Le LP2I est équipé d’une imprimante 3D Tobeca 2 depuis le 20 novembre 2014.
Qu’est-ce qu’une imprimante 3D ?
C’est une machine capable de fabriquer des objets, en plastique dans notre cas, en déposant de la matière plus ou moins liquide, du plastique fondu dans notre cas, comme le ferait une imprimante de bureau avec de l’encre. Mais au lieu de se limiter à une couche de matière déposée sur une surface plane, la machine est capable de gérer des déplacements dans une troisième direction pour déposer successivement de très fines couches de matière, les une sur les autres. L’imprimante réalise ainsi un objet en 3 dimensions à partir d’un modèle dessiné avec un ordinateur, avec un logiciel comme SolidWorks par exemple. Ce procédé permet de fabriquer directement des objets aux formes complexes mais il a l’inconvénient d’être très long : entre une dizaine de minutes et quelques heures suivant la taille de l’objet à imprimer (mais dépend peu de la complexité de la pièce). Une imprimante 3D ajoute progressivement de la matière alors qu’une machine à commande numérique, part d’un bloc de matière brute dans lequel il enlève progressivement de la matière, avec une fraise par exemple.

Tour Eiffel en plastique en 3 dimensions, d’environ 20cm de haut, imprimée en près de 5h avec une imprimante 3D (Source : Tobeca.fr)

Le modèle 3D utilisé pour imprimer cette tour Eiffel (Source : thingiverse.com)
Lien vers les fichiers source de ce modèle 3D chez thingiverse.com
Vidéo de présentation de l’imprimante 3D Tobeca 2 (Source : YouTube, Adrien Grelet) :
Voici une autre petite vidéo (source : MakerShop.fr) qui montre la fabrication d’un petit vase en plastique avec une imprimante 3D, l’ancien modèle Tobeca 1. Attention, cette vidéo est en partie en vitesse accélérée :
La société Tobeca
Tobeca est une startup créée en octobre 2013 par Adrien Grelet (DUT Génie Electrique et Informatique Industrielle de Tours) qui conçoit et commercialise des imprimantes 3D open source (open hardware et software) et low-cost. Tobeca se situe à Vendôme (entre Tours et Chartres). Elle privilégie qualité et simplicité pour le particulier et les PME.
Site de la société Tobeca
L’imprimante 3D Tobeca 2
Le modèle Tobeca 2 est sorti le 15 juillet 2014. Il ne coûte que 999 € en version simple extrudeur, monté et testé. C’est ce modèle que nous envisageons d’acheter.
La version en kit est à 699 € (prévoir 5 à 10h de montage).
La version double extrudeur coûte 100 € de plus (en kit ou montée). Elle est disponible sur commande (délai de 15 jours actuellement pour le montage et le test). Elle correspond à une utilisation avancée de l’imprimante.
Une version simple extrudeur est suffisante dans la grande majorité des cas mais on peut la faire évoluer facilement en version double extrudeur en achetant les éléments séparément. Pour imprimer une pièce comportant un porte-à faux important, la machine en version simple extrudeur imprime un support en même temps que la pièce, avec la même matière, mais avec une maille différente qui se casse facilement pour obtenir la pièce finie.
Les imprimantes 3D Tobeca sont garanties 1 an mais une extension de garantie à 3 ans (plus 2 ans) est disponible pour 100 €.
Les consommables
Cette imprimante utilise des bobines de filament en plastique, notamment du PLA (Acide polylactique, produit à partir d’amidon et biodégradable). Une bobine de 880 g de PLA 1.75 mm (Orbi Tech) coûte 28,90 €, soit 32,94 € le kilo (Source : Tobeca.fr).
L’imprimante 3D Tobeca 2 sur la boutique de Tobeca
Quelques caractéristiques de l’imprimante 3D Tobeca 2
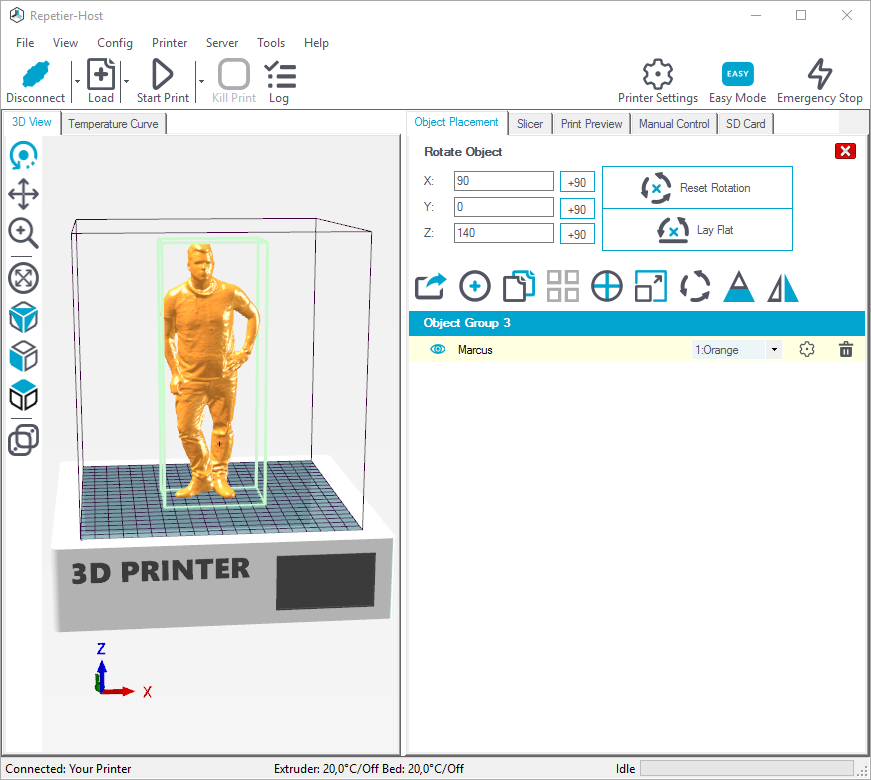
◾Logiciel d’impression : Repetier Host (libre)
◾Firmware : Marlin (libre)
◾Formats acceptés : .STL, .OBJ, .GCODE
◾OS supportés : Windows XP, 7, 8 (x86 et x64), Linux Ubuntu et Debian (x86 et x64), MAC OS
◾Dimensions (avec bobine) et poids : 440 x 450 x 460 mm, 10 kg
◾Volume d’impression (X, Y, Z) : 200 x 200 x 250 mm soit 10 000 cm3 en simple extrusion
◾Résolution des déplacements : 15 µm théorique, environ 100 µm en pratique.
◾Épaisseurs de couches : 0.10 mm à 0.30 mm soit 100 à 300 µm (en fonction de la qualité choisie)
◾Vitesses d’impression : jusqu’à 200 mm/s (en fonction de la qualité choisie)

L’imprimante 3D Tobeca 2 en version simple extrudeur à 999 € (Source : tobeca.fr)

Prototype de la Tobeca 2 vue de l’arrière : les fils ne sont pas gainés ici (Source : 3dprint.com)

Prototype de la Tobeca 2 vue de l’avant : les fils ne sont pas gainés ici. (Source : 3dprint.com)

Tobeca 2 : la tête d’impression est refroidie avec un ventilateur de 40 mm. Les fils sont gainés sur ce modèle de série. (source : makerfaireparis.com)

Prototype de la Tobeca 2 : Lorsque la machine est repliée pour le transport, on voit bien le mécanisme d’entrainement de l’extrudeur (Source : Tobeca.fr)

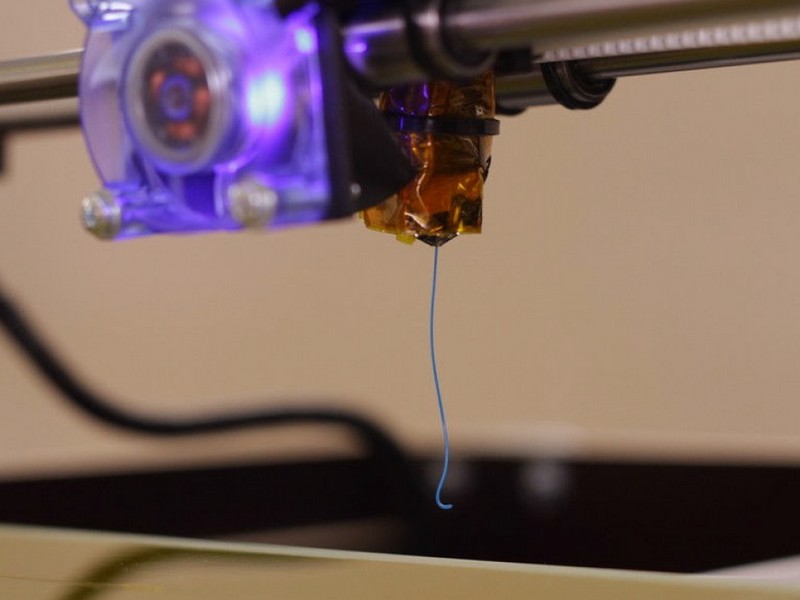
L’extrudeur refroidi par le ventilateur de 40 mm avec la buse de 0,4 mm d’où sort un fil de plastique fondu (du PLA) lors de l’initialisation de la machine (Source : Guide d’utilisation Tobeca.fr)

Une bobine de 880 g de PLA 1.75 mm (Orbi Tech) coûte 28,90 € et devrait nous suffire pour une année d’utilisation (Source : Tobeca.fr)
Une imprimante 3D open source
Pour ma part, le fait que cette imprimante soit diffusée sous la licence Open Source Creative Commons Non Commerciale (CC BY-NC-SA 3.0) est très important. L’imprimante peut être étudiée, modifiée, répliquée, de manière libre à partir des fichiers sources (hard et soft) fournis sur Github.com.
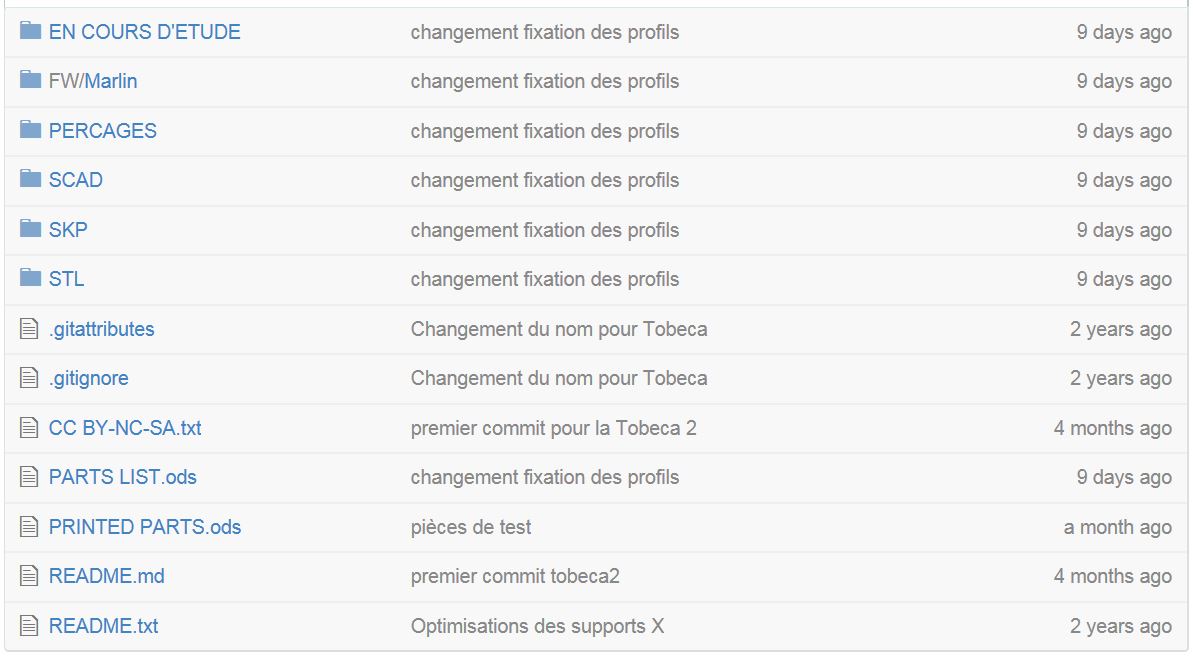
◾firmware complet pour la carte électronique de la Tobeca (dossier FW)
◾dossiers des sources du projet, notamment les fichiers SCAD ou SKP des pièces 3D qui composent la Tobeca
◾dossier STL, qui contient tous les modèles 3D au format STL, prêt à être imprimés pour réparer ou faire évoluer la Tobeca
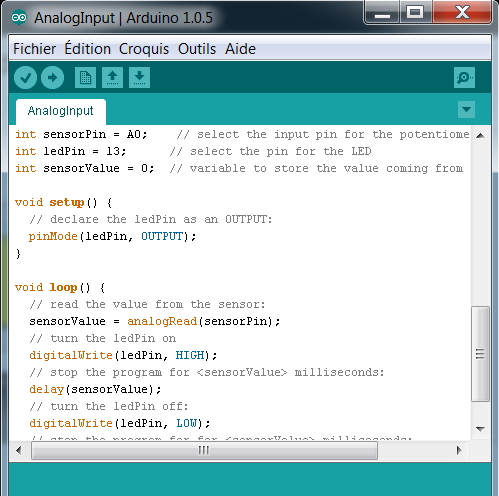
◾dossier SOFTWARES, avec les logiciels pour la Tobeca à jour, comme l’IDE Arduino pour flasher la carte électronique, les drivers, les logiciels d’impression ainsi que les configurations Slic3r.

Le fichiers sources du matériel et du logiciel sont fournis (Source : github.com)

Repetier Host est le logiciel libre utilisé par Tobeca (Source : repetier.com)
Principaux atouts de cette imprimante 3D
– Low-cost mais performante
Cette imprimante 3D Tobeca 2 est une des moins chères de sa catégorie (999 € montée) et possède cependant de très bonnes performances avec notamment un bon volume d’impression de 10 000 cm3 (20 x 20 x 25 cm) et une bonne résolution (couches de 100 µm d’épaisseur et 15 µm de résolution horizontale théorique).
Elle est peu encombrante et facile à transporter (dans sa mallette support) alors qu’elle possède un assez grand volume d’impression.
– Pédagogique
. Elle est open source (matériel et logiciel sont libres) et peut donc être étudiée plus facilement par des élèves qui peuvent même s’inspirer de cette machine pour leurs projets.
. Elle n’est pas capotée ce qui permet aux élèves de bien visualiser son fonctionnement mais aussi les solutions techniques retenues pour sa conception (moteurs, transmission, guidages, drivers de puissance, …).
– Simple
Elle semble simple d’utilisation : profils d’impression pré-configurés, logiciel tout en un pour imprimer en 3 clics. Lien vers le guide d’utilisation détaillé de la Tobeca 2 (pdf).
– Bon support client
Le SAV est proche et réactif (merci à M Grelet, le dirigeant de Tobeca, pour sa disponibilité) : Tobeca est à Vendôme entre Tours et Chartres. La garantie est de 1 an, extensible à 3 ans pour seulement 100 €. Le forum de Tobeca est actif.
L’aventure humaine de la startup Tobeca
Le développement des imprimantes 3D par Tobeca est directement liée au projet RepRap qui consiste à concevoir des imprimantes 3D pour fabriquer chez soi des objets, mais aussi des pièces pour répliquer l’imprimante 3D.
Adrien Grelet, diplômé de l’IUT de Génie Electrique et Informatique Industrielle de Tours, a conçu une première imprimante 3D, puis a créé en octobre 2013 la start-up Tobeca à Vendôme. Il a ensuite conçu et commercialisé l’imprimante Tobeca, première du nom, vendue à plus de 150 exemplaires. Fort de ce succès, il a conçu la version 2 de cette imprimante, la Tobeca 2, commercialisée depuis le 15 juillet 2014.
Lien vers une petite vidéo (4 min) du 5 mai 2014 qui présente le début de cette formidable aventure humaine (Source : JeunesOCentre.fr) :
Et des liens vers les comptes Facebook , Google+ et Twitter de Tobeca.












































 3) Sélectionner “Ligne de données” et créer une ligne de données.
3) Sélectionner “Ligne de données” et créer une ligne de données.