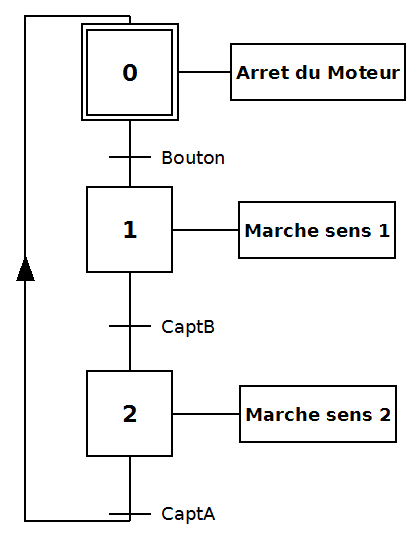
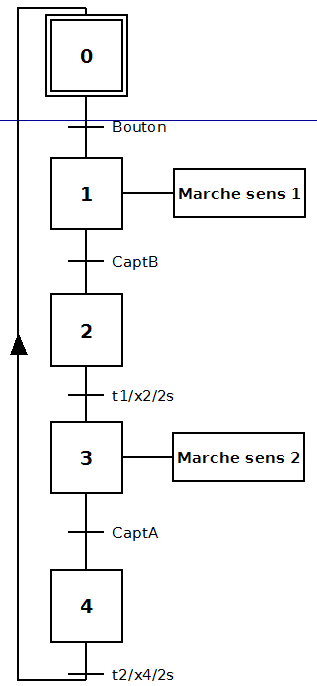
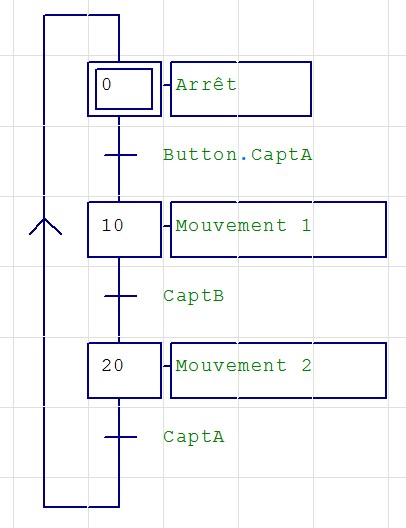
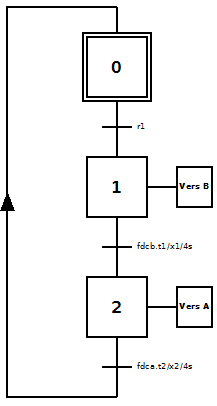
Afin répondre à la demande, nous avons donc créé sur Automgen le Grafcet suivant :

r1 : bouton dcy
fdcb : capteur fin de course au point B
fdca : capteur fin de course au point A
Source : LP2I
Nous avons ajouté une temporisation de 4 secondes entre les actions afin de pouvoir observer plus aisément le déroulement du grafcet au cours des différents test.
Conformément à la consigne, nous avons ensuite réalisé un test en mode PC afin de vérifier le fonctionnement de notre grafcet. Celui-ci s’étant avéré fructueux, nous somme donc passé à la mise en œuvre de l’API et des capteurs
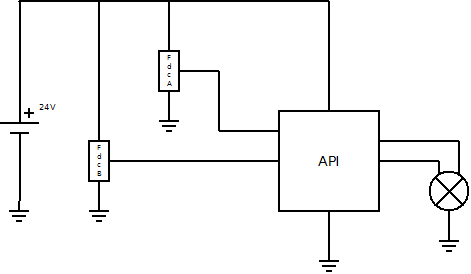
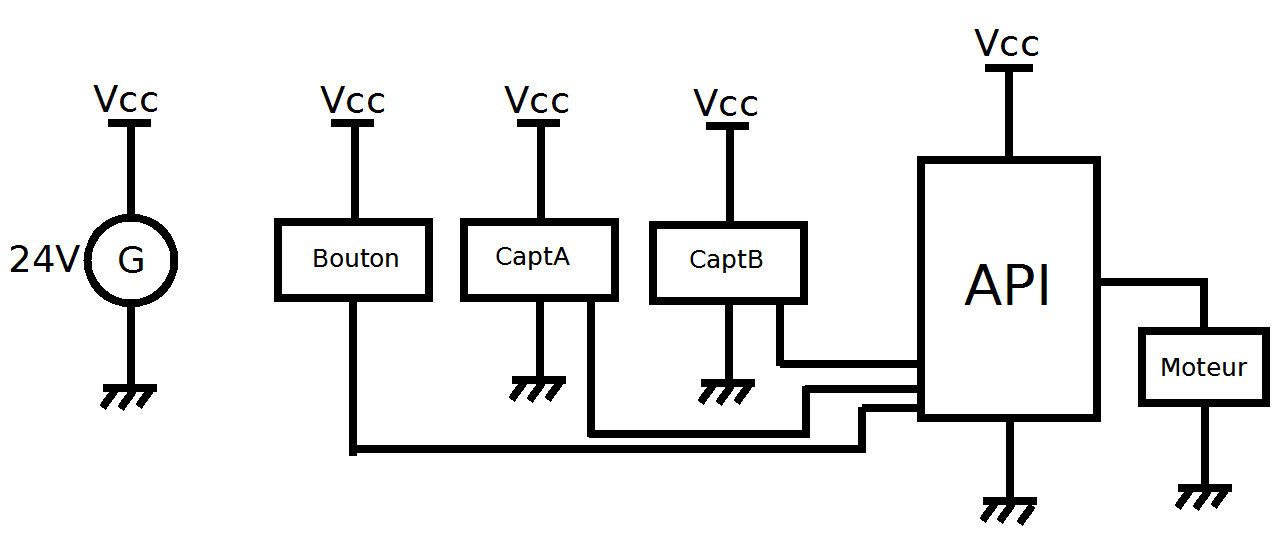
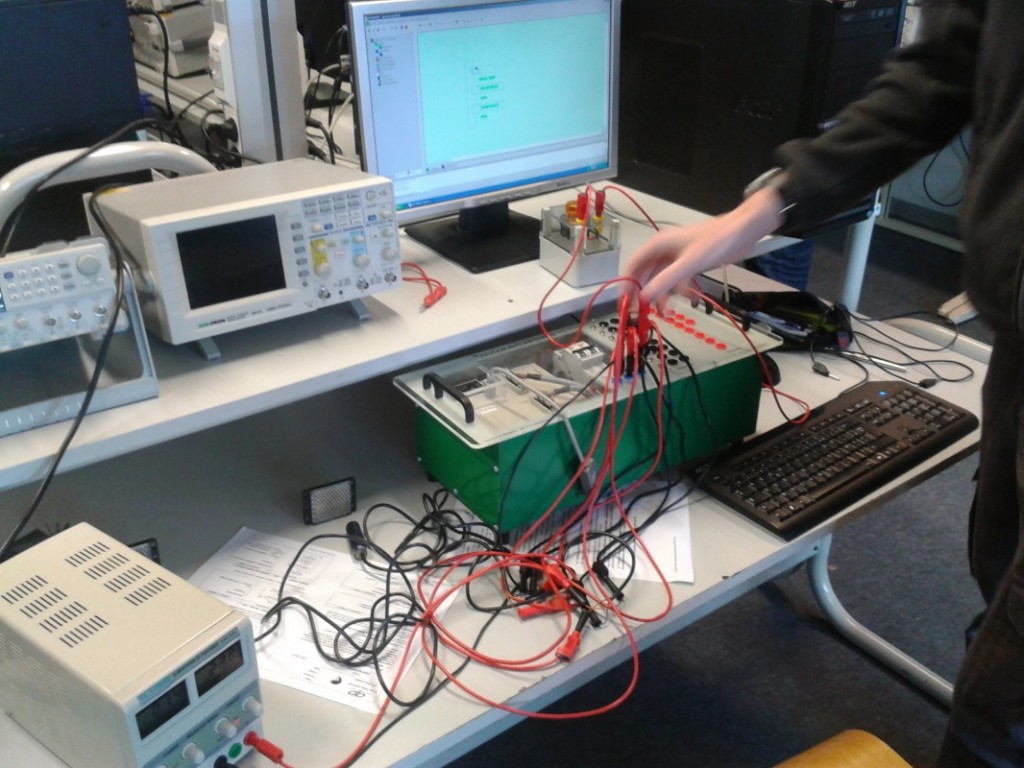
Nous avons réalisé le câblage suivant :
Les actionneurs ont ici été remplacés par un voyant lumineux afin de voir les signaux de sortie de l’API, et dcy est un bouton présent sur l’interface de l’automate.
En actionnant les capteurs et en utilisant le bouton dcy, nous avons donc pu confirmer que notre Grafcet pouvait réaliser le fonctionnement souhaité avec le système proposé.
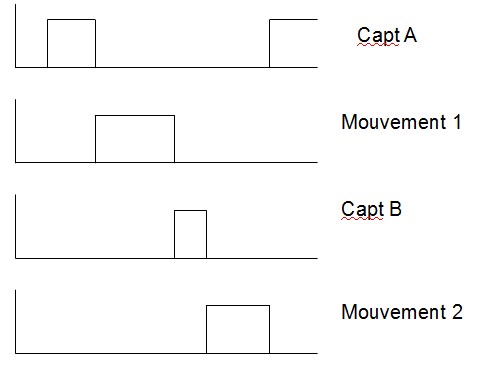
[API et Grafcet] Déplacement d’un objet d’un point A à un point B
Constituants du système :
- Bouton de mise en marche
- Capteur de position de type reflex au point A
- Capteur de position de type reflex au point B
Fonctionnement :
Dès que le bouton dcy (départ cycle. bouton non représenté sur le schéma) est actif l’objet effectuera des aller-retours de manière cyclique entre le point A et le point B.
Si le bouton dcy est désactivé alors l’objet s’arrêtera au point initial (ici le point A).
Câblage :
Grafcet pour l’API dans automgen :
Proposition de modification : ajout d’une temporisation :
A chaque fin de course (c’est à dire à l’arrivé du point A et du point B) on demande une temporisation pour le changement de sens du moteur.
Voici les modifications apportés au grafcet :
Automate Programmable Industriel (API) et Grafcet
Un Automate Programmable Industriel est un dispositif électronique programmable destiné à la commande de processus industriel pour un traitement séquentiel. Il envoie des ordres vers des préactionneurs (partie opérative) à partir de données d’entrée tels que des capteurs.
Problématique : Comment mettre en oeuvre un automate programmable industriel ?
Objectifs pédagogiques : Analyser le système
Identifier et caractériser les grandeurs agissant sur un système
Justifier le choix d’un protocole expérimental
Mettre en oeuvre un protocole expérimental
Le fonctionnement souhaité : L’objet doit se déplacer automatiquement entre deux positions en effectuant des aller-retours de manière cyclique tant que le bouton dcy (départ cycle) est activé.
Si le bouton dcy est désactivé, alors le cycle en cours peut se terminer normalement, mais un nouveau cycle ne commencera que lorsque dcy sera à nouveau activé.
Pour réaliser le Grafcet, il faut que je détermine les capteurs. Nous faisons l’hypothèse que chaque position A et B est détectée par un capteur A et B. Je peux décrire sous forme de Grafcet le fonctionnement souhaité.
Nous avons choisi des capteurs de position de type poussoir qui permettent de détecter l’objet quand il est au point A et respectivement au point B. Nous pouvions aussi choisir un capteur de type reflex, mais nous trouvions qu’un capteur de position de type poussoir était plus facile à mettre en oeuvre.
Une fois notre grafcet établit à l’écrit, nous devions le créer par ordinateur via le logiciel Automgen.
Explication de notre Grafcet : Quand nous appuyons sur le bouton dcy et que le CaptA est actif, l’objet se déplace vers le point B. Le CaptB devient actif et c’est après cela que l’objet peut revenir au point A. Le captA redevient actif.
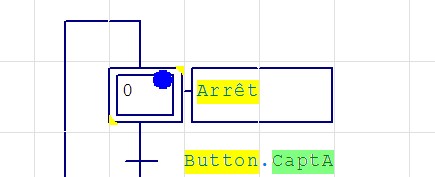
Avant de tester notre Grafcet sur l’Automate nous avons d’abord effectué une simulation via l’ordinateur.
C’est grâce à cette bille bleu que nous pouvons voir si notre programme fonctionne correctement. Au fur et à mesure que les transitions deviennent vraies, la bille bleu progresse.
Une fois cette simulation effectuée et réussie, nous avons pu transférer le programme à l’Automate (après compilation). Nous avons donc fait nos branchements et nous avons pu le tester réellement.
Nous avons donc branché et relié l’Automate avec le PC pour nous permettre de compiler notre Grafet. Nous avons ensuite branché nos capteurs sur l’Automate. Nous lançons le programme depuis l’ordinateur et nous pouvons voir si avec l’action de nos capteurs, l’action s’effectue correctement.
J’ai représenté mon Grafcet par ce chronogramme ci-dessous.
Pour télécharger Automgen : http://www.irai.com/index_fichiers/irai_grafcet_simulationapi_virtual_commissionning_telechargement.htm
Pour avoir plus d’information : http://fr.wikipedia.org/wiki/Automate_programmable_industriel
http://alain.canduro.free.fr/API.htm
Pour un tutoriel sur Automgen : http://catice.ac-besancon.fr/sti/didacticiel/siteAII/
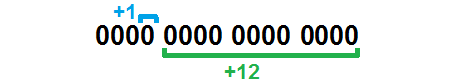
[App Inventor] Du binaire à l’héxadécimal
Le But de l’application :
Convertir le binaire de l’application précédente en héxadécimal
Moyen mis en oeuvre pour ce tutoriel:
-Utilisation des procédures
-utilisation des “ifelses” (et oui encore)
-Utilisation de (beaucoup) de listes et de variables.
1) Prérequis :
-Avoir fait le tuto précédent sur le binaire (sinon télécharger de code source ici)
2) Objectif :
Avec notre liste Bits faite dans le précédent tuto, afficher le nombre hexadécimal du nombre décimal entré par l’utilisateur dans la hint box.
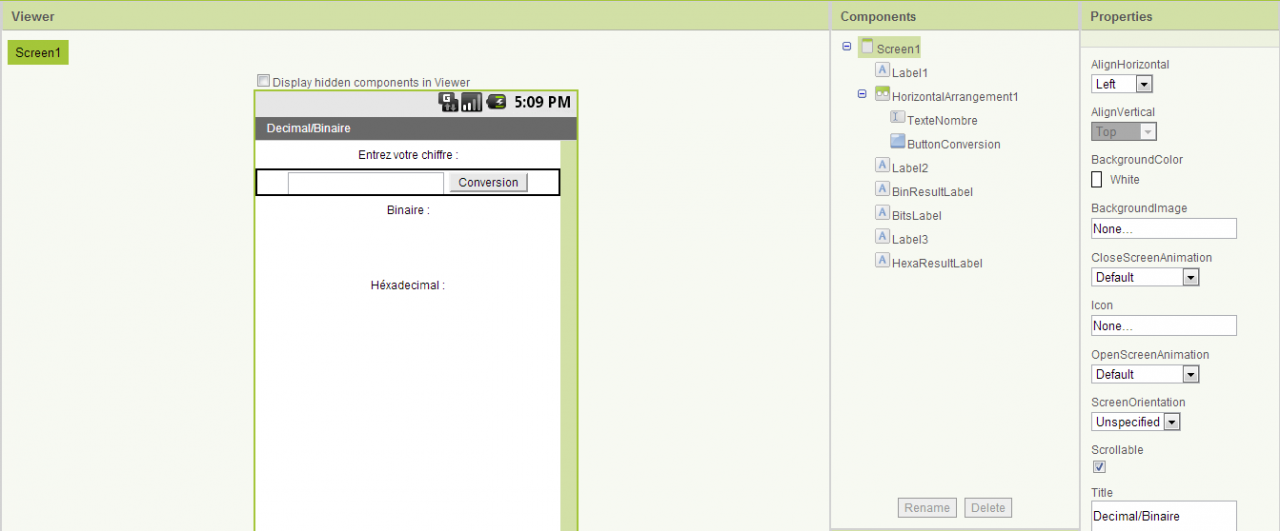
3) La structure dans App Inventor :
Le Tableau suivant montre les objets à rajouter au projet binaire.
| Objet | Nom | Propriétés |
| Label | HexaResultLabel | Width=Fill parent TextAlignement=center |
| Label | Label3 | Width=Fill parent TextAlignement=center Text=Hexadécimal : |
4) La Structure dans le bloc editor
4.1 Les variables en + :
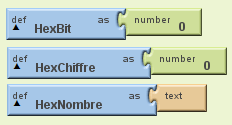
| Nom de la variable | Type | Contenu | Description |
| HexBit | number | 0 | Valeur du bit (0,1,2,4,8) |
| HexChiffre | number | 0 | Valeur du paquet de 4 bits (0,1,2…,E,F) |
| HexNombre | text | Text vide | Nombre final (ex:A2F1) |
Voila les variables à rajouter dans le bloc editor voici le résultat :
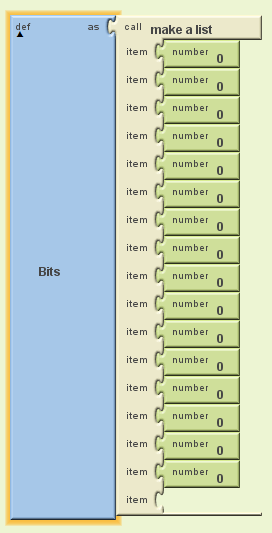
Une fois les variables définies, les listes !
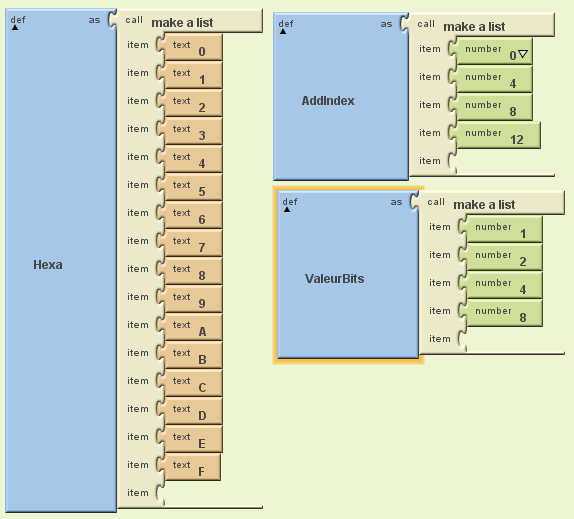
4.2 Les listes en +
| Nom de la liste | Contenu | Description |
| Hexa | (0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F) | Les valeurs de l’hexadécimal |
| AddIndex | (0,4,8,12) | Nombre de bits pour passer d’un paquet de bits à l’autre. |
| ValeurBits | (1,2,4,8) | Valeur que peut prendre un bit (sans le zéro) |
Je reviendrais sur ces listes au moment de leurs utilisation (notamment AddIndex).
Une image de vérification pour la route :
Une fois toutes les variables et listes définies passons au programme !
4.3 Une nouvelle structuration avec les procédures :
Comme le programme commençais à toucher le sol j’ai décider de le décomposer et pour cela il existe un outils très pratique : le bloc procédure !
On va donc créer 3 procédure :
-16 bits
-8bits
-et 4 bits
On va donc déplacer le programme pour 16 bits dans la procédure 16 bits et on va appeler la procédure à la place :

On va donc pouvoir travailler sur la procédure 16 bits sans changer la fonction “ButtonConversion.Clik”
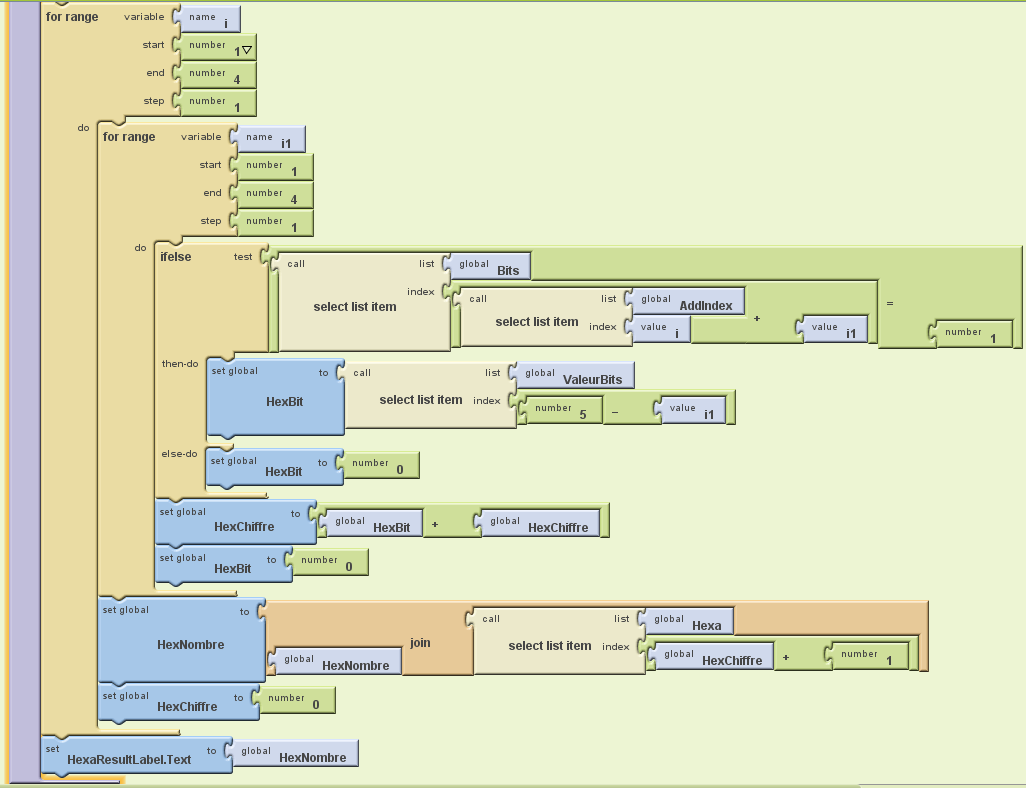
4.4 La Syntaxe de la conversion
On va faire une première boucle qui va tester 1 par 1 les 4 bits de chaque paquet pour savoir si le bit à la valeur 1 ou 0:
Si on a 1 (donc un ifelse et oui encore) on va déterminer sa position dans les quatre bits et on va assigner à HexBit la valeur 1,2,4 ou 8 en fonction de celle-ci
Si on a 0 on va juste assigner à HexBit la valeur 0
On va faire un deuxième boucle entourant la première qui va l’exécuter 4 fois pour chercher le nombre hexadécimal de chaque paquet.
Voila la boucle explication plus bas :
Valeur des cycles des boucles et placement de celle-ci et du ifelse
On a bien les deux boucles imbriqués l’une dans l’autre avec un ifelse dans la deuxième.
Les deux boucles on le même nombre de cycles : de 1 à 4 (j’ai pris 1 comme valeur de départ pour ne pas avoir de +1 partout après)
Test du ifelse
On va tester dans la liste Bits si le bit lu est égal à 1.
Pour cela on va chercher la valeur d’index à ajouter dans la liste AddIndex par rapport au cycle de la grande boucle et on lui ajoute la valeur de la petite boucle: ex : on ce place dans le cas du test du bit 13 on est donc au paquet 4 la valeur du cycle de la grande boucle est 4 donc on va chercher dans la liste AddIndex la valeur 12 on lui ajoute sa position dans le paquet (la première ici donc 1) et on a la position du bit.

Vert : valeur de cycle de la grande boucle dans la liste AddIndex
Bleu : valeur de cycle de la petite boucle
Source : Image LP2I
Assignation de la valeur du bit
Si le bit testé est égal à 1 on va assigner à HexBit sa valeur par rapport à sa position.
Si le bit testé est égal à 0 on va assigner 0 à HexBit dans le esle-do.
Fin du ifelse
On va donc ajouter la valeur du bit à HexChiffre puis on remet HexBit à 0
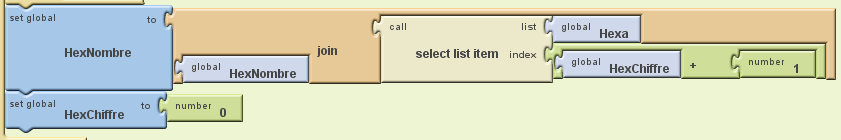
L’assemblage du nombre hexadécimal
En dehors de la petite boucle (mais toujours dans la grande ) on va chercher le chiffre hexadécimal correspondant au chiffre trouvé à la fin de la petite boucle et on va l’ajouter à HexNombre pour former le nombre hexadécimal final comme-ceci :
L’affichage du nombre
Une fois le nombre final stocké il ne nous reste plus qu’a l’afficher (en dehors des deux boucles) avec “set HexaResultLabel”.
Je met le code source pour ceux qui voudrai jeter un coup d’oeil :
Hexadécimal
Et l’apk pour ceux qui veulent leur convertisseur :
Hexadecimal apk
/!\ Il faut appuyer 2 fois sur le bouton convertir pour avoir un nombre juste /!\
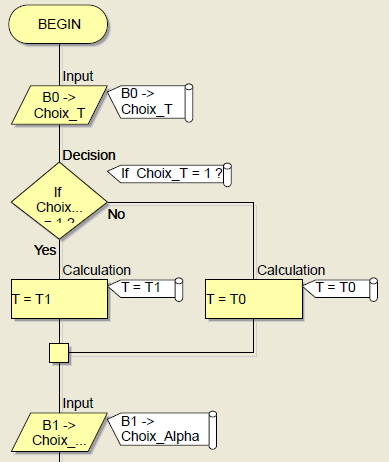
[App Inventor] Du décimal au binaire
Le But de l’application:
Afficher un nombre binaire correspondant au nombre décimal entré.
Moyen mis en oeuvre pour ce tutoriel:
-Utilisation des “ifelse” et “for range” dans le bloc “control” du bloc editor
-Utilisation des “Lists” (et oui encore) en plus approfondit.
-Utilisation des puissances (ex: 2^10) dans app inventor ( avec la fonction “expt”)
1) Prérequis:
Aucun ! ou presque : Beaucoup de temps devant soit et une bonne dose d’aspirine si vous n’êtes pas encore entré dans le monde de la programmation.
2) Objectif:
Avec un nombre entré par l’utilisateur (dans une hint box) calculer le nombre binaire et l’afficher dans un label ainsi que le nombre de bits qui le composent.
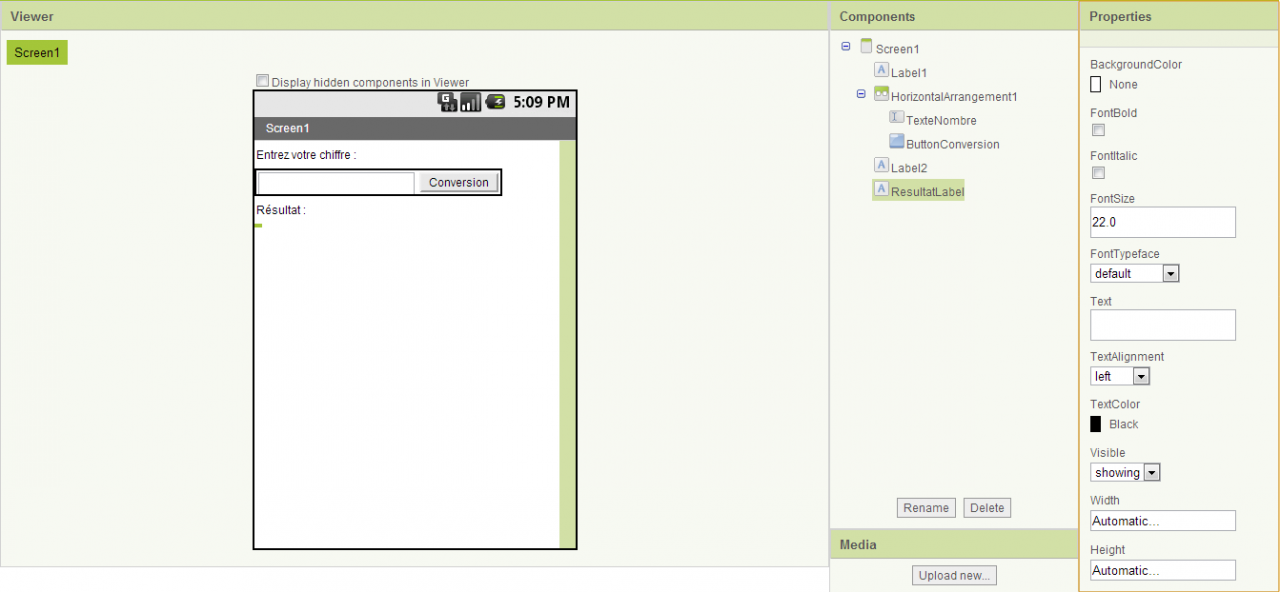
3) Structure dans App Inventor:

J’ai sélectionné le label prévu pour le résultat puisque je n’avait rien mis dedans
Source : Image LP2I
-1 hintbox
-1 bouton
-1 label pour le résultat
-1 label pour le nombre de bits (facultatif)(Attention le label n’est pas présent quand j’ai pris le screen de ma fenêtre app inventor)
Voilà c’était très dur je conçois, maintenant on passe à la suite :
4) Editor :
4.1 Définitions des variables et autres listes :
Variables avec… Rien dedans !:
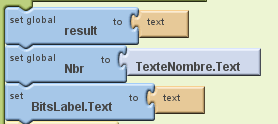
Voila tout est dit on va donc créer 2 variables avec des text vides:
Nbr: récupère le nombre rentré dans le hintbox pour lui faire subir toutes les opérations que l’on veut.
result: stocke le nombre binaire final
On crée une variable Bits qui va stocker les 16 bits dont on a besoin. On va donc créer une liste avec 16 zéros :
4.2 Une fonction = tout le programme
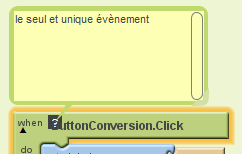
Et oui le programme n’a qu’un seul évènement : l’appui sur le bouton conversion.
On va donc ajouter à notre bloc editor une seule et unique fonction “ButtonConversion.Click”
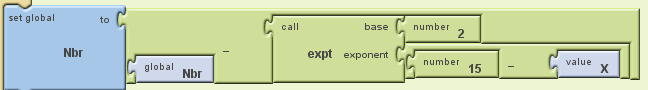
On va ensuite initialiser nos fonctions pour les remettre à zéros (si l’on veut faire plusieurs conversions) et assigner le nombre rentré par l’utilisateur dans la variable Nbr.

A chaque fois que l’on appuie sur le bouton Conversion. Les variables result et BitsLabel sont mis à zéro, Nbr prend la valeur du nombre entré par l’utilisateur.
Source : LP2I
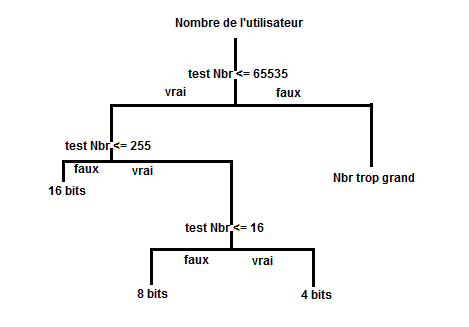
Mise en place des “ifesles”:
C’est la que ça ce corse
On à 3 type de longueur de bits : 4, 8 et 16
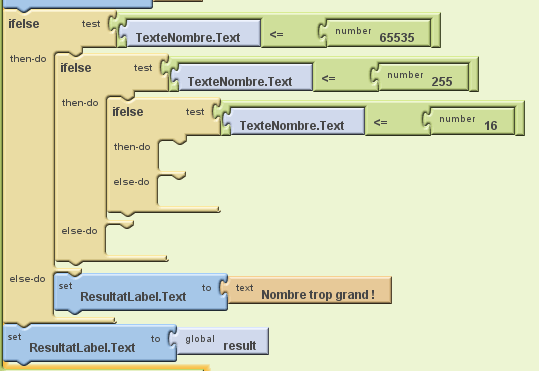
On a donc trois ifelses comme ceci:
Les tests sont logiques puisque le nombre maximum pour:
-16 bits = 65535
-8 bits = 255
-4 bits = 16
Voilà la structure dans app inventor :

Voila la structure dans app inventor (j’ai pris aussi la fin de la fonction avec “set ResultatLabel to result”)
Source : LP2I
Gardez bien à l’esprit le schéma de tout-à-l’heure puisqu’il va nous guider pour la suite.
Programme de conversion 16 bits
Voila la procédure de conversion pour 16 bits elle est relativement similaire aux autres (8 et 4) je ne develloppe donc que celle-ci.
On sait que pour convertir un nombre décimal il faut le soustraire au différentes puissances de 2. Si la soustraction est possible le bits correspondant à la puissance (2^2 = bit 3) prend la valeur 1, on effectue la soustraction et on passe au bit suivant. Si elle n’est pas possible on passe directement à la puissance suivante soit le bit suivant (le bit que l’on a passé prend alors la valeur 0).
Cette procédure doit se répéter le nombre de fois qu’il y a un bit (soit 16 fois ici) on ne va donc pas la modélisée 16 fois (je vois vos yeux qui brillent) et on va plutôt utiliser une boucle.
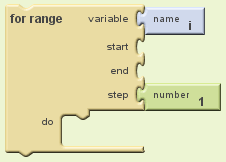
La boucle “for range”
D’abord c’est quoi une boucle ?
C’est une fonction très pratique de la programmation qui nous permet de répéter un nombre de fois défini (ou infini) une même action.
Maintenant que c’est clair pour tout le monde je continue :
On veut que la boucle ce répète un nombre de fois défini (le nombre de fois qu’il y a de bits je rappelle)
Donc notre boucle aura 16 cycle ici
Ensuite, on veut que à chaque fois qu’un cycle s’exécute :
-On teste le nombre avec une première puissance de 2 (la première pour 16 bits c’est 2^15).
-Si on peut le soustraire on soustrait la puissance à notre nombre et on change le bit correspondant par la valeur 1.
-Si on ne peut pas le soustraire on ne fait rien et on change le bit correspondant par la valeur 0.
Dit comme ça c’est simple maintenant dans le bloc editor :
Essayer de placer tout seul la boucle “for range” qui se trouve dans la palette “built-in”/”control” (ref. au schéma plus haut. Rappel : c’est la procédure 16 bits)
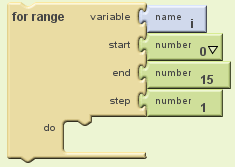
Une fois placée vous devez obtenir ceci :
-variable i: (vous pouvez la renommer) elle fait partie de la boucle for (elle ne peut pas être utilisée ailleurs) et représente le numéro de cycle.
-start: il faut mettre un nombre ici qui représente le départ de la boucle (j’ai mis zéro dans mon cas)
-end : idem sauf que c’est l’arrivée (j’ai mis 15. De 0 à 15 il y a 16 cycles, pile ce qu’il nous faut)
-step : tout simplement le pas entre 2 cycles (ici quand la boucle se répète on ajoute à la variable i 1. Laissez comme tel)
ce qui doit donner ça :

Voila on a fait le plus facile (ne faites pas cette tête la j’ai pas eu la correction moi)
Source : LP2I
Ne reste plus qu’a la remplir attaquons dès maintenant le plus difficile :
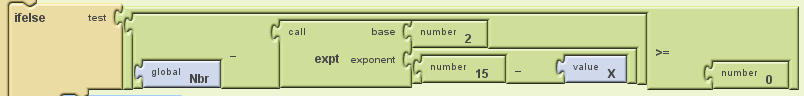
Dans la procédure j’ai dit “si” il y a donc un “ifesle” dans la boucle.
Son test par contre est différent des autres parce que l’on veut savoir si une soustraction est possible ou pas.
C’est la qu’il va falloir ruser parce qu’on ne peut tester qu’une égalité ou une inégalité.
Quand on fait la soustraction d’un nombre plus grand sur un nombre plus petit (quand la puissance est trop grande par rapport au nombre)
le nombre devient… négatif !
se qui nous donne :
(l’opération de la puissance sur le nombre) >= 0.
On teste donc si le nombre est supérieur ou égal à 0.
L’opération de la puissance sur le nombre :
Dans la procédure on veut soustraire le nombre à la puissance correspondant au bit voulu.
On place donc le nombre soustrait par la puissance.
la puissance :
Plus compliqué ici puisqu’on va devoir récupérer notre variable i pour celle-ci. En effet si on veut que la puissance change quand un cycle change il faut donc introduire la variable de celui-ci.
Il faut aussi savoir comment on introduit une puissance dans app inventor.
Voilà magie :
-On retrouve donc le … >= 0
-On soustrait le chiffre (Nbr)…
-… a 2^15-X ici
Pourquoi 15-X ? puisque la variable commence à 0 et que nous on veut commencer par la dernière puissance (2^15).
Donc à chaque cycle de la boucle “for” la puissance va diminuer.
La conversion :
On va se placer dans le cas ou la condition est vrai (on fait prendre la valeur 1 au bit)
Il faut d’abord que l’on enlève la valeur de la puissance et que l’on stocke le résultat dans la variable Nbr pour pouvoir utiliser le nombre sur la puissance inférieure dans la prochaine boucle.
Et oui c’est la même chose qu’au dessus sauf que ce n’est plus un test.
Ensuite, on va remplacer un item de la liste bits.
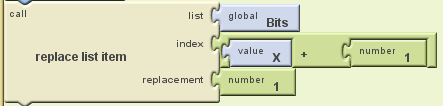
Pour cela on va utiliser la fonction “replace list item”:
-On va lui indiquer la liste bits
-On va lui dire que l’index désiré c’est X+1 (normal, un index ne peut pointer vers 0 et notre boucle commence à 0)
-Et enfin on va lui dire qu’on remplace le 0 par un 1
le tout en image…
On rempli maintenant la partie “esledo” du “ifelse”
Ce n’est pas bien compliqué il faut juste copier le “replace list item” et changer le 1 par 0 C’est tout ^^.
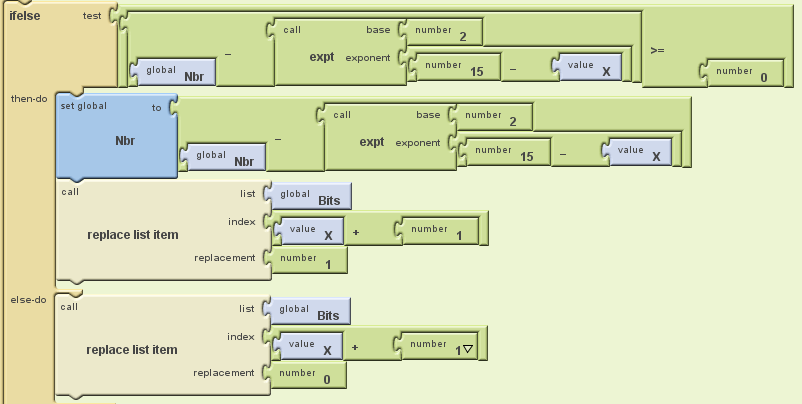
Voici la fonction en entier “ifelse” dans la boucle “for”:
Attention on a pas fini la procédure 16 bits (on reste donc dans la boucle “for”) !
Il faut maintenant rassembler tout les 0 et les 1 qui composent le nombre binaire.
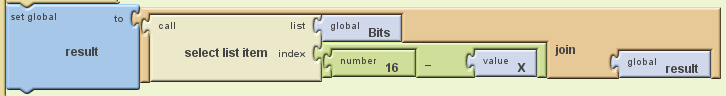
Pour cela on va appeler la fonction “set global result to”.
On va mettre dedans un “join” qui va rassembler à chaque fois qu’une boucle ce termine les 0 et les 1.
Il est composé d’un “select list item” qui va chercher dans la liste bits l’item 16-X (On part du plus grand bit au plus petit) et on lui ajoute le reste du nombre binaire dans la 2ème partie du “join”.
Et voila vous pouvez souffler (un peu c’est pas fini mais vous avez fait le plus dur).
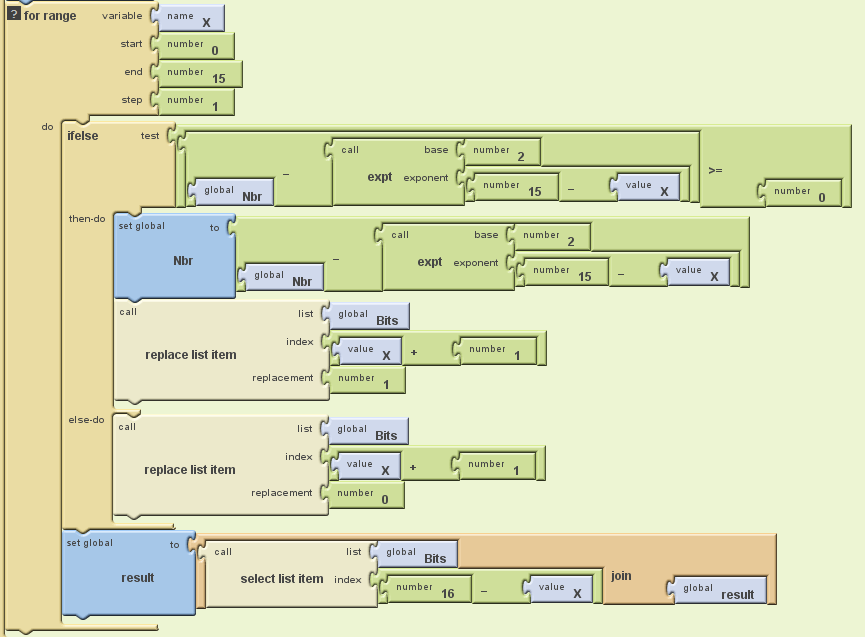
La boucle “for” en entier pour pas vous tromper:

Et voilà la partie la plus dur du tuto est faite (ne vous inquiéter pas il y en a deux autres similaires ^^)
Source : LP2I
Voila vous n’avez plus qu’a refaire la même chose pour les nombres de 4 bits et 16 bits.
Je met le code source pour les feignants (ou pour la correction):
Binaire
[App Inventor] Trouver sa Résistance. Utilisez des listes pour modifier une image.
Le But de l’application :
Trouver facilement une résistance avec comme base sa valeur en Ohm.
Moyen mis en oeuvre pour ce tutoriel :
-Utilisation de l’élément ListPicker (dans la palette “Basic”)
-Utilisation de sprites pour un changement d’images simples
-Affichage d’une valeur composé de plusieurs élément de listes (Label)
1) Prérequis :
Pour ce tutoriel j’ai utilisé plusieurs images :
Note : l’image du dessous n’a pas de légende puisqu’elle est trop petite c’est donc le fond pour un anneau de la résistance (sachant qu’il vous en faudra un pour chaque couleur prise par un anneau soit noir, marron, rouge, orange, jaune, vert, bleu, violet, gris et blanc ( je n’ai pas fais or et argent pour ce tutoriel).( elle est aussi de source LP2I).
2)Objectif :
Afficher les anneaux de couleur de la résistance voulue par l’utilisateur avec comme entrées 4 paramètres : 1er, 2ème, 3ème chiffre ainsi que le nombre de zéros (multiplicateur) sous forme de liste. On affiche aussi la valeur de la résistance pour que l’utilisateur ne se trompe pas.
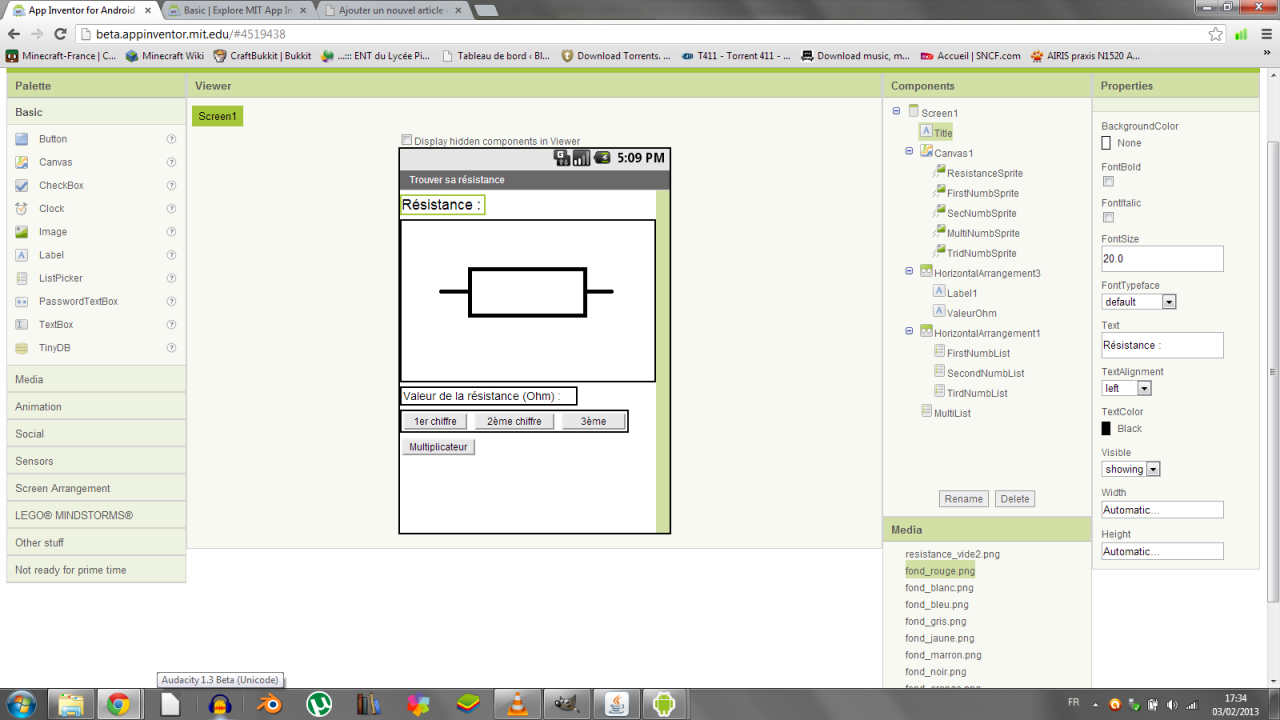
3) La structure dans App Inventor :
Voici donc le screen de ma fenêtre de App inventor une fois l’application finie.
J’ai commencer par ajouter un canvas avec à l’intérieur 5 ImageSprite (non visibles): 1 pour la résistance, et 4 pour les anneaux (1er chiffre, 2ème, 3ème et multiplicateur (nombre de zéros)). Viens ensuite 2 Labels : le premier affichant “la valeur de la résistance :” et le deuxième le résultat. En dessous ce trouve les 4 listes.
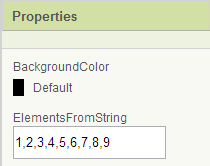
Bien définir une liste :
Propiétés des listes :
1er chiffre : valeur de 1 à 9 (on ne compte pas le 0 puisqu’on ne peux pas avoir 010 comme valeur de résistance )
2ème chiffre : valeur de 0 à 9
3ème chiffre : idem
multiplication :de 10^0 à 10^9 ( représentation sous forme de puissance )
4) Editor :
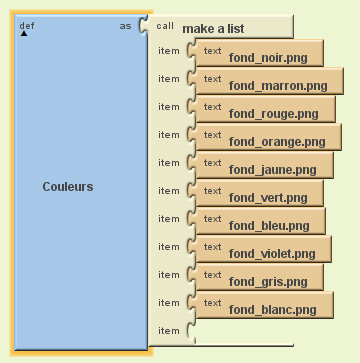
La variable principale : couleurs ! :
Comme les couleurs des anneaux sont les mêmes pour tous j’ai donc défini une variable couleurs comme ceci :
Ajout d’un “Make a list” avec tout les fonds de couleur (faites attention à bien tous les uploadés avant).
L’évenement affichage de l’anneau pour les trois chiffres des listes :
Objectif : Quand on a sélectionné un choix dans un ListPicker, l’anneau avec la couleur désiré s’affiche dans le canvas.
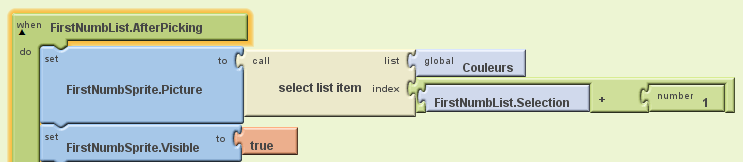
On appelle donc la fonction “.AfterPicking” dans la palette du ListPicker.
On lui demande d’afficher le sprite concerné.
Puis on lui demande de prendre l’image correspondant au fond désiré on appelle donc un “select list item” (Built-in/List) avec comme list “couleurs” et index “.Selection” de notre ListPicker + 1 ( puisque l’index est de 1 à 10 alors que le listPicker de 0 à 9 on ajoute donc 1 a la valeur de la liste).
Si dessous l’exemple avec le liste FirstNumbList :
On répète cette fonction pour chaque chiffre.
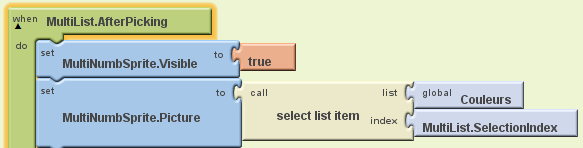
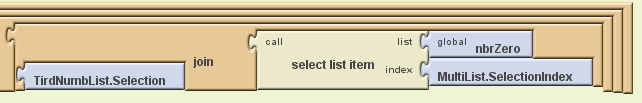
L’évenement affichage de l’anneau pour le multiplicateur :
La syntaxe est à peu près la même que les trois chiffres sauf que l’on ne va pas récupérer la valeur du choix de la liste puisque qu’on a mis des puissances de 10. on va donc remplacer le “.Selection” par “.SelectionIndex” (sans le + 1 puisque qu’on commence à 1 zéro).
Affichage de la valeur de la résistance (Optionnel sachant que j’ai encore des bugs pour cette partie je pose juste les idées):
On avait prévu un label dans la fenêtre App Inventor pour afficher la valeur de la résistance montrée dans le canvas.
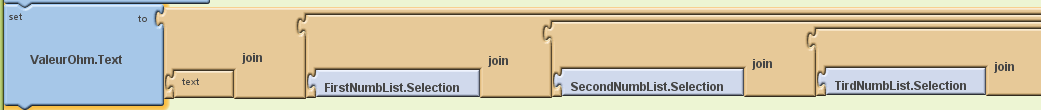
On place donc dans chaque “.AfterPicking” une fonction “ValeurOhm.text” avec comme valeur le 1er, 2ème et troisième (avec des “join”):
J’ai ajouter un “text” au début pour l’espace après les deux points de “Valeur de la résistance :” (note : on aurait pu la mettre dans l’autre label)
Affichage des zéros après les trois chiffre :
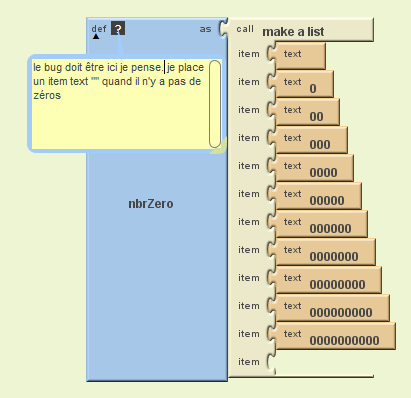
On pourrait juste afficher le contenu de la sélection “multiplicateur” (puissances de 10) après les trois chiffres mais j’ai voulu afficher les zéros derrière pour faire un chiffre uni.
J’ai donc créé une autre variable “nbrZero” comme ceci:
On appelle donc un “.SelectionIndex” et on le place à la fin de “ValeurOhm.Text”:
Voila je poste le code source pour y jeter un coup d’oeil ou l’amélioré si vous le souhaiter :
Code_source_Resistance
Pour faire fonctionner l’appli sans bug il faut choisir d’abord le multiplicateur
Ouvrir une page HTML dans une application Android avec App Inventor
Voici comment ouvrir des pages HTML dans une apllication Android, avec App Inventor, depuis un composant de type WebViewer :
– Uploader vos fichiers HTML dans votre application depuis App Inventor : aller dans la fenêtre Media, située sous la fenêtre Components, puis cliquer sur Upload New.
– Ajouter un composant de type WebViewer (dans les composants “Not ready for prime time”).
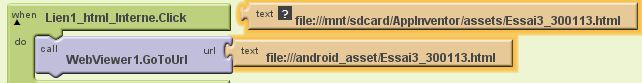
– Dans le blocs editor, ajouter un bloc WebViewer1.GoToUrl avec un bloc text contenant l’adresse de la page HTML.
Ce bloc peut être utilisé dans n’importe que évènement (butoon1.click par exemple, screen1. initialyse, …)
Attention à l’adresse de la page html :
Pour l’émulation utiliser : file:///mnt/sdcard/AppInventor/assets/nomfichier.html
Pour la compilation utiliser : file:///android_asset/nomfichier.html
Exemple de blocs :
Le fichier HTML peut contenir ce qu’on veut avec le formatage souhaité. Cela est très utile pour afficher simplement du texte formaté.
Le fichier html peut faire appel à un gif animé. Uploader le fichier .gif comme la page html.
Exemple de fichier html avec un gif annimé :
<!doctype html>
<head>
<meta charset=”utf-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge,chrome=1″>
<title>Animated Gif</title>
</head>
<body>
<p>
<img src=”ani.gif” width=”100%” alt=”” title=””>
</p>
</body>
</html>
Source : http://puravidaapps.com/snippets.php#ani
Utiliser la résolution de l’écran de la tablette avec App Inventor
Par défaut, l’application développée avec App Inventor utilisera une résolution maximale de 480×320 au moment d’être exécutée sur la tablette. Pour éviter cela il faut désactiver le mode de compatibilité de l’affichage pour que la résolution de l’écran de la tablette soit prise en compte. Ce paramètre n’est pas rendu accessible directement par Android. Des applications permettent d’accéder à ce paramètre comme par exemple Spare parts, Marketizer, …
– Installer l’application Spare parts.
– Décocher l’option Compatibility Mode.
– Redémarrer la tablette.
Votre application créée avec App Inventor peut maintenant utiliser la résolution de la tablette (1280×800 dans mon cas au lieu de 480×320).
Ceci fonctionne sur ma tablette sous Android 4.0.3, mais pas sous les versions antérieures à Android 3.2, mais peut-être pas non plus sous Jelly Bean.
Attention, contrairement à ce qu’on peut lire parfois, il n’est pas nécessaire de rooter la tablette pour changer ce paramètre d’affichage.

Décocher Compatibility Mode avec Spare Parts (source : vodeblog.com)
Quelques liens :
http://developer.android.com/guide/practices/screen-compat-mode.html
Liens et trucs utiles pour développer avec App Inventor
1) Liens utiles en Anglais
http://puravidaapps.com/snippets.php (une mine d’exemples basics ou avancés)
http://puravidaapps.com/snippets.php#htmlread (pour lire du HTML)
http://puravidaapps.com/javascript.php (pour intégrer du javasript)
http://www.tair.info/faqs-and-how-tos/how-tos/ (une autre mine de tutoriels)
http://www.tair.info/faqs-and-how-tos/common-tasks/ (y compris des applications basiques)
https://www.youtube.com/watch?v=y6gZhTb0M_4 (pour ouvrir une page web dans le navigateur)
http://appinventortutorials.com/tag/text-box-2/ (idem)
https://play.google.com/store/apps/details?id=appinventor.ai_mletsch80.AppInvActivityStarter (pour gérer l’ouverture d’applications)
http://puravidaapps.com/tribblehunter.php (très bien pour faire du multi-écran)
2) Trucs utiles
– Copier / coller des blocs : simplement CTRL C et CTRL V.
– Ajouter des commentaires à des blocs, désactiver des blocs : à partir du menu contextuel (clic droit sur un bloc)







.jpg)