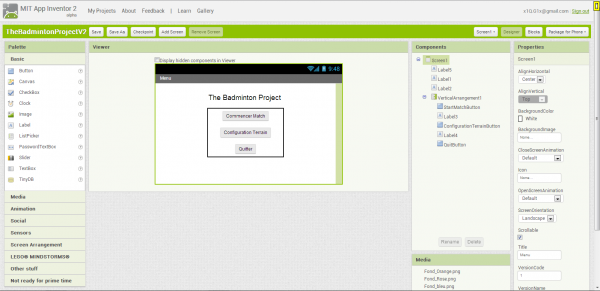
Voici la mise à jour de l’application The Badminton Project renommé en Bad’ Points (si vous avez des suggestions de titres courts je suis preneur).
Cet article présente brièvement l’application pour un manuel complet allez sur cet article.
Changelog :
- Ajout d’un menu au démarrage de l’application (Commencer le Match, Configuration du terrain et quitter l’application).
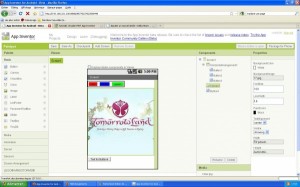
- Ajout d’un écran pour la configuration des différentes zones qui sont maintenant au nombre de 9 (Edition des coup sur cette zone, du coefficient du coup ainsi que de sa couleur).
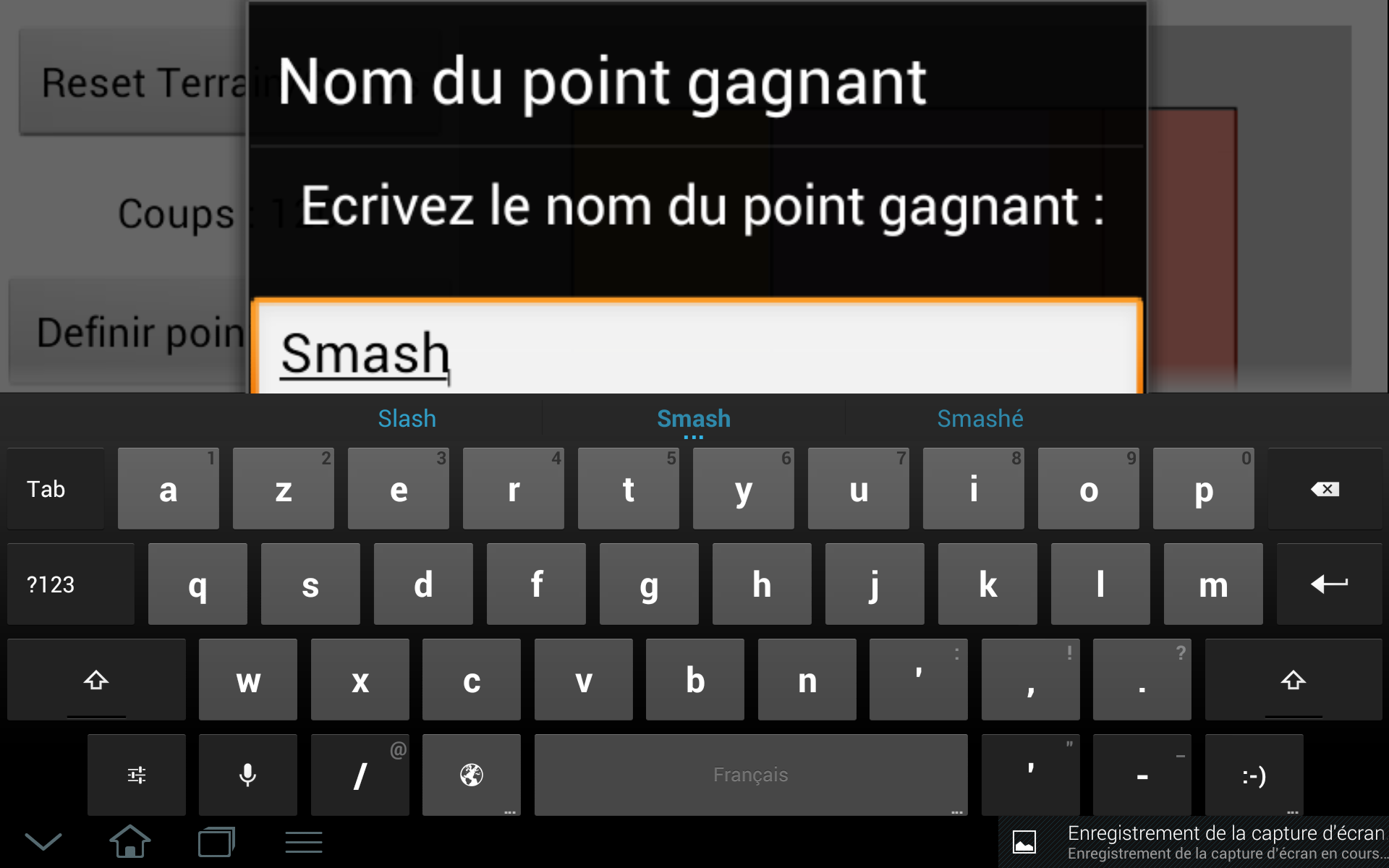
- Ajout d’un point gagnant configurable dans l’écran du match en cours (Nom, coefficient) -> l’édition des coups pour le point gagnant n’étant pas configurable pour l’instant faute de place pour la modification de celui-ci.
- Reconstruction de l’écran “Fin du Match”, il comporte maintenant un tableau pouvant afficher soit les coups sur chaque zones ou le coefficient sur celle-ci ainsi que les coups joués et le nombre de point gagnant.
Screens :

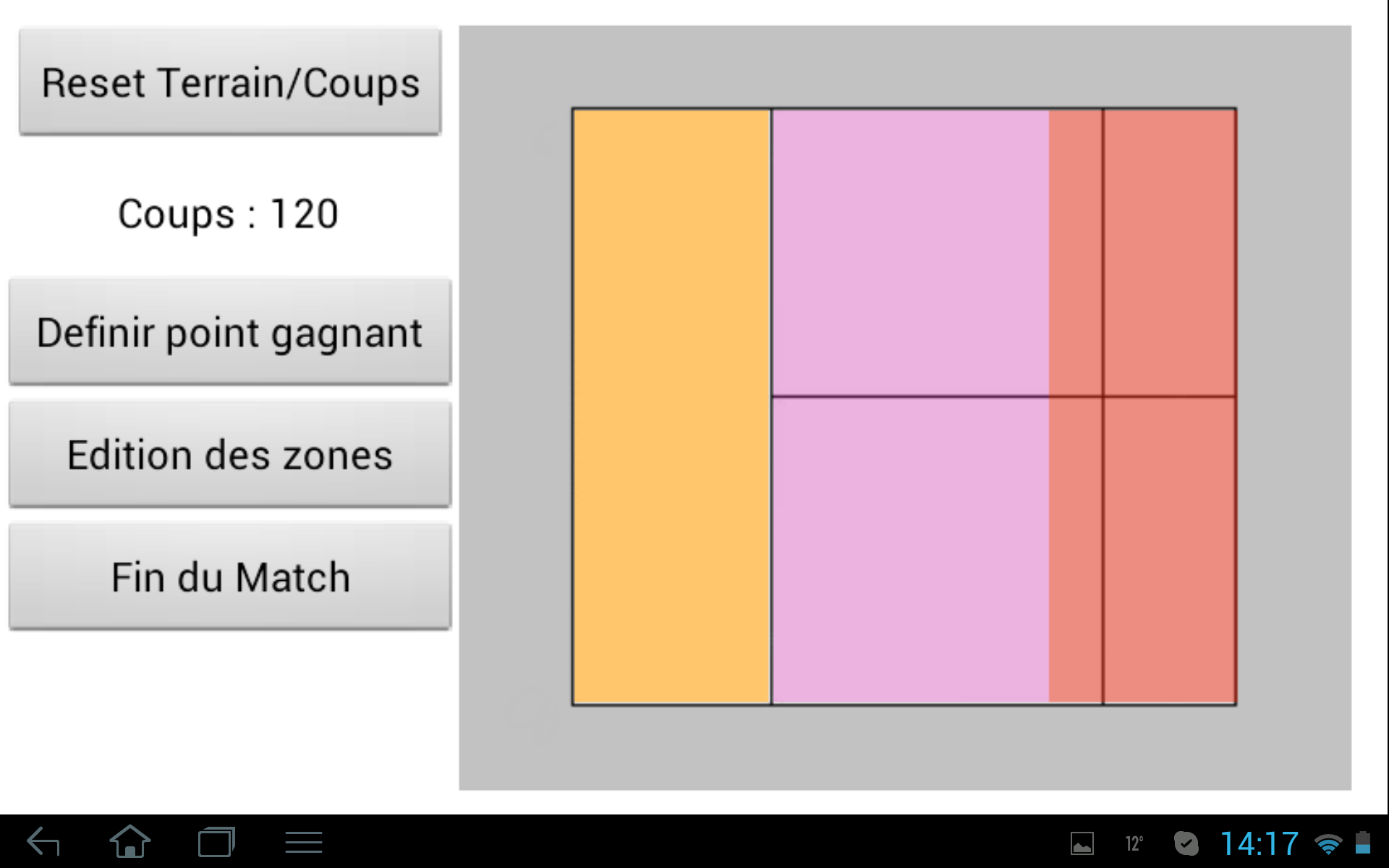
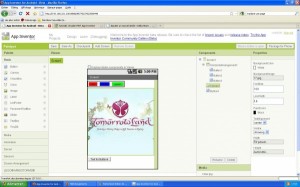
Edition des points, du coefficient et de la couleur de chaque zone avant le match.
Source : Image LP2I

Fin du match avec le tableau récapitulatif des coups joués, ici le point gagnant est “amorti”.
Source : Image LP2I

Le même écran que plus haut mais affichant les différents coefficient de chaque zone.
Source : Image LP2I