Bonjour à tous,
Voici la présentation de Andro Course 2 alpha !
Andro Course est une application réalisé par Louis .A et la version 2 reprend le principe mais cette fois-ci en HD avec les nouvautées d’AppInventor V19 (MAJ May).
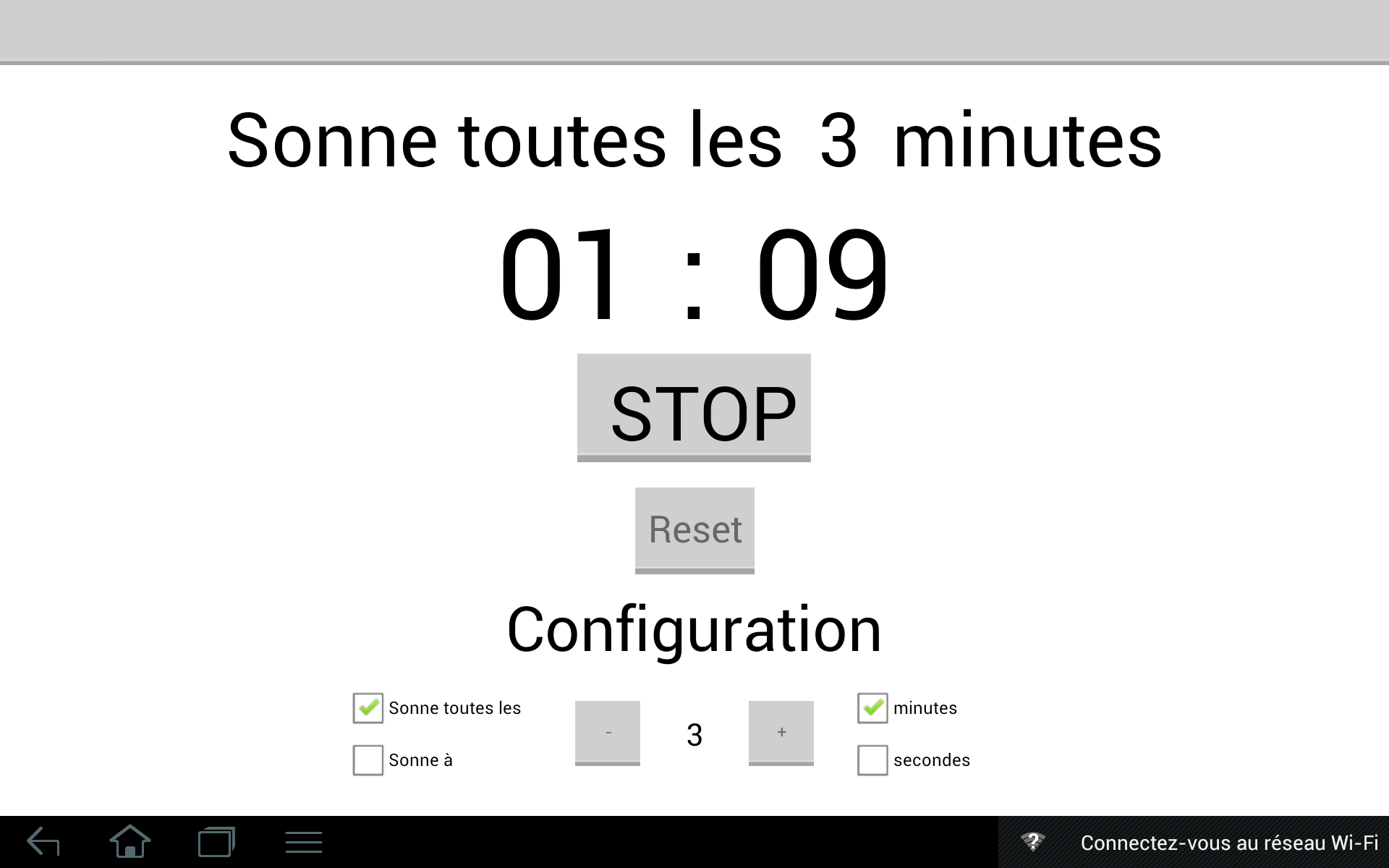
Screenshot :

Features en + :
- Tours configurables
- 3 Derniers resultats affichés
- Possibilité de changer la dernière position entrée
- Bouton Reset
- Ecran d’option
- Ecran final
- liste des résultats
- Affichage des paramètres
- Possibilité de sauvegarder les résultats en .csv !
Lien de téléchargement :