1. Arduino : c’est quoi ?
Arduino est le nom d’une gamme de cartes à microcontrôleur, c’est à dire de cartes électroniques programmables. Elles utilisent toutes un même logiciel de programmation (environnement de développement ou IDE) appelé logiciel Arduino également. Le langage de programmation utilisé est proche du langage C. Arduino est aussi aujourd’hui le nom d’une entreprise qui gère et développe ces produits.
2. Arduino : ça sert à quoi ?
Une carte Arduino, comme toutes les cartes à microcontrôleur, permet de piloter un système physique de manière interactive à partir du programme que l’on aura défini et mis dans sa mémoire. Par exemple gérer automatiquement l’ouverture d’une porte de garage, envoyer un SMS quand le jardin est trop sec et gérer le système d’arrosage à distance, piloter un nouveau robot, … Il faut pour cela associer à la carte Arduino des capteurs (de lumière, de température, de position, …), des actionneurs (moteurs, pompe, …), des organes de sortie (lampe, chauffage, …), des interfaces de puissance (relais, pont en H, …), une alimentation (piles, panneaux solaires, …), des interfaces de dialogue (boutons, LEDs, écran, …), des interfaces de communication (réseau filaire, réseau sans fil, …), …

Une carte Arduino (de base) gère essentiellement le traitement de l’information (source : developpez.com)
3. Arduino : ça sert à qui ?
Arduino a été conçu pour l’enseignement de l’électronique et de l’informatique. Il a été optimisé dès sa création pour être accessible à tous les « bricoleurs » les adeptes du “Do It Yourself” (ou DIY) : système pas cher, simple, multiplateforme, … mais performant ! Il permet de développer très rapidement et simplement une maquette fonctionnelle pour un projet. Si le projet doit être produit en série, alors Arduino servira uniquement à la conception d’un prototype.

Des étudiants de l’école Louis Lumière travaillent sur un projet avec des effets sonores pilotés par une carte Arduino (source : digitalarti.com)
4. Arduino : pourquoi un tel succès ?
Deux raisons principalement au succès du système Arduino : sa connectique standardisée et sa licence libre.
La connectique des cartes Arduino est conçue pour pouvoir y connecter des cartes additionnelles en les empilant sur la carte à microcontrôleur (sur deux rangées de connecteurs traversants). A cause du succès des cartes Arduino, cette connectique est aujourd’hui un standard de fait, ce qui a facilité l’apparition d’un très grand nombre de cartes additionnelles compatibles, appelées shields Arduino (shield = bouclier en anglais). Ces cartes sont fournis avec une bibliothèque de fonctions logicielles pour faciliter son utilisation dans un programme. La conception matérielle et logicielle d’un projet devient ainsi très modulaire. Les modules (shields) vendus dans le commerce sont fabriqués industriellement et sont fiables. La conception d’un projet est ainsi facilité. Le système obtenu est mieux optimisé au niveau du prix, voire de la taille (composants CMS), …

Carte additionnelle (shield) avec une interface de puissance MC33926 pour des moteurs à courant continu, alimentés sous 8 à 28V avec 3A maxi (source : robotshop.com)

Carte Seeedstudio Music Shield V2.0 : carte audio connecté ici sur une carte Arduino (source : seeedstudio.com)

Empillement de 3 cartes compatibles avec la connectique Arduino (source : developpez.com)
Arduino est sous licence libre de droits (open source) aussi bien au niveau du logiciel (l’environnement de développement) que du matériel, donc des cartes à microcontrôleurs, mais aussi des cartes additionnelles compatibles. Les composants utilisés, eux ne sont pas libres de droit. N’importe qui peut développer du matériel ou du logiciel utilisant le système Arduino sans payer de licence. La seule limite demandée est de laisser le nom Arduino aux produits officiellement développés par l’équipe Arduino. Il existe donc de nombreux produits compatibles Arduino avec des noms très variés finissant souvent par « duino » comme freeduino, seeduino, …
5. Arduino : ça coûte combien
Pour tester Arduino :
Carte Arduino Leonardo = 18 € Câble USB A / micro USB B (1,8 m) = 4 €
Logiciel Arduino : gratuit
Total = 22 € TTC (hors frais de port)
Cartes (shields) à connecter sur la carte à microcontrôleur : prix très variables, mais entre 10 et 30 € généralement.
Modules à connecter sur ces cartes (shields) : quelques euros à 30 € généralement.
Les plans de ces cartes sont libres et des cartes peuvent être fabriquées à moindre coût (?) avec en plus la possibilité de les adapter à différents besoins, de les commercialiser, …
6. Arduino : ça vient d’où ?
Monsieur Massimo Banzi enseignait la conception interactive en Italie. En 2005, il a conçu une carte électronique minimaliste et low cost pour permettre à ses étudiants de bricoler dans des activités de projets. Il appellera cette carte Arduino comme le bar où il avait l’habitude d’aller. Ce nom correspond à celui du roi Arduin (en 1002 en Italie). Avec l’aide d’une équipe de développeurs, ils conçoivent un environnement de développement spécifique. Le succès grandissant rapidement au fil des années, différentes versions matérielles et logicielles seront développées avec notamment l’Arduino Uno en 2010 qui est encore la carte de référence aujourd’hui. En 2012 sort l’Arduino Leonardo qui est une version optimisée.

L’équipe de développeurs des produits Arduino officiels, avec Massimo Banzi en bas à droite (source : atelier-objets-communicants.ensad.fr)
7. Arduino : c’est utile au lycée ?
Arduino a été développé au départ pour des étudiants où des bricoleurs qui ne maîtrisent pas l’électronique où l’informatique. Mais la programmation se fait avec un langage proche du langage C. Au lycée, en Sciences de l’ingénieur l’utilisation d’une carte à microcontrôleur correspond bien au programme mais la programmation en langage C détournerait l’élève des objectifs : analyser les aspects fonctionnels d’un système, les solutions techniques utilisées, la structure algorithmique d’un programme, les écarts entre les performances obtenues expérimentalement et un modèle simulé, … Une programmation graphique est préférable pour simplifier l’aspect informatique. Le grafcet est utilisé en Sciences de l’Ingénieur : il permet la programmation d’automates. Le logiciel Flowcode permet la programmation de cartes à microcontrôleur comme l’Arduino avec des algorigrammes (ou organigrammes). Flowcode est assez cher : environ 100 € la licence éducation (environ 1000 € les 10 licences). Il permet d’aborder la programmation de manière assez simple et efficace. Il permet également la simulation. Une autre solution existe pour programmer graphiquement des cartes Arduino : c’est le logiciel Ardublock. Cette solution me semble complémentaire de Flowcode.

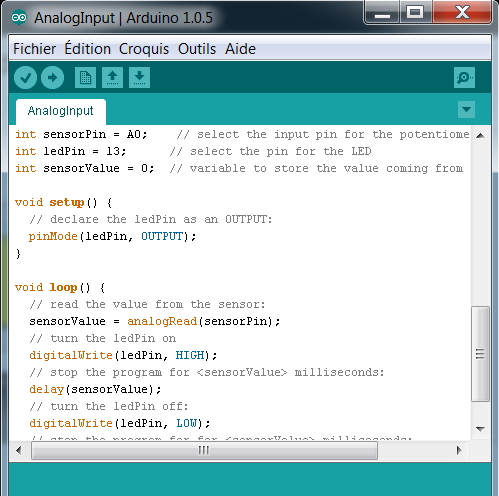
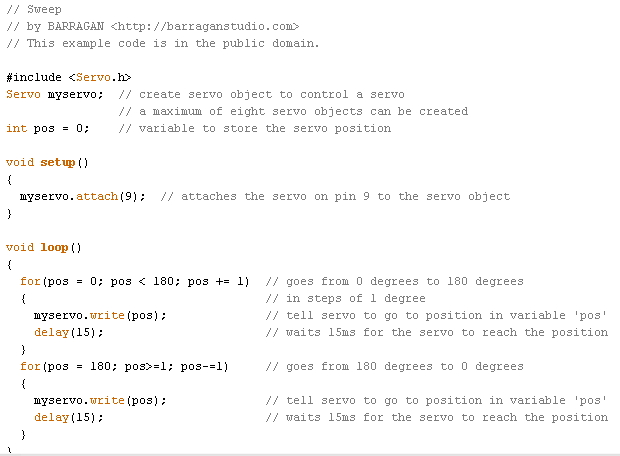
Exemple de programme, la commande servomoteurs, avec un langage proche du langage C (source : LP2I, capture d’un exemple d’Arduino, servo sweep)

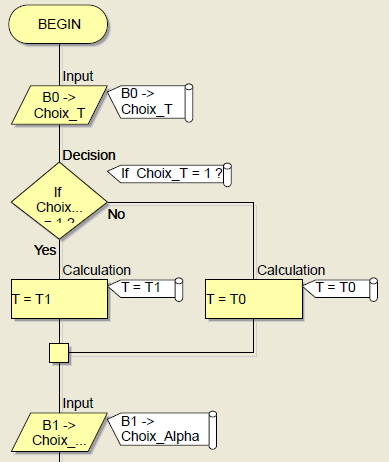
Extrait d’un programme simple avec Floxcode V5 (Source : LP2I)
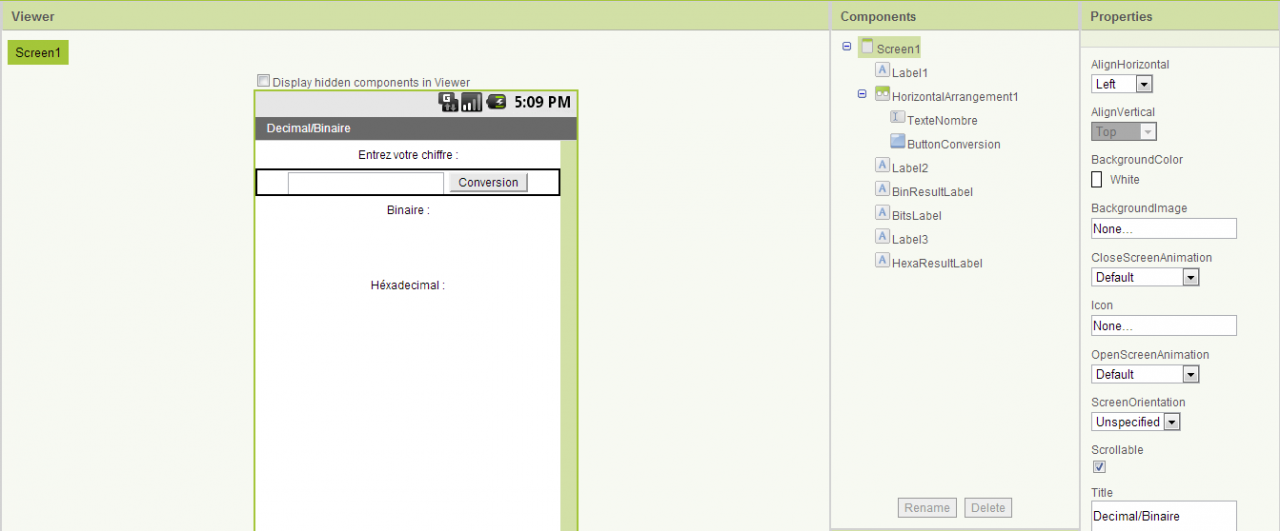
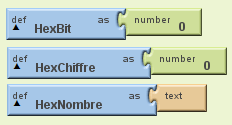
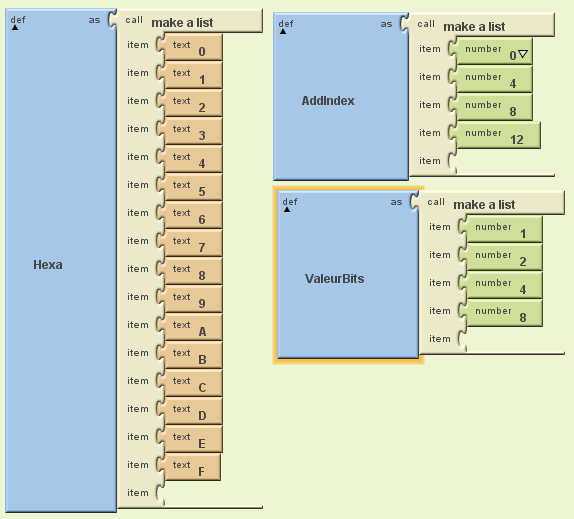
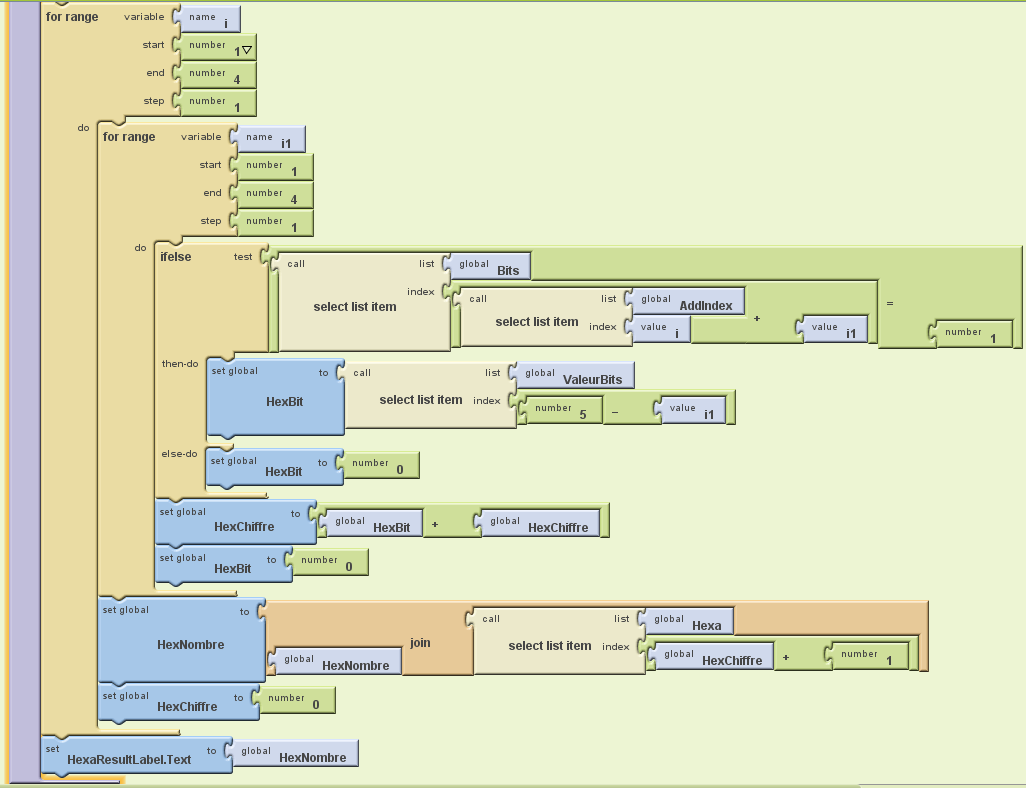
8. Arduino + Ardublock : la solution idéale pour débuter ?
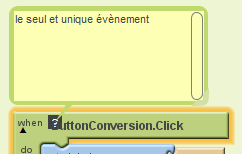
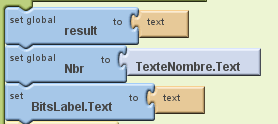
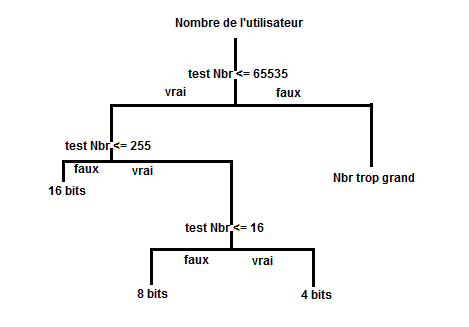
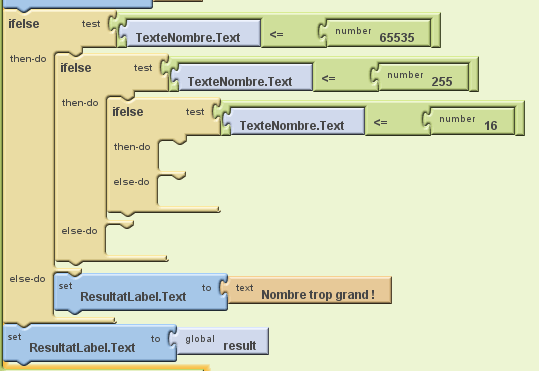
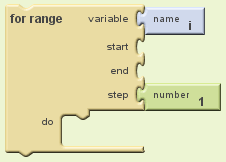
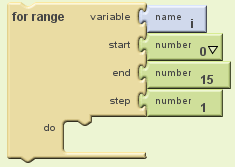
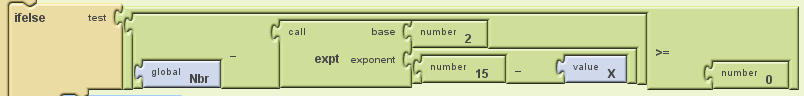
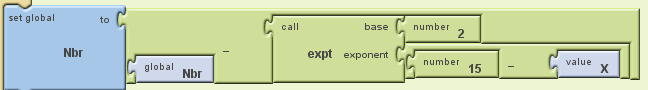
Ardublock permet de programmer graphiquement, à l’aide de blocs, une carte à microcontrôleur de type Arduino. Il suffit de sélectionner dans une bibliothèque des blocs de programme correspondants aux structures de contrôle, aux traitements, aux données, … comme avec le logiciel Scratch (initiation à l’informatique) ou App Inventor (développement d’application Androïd) qui utilisent la même base appelée OpenBlocks. C’est une application Java, libre et gratuite comme le logiciel Arduino. Elle s’intègre sous forme d’un plugin à l’environnement de développement Arduino. La programmation d’une carte Arduino avec Ardublock est accessible aux débutants en informatique, à partir de 10 ans environ. Ardublock est particulièrement bien adaptée à une utilisation pédagogique au collège et au lycée en Sciences de l’Ingénieur ou en STI2D. Avec Ardublock, l’interface de programmation du logiciel Arduino peut être complètement ignorée par l’élève : pas de menus, pas de code à écrire, … En cliquent sur le bouton « Téléverser vers l’Arduino », Ardublock génère automatiquement le programme et le transfère dans la carte Arduino qui exécute le programme. Par essais successifs, l’élève peut faire le lien entre son programme sous forme graphique et le comportement du système piloté par la carte Arduino. Il est à noter que le programme généré par Ardublock est visible dans l’interface Arduino en langage Arduino, proche du C, de manière assez propre et lisible, pour le prof. Ce qui n’est pas le cas avec App Inventor (aucun programme visible en Java).
Lien pour télécharger l’environnement de développement Arduino.
Lien pour télécharger la version béta du plugin Ardublock (du 12 nov 2013).
Lien pour voir comment intégrer Ardublock dans Arduino.
Lien vers des exemples de programmes : voir cet article (à suivre)

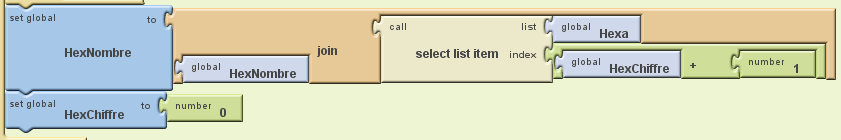
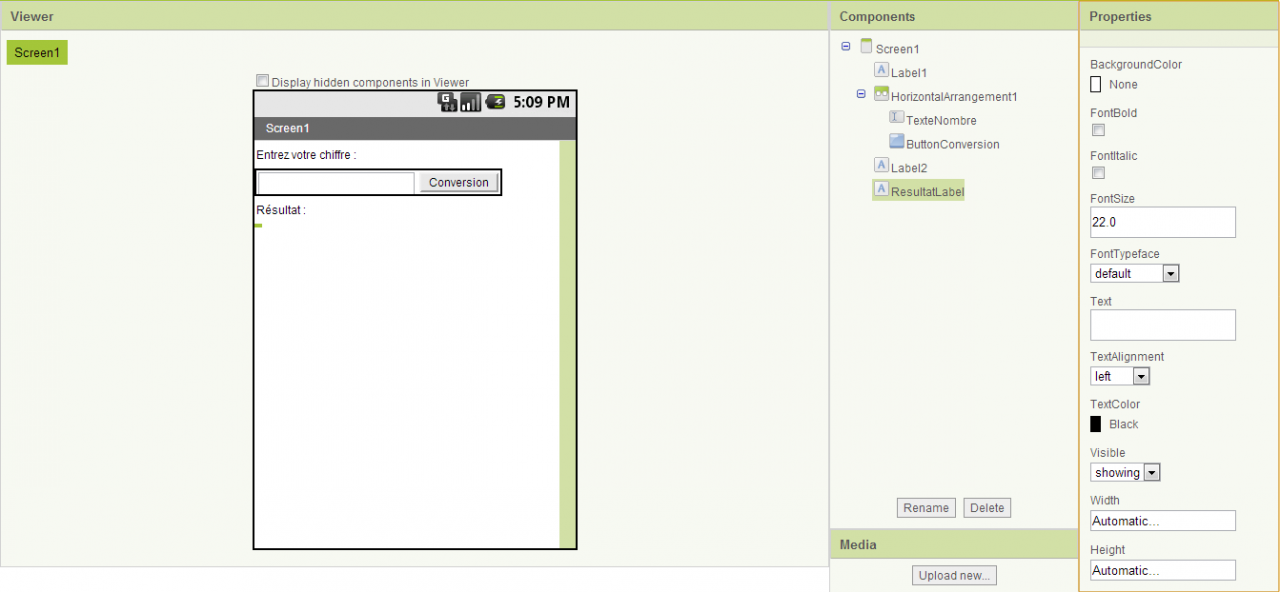
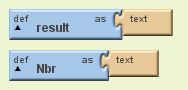
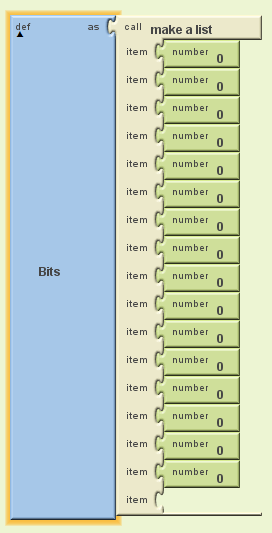
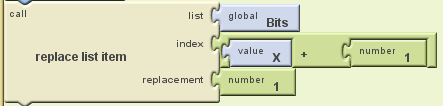
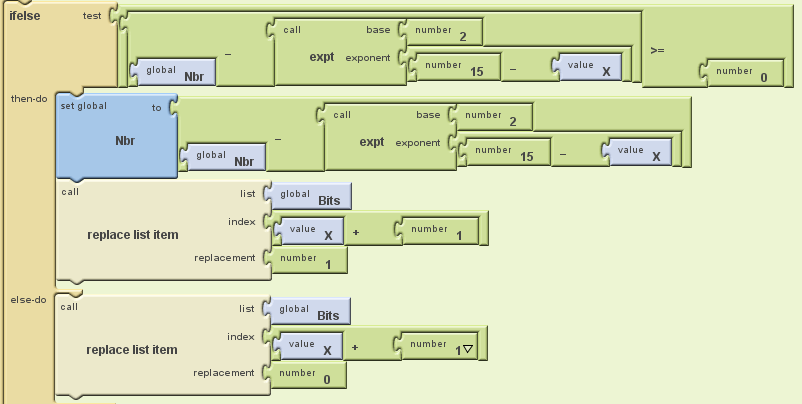
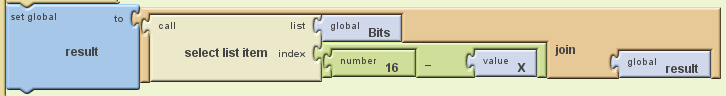
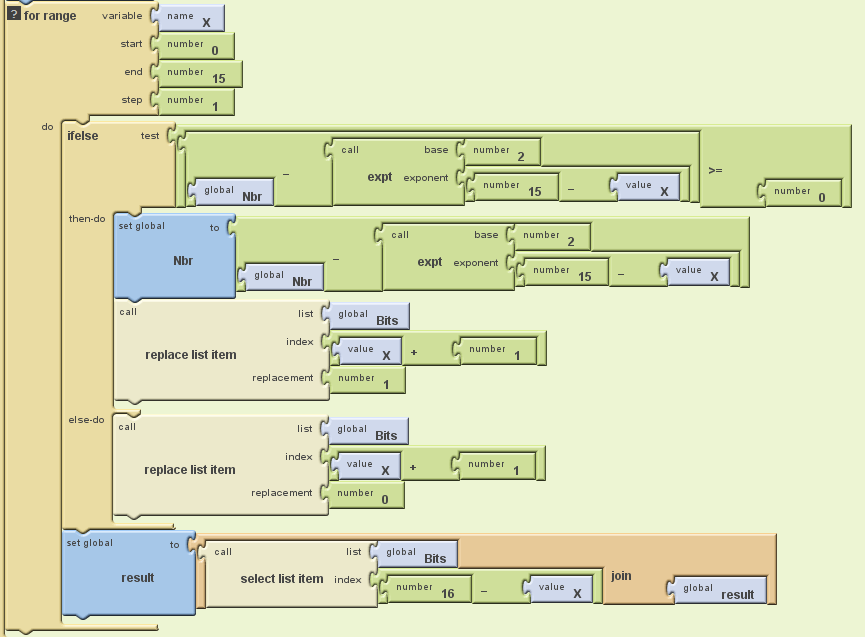
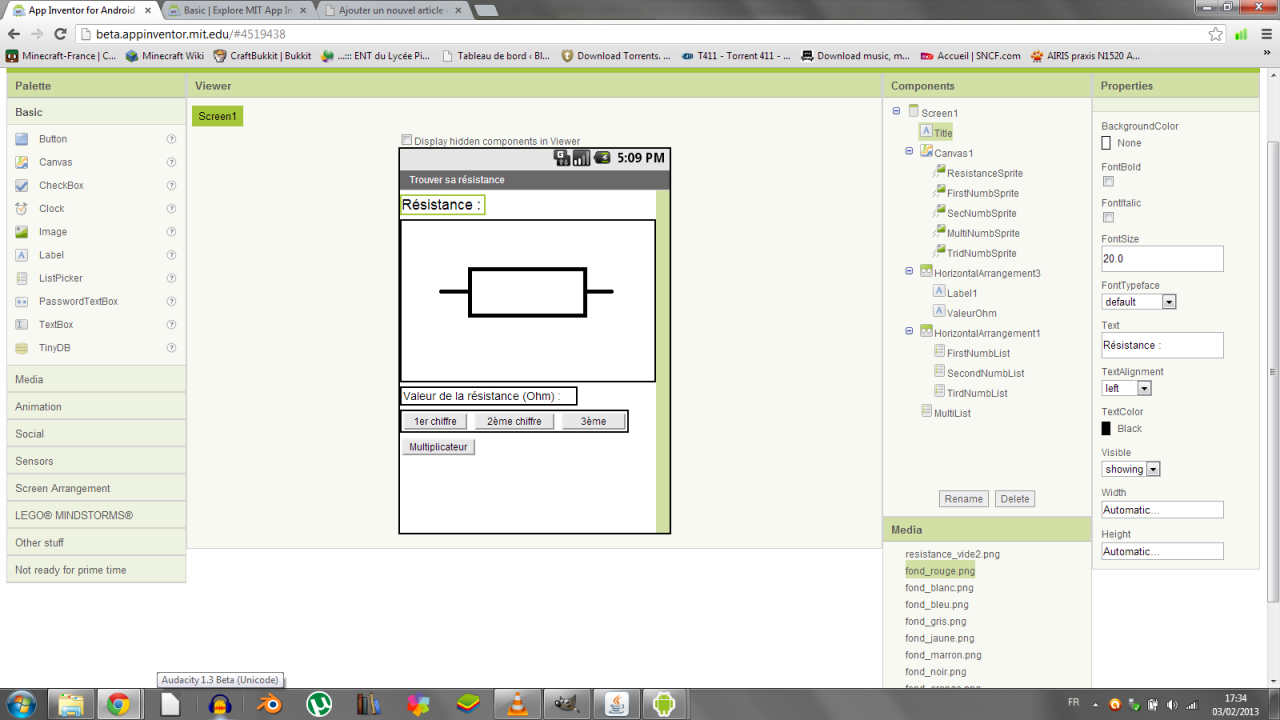
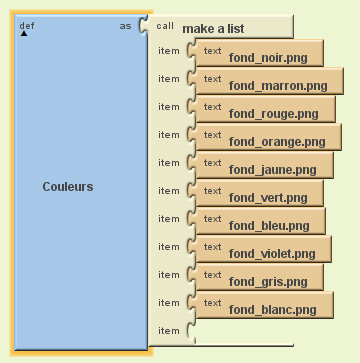
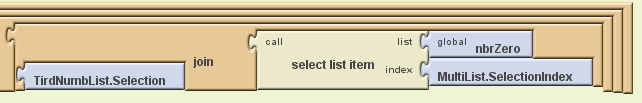
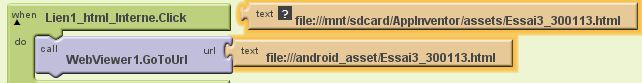
Interface d’Ardublock : à gauche les bibliothèques de blocs, à droite le programme avec les blocs sélectionnés et édités (source : LP2I)
8. Arduino : quel avenir ?
Arduino est devenu une solution standard pour le développement de projets à bases de carte à microcontrôleur. Il y a de plus en plus de matériel et de logiciels compatibles Arduino. Fin 2013 va sortir l’Arduino Yún qui permet un accès performant à Internet en Wifi ou Ethernet. Cette carte contient un processeur (MIPS) tournant sous Linux en plus du microcontrôleur, avec un format réduit par rapport à la carte Arduino Uno de référence, le tout pour 60 à 70 € seulement . L’Arduino Yún devrait être disponible fin 2013. Grâce à ses interfaces réseau, l’Arduino Yún pourra communiquer facilement avec les appareils Androïd. La carte Arduino servira comme d’habitude d’interface intelligente avec des capteurs, des actionneurs, … Une tablette ou un smartphone pourra alors servir d’interface de dialogue intelligente. Les deux communiqueront sur le même réseau, en Wifi par exemple, et partageront des ressources communes sur le cloud. D’ailleurs Yún signifie cloud en chinois !